微页面
1. 快速了解微页面#
微页面是DM Hub开发的支持模块化、积木式快速搭建的微网页,可以承载形式多样的图片、文字、音频视频内容以及提交表单、发放卡券、商品支付、抽奖赠礼等功能。
与微信页面类似,DM Hub微页面在微信客户端环境十分便于传播(但不限于在微信客户端传播),并且可以通过微信用户授权机制获取用户的微信基本信息。
微页面可以在包括但不限于以下场景中使用:
活动邀请:使用微页面制作发出邀请函,可嵌入表单作为收集活动报名信息。
商品促销:使用微页面制作商品促销单页,可嵌入卡券或商品模块,发放促销优惠或直接在微页面内促成购买转化。
品牌推广:微页面丰富且灵活的排版功能可快速制作美观的品牌宣传推广页。
初始使用DM Hub时,容易将微页面与微信图文、互动H5混淆,微页面与二者间的区别如下:
1.1 微页面和微信图文的区别#
在内容和功能上,微页面可承载的内容形式和功能比微信图文更强大,微信图文除定制开发外,常规可编辑的内容形式相对单一朴素。
微页面可以在页面内加入表单、卡券、商品支付、按钮等功能模块,而微信图文只能引导跳转到其他平台填写表单或购买商品。
微页面可以对页面内的图片和文字设置跳转到其他微页面或外部链接,并可追踪链接的点击数据,而微信图文内的跳转链接仅限于跳转到其他微信图文。
所下图所示左边为微页面,右边为微信图文。

在发布和传播上,尽管微页面需设置关联的微信公众号,但微页面的发布和传播不依赖于微信公众号会话,不受微信公众号群发次数限制,因此比微信图文更易于推广传播。
在数据追踪上,微页面通过获取微信用户的授权,可以追踪用户访问、转发微页面的具体事件,并可设置带参数的微页面url追踪和统计不同投放渠道带来的访问;而微信图文仅支持统计阅读、转发、点赞等的总体人数。
1.2 微页面和互动H5的区别#
微页面也是基于HTML5标准书写的网页(也可以被称为H5),每个微页面是一个单独的长页面;而大众熟知的H5通常是指有多个短页面的互动H5,支持上下或左右翻页。

微页面在一个页面内展示内容,用户能在页面内持续浏览接收信息或完成提交表单、领取权益优惠等操作;而互动H5为了鼓励用户翻页进入下一步,更注重使用多样的交互提升趣味性,如加入小游戏等,这种情况下一般不会陈述大量信息。

2. 创建微页面#
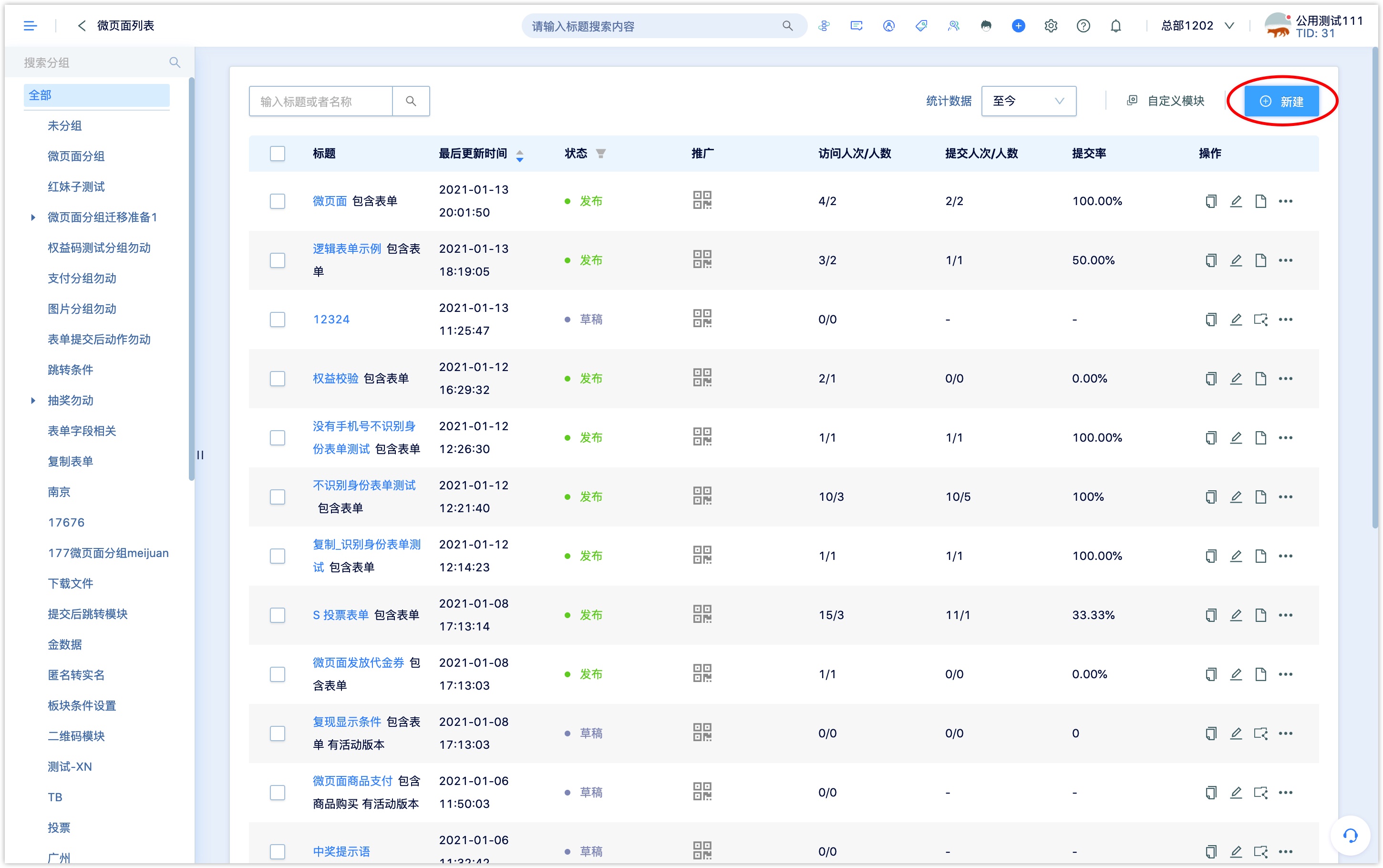
点击【互动—微页面】进入微页面列表页面,点击右上方【新建】。

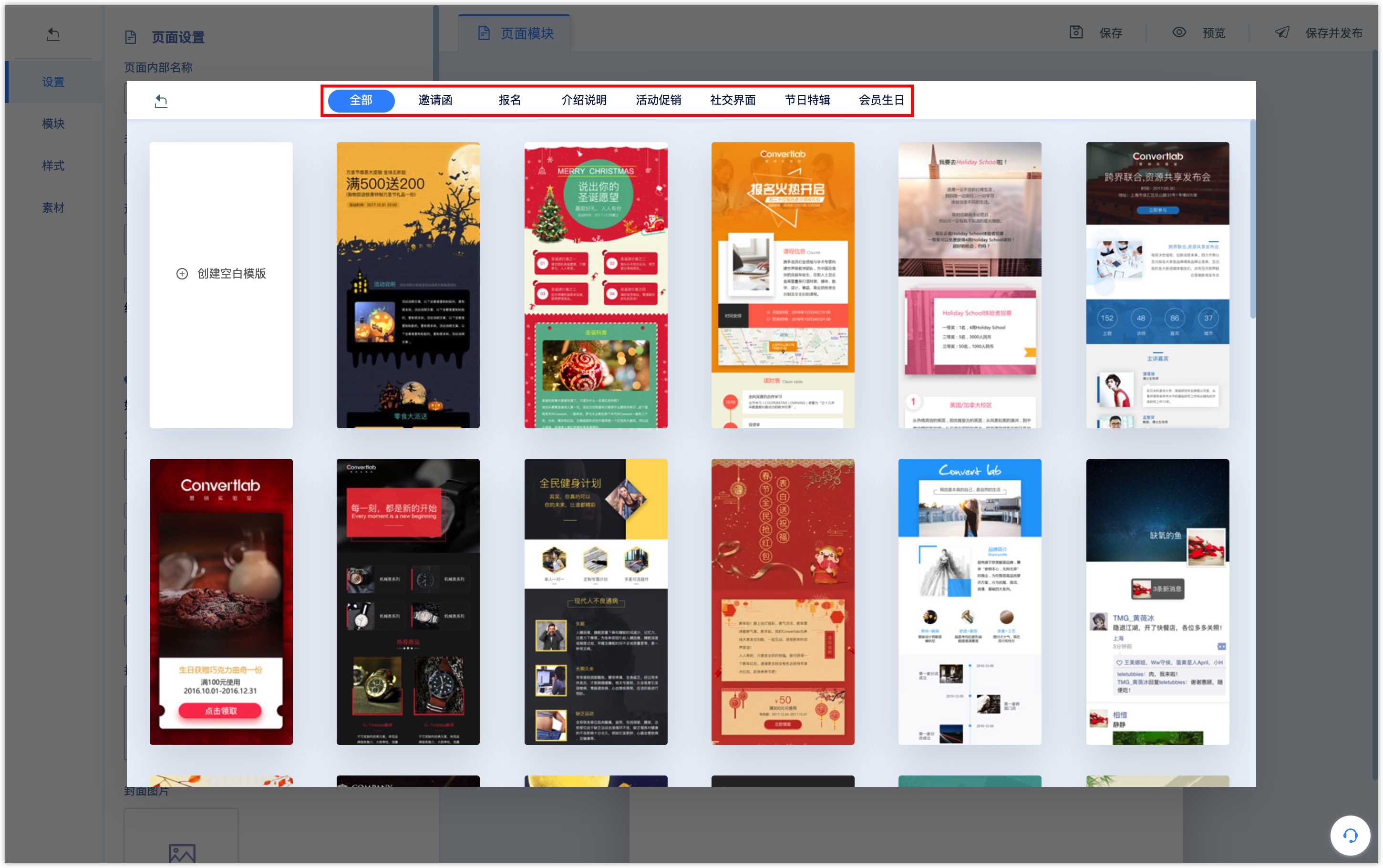
选择空白模板或选择一个微页面场景模板,系统预设了邀请函、报名、介绍说明、活动促销等场景主题模板,场景模板通常已经包含了场景所需的对应模块。

不同场景主题的微页面模板包含的功能模块如下:
邀请函:活动会议邀请,包含活动主题、时间、地址等,部分模板内有表单用于预约报名;
报名:线上线下活动的报名邀约,包含活动主题、议程、嘉宾等介绍,部分模板内有表单用于报名;
介绍说明:多个图文组合模块,部分模板内有表单模块;
活动促销:商品促销活动介绍及优惠卡券发放,部分模板内有卡券和表单模块;
社交界面:可展示类似微信聊天、微信朋友圈场景,更有趣更生动;
节日特辑:主要用于特定节日的问候和推广活动,部分模板内有卡券和表单模块;
会员生日:会员生日问候 ,模板内有卡券模块可向会员发送优惠卡券。
选择一个模板之后,预置的模块内容就会加载到微页面编辑器里,可以在预设模块的基础上进行增删和编辑。
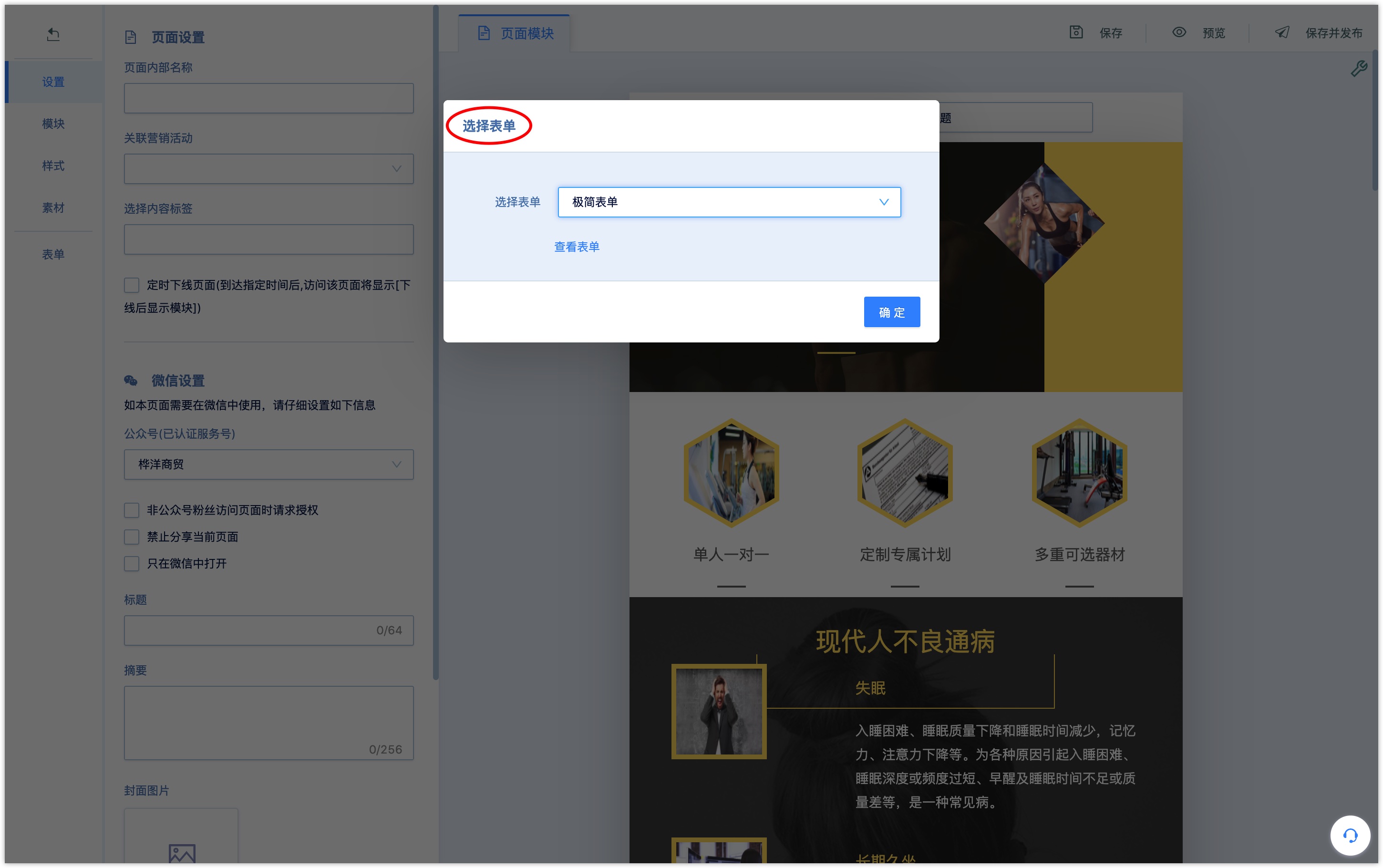
当选择的模板含有表单模块时,进入微页面编辑器时会弹出选择表单弹窗,可从下拉框中选择或新建表单关联到微页面。

2.1 设置微页面基础信息#
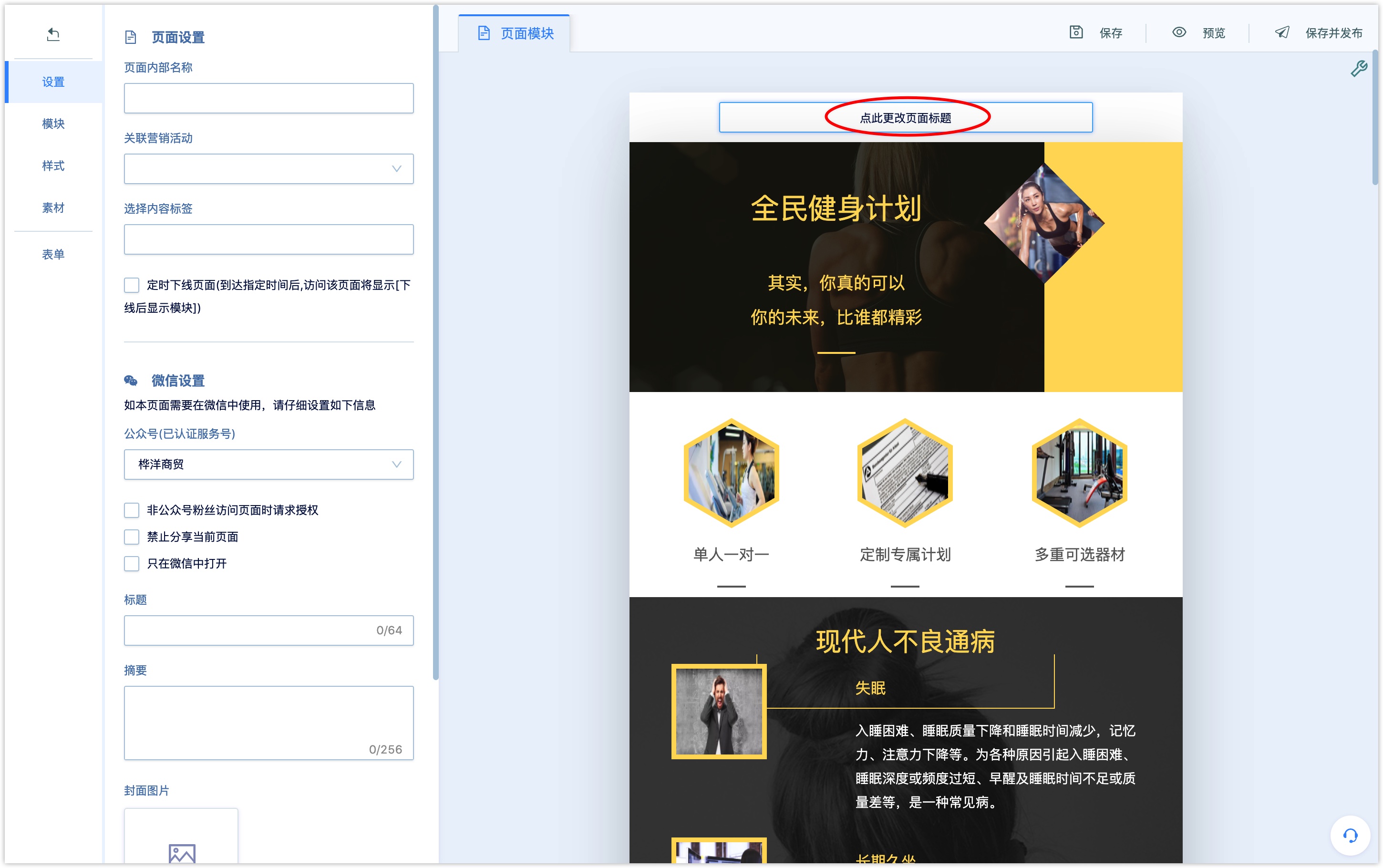
进入微页面编辑页面,首先更改微页面标题,用户访问微页面时此标题会显示在页面的顶部。

页面设置#
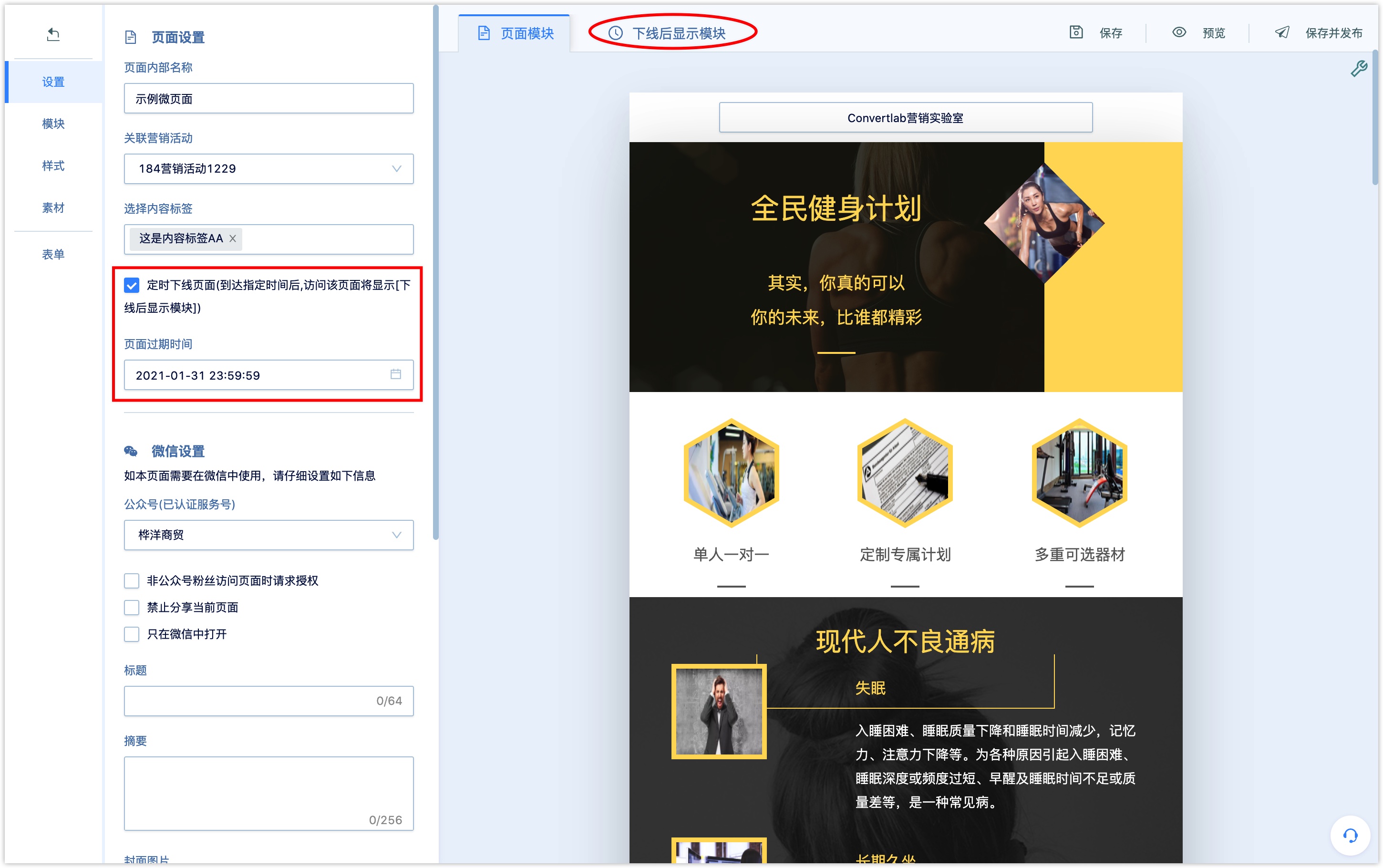
点击页面左侧【设置】菜单,编辑微页面的基本设置:
页面内部名称:必填,仅用在系统内的名称查询和辨识,不对用户可见;
关联营销活动:非必填项,关联营销活动后可在营销活动看板中查看相关微页面的数据,也可通过营销活动维度筛选查找相关微页面数据
内容标签:非必填项,设置内容标签后访问微页面的客户会被打上内容标签
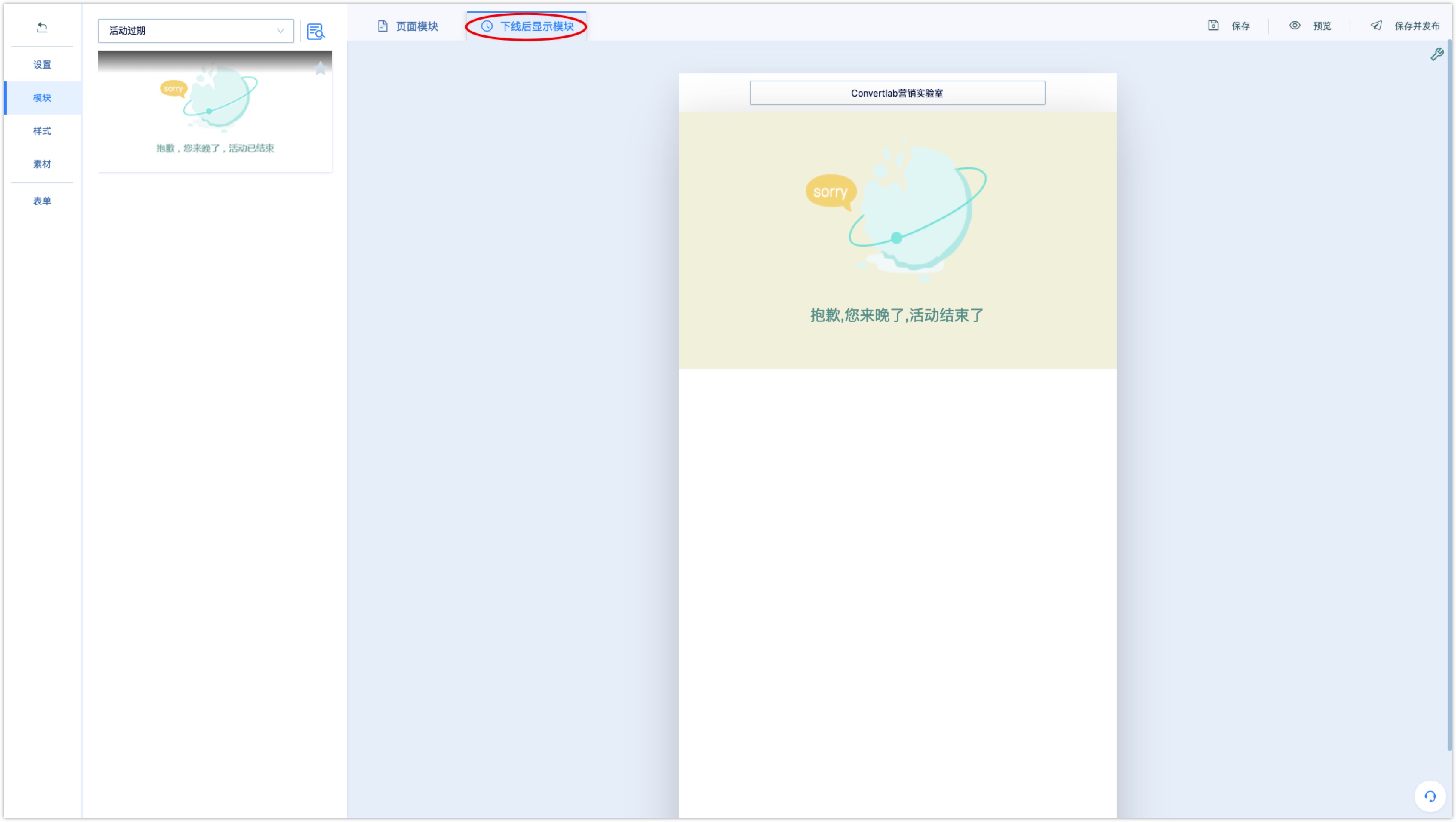
定时下线页面:如勾选,需设置微页面过期时间和下线后显示模块。到达指定时间后,访问该页面将显示设置的下线后显示模块;

到达指定时间后,访问该页面将显示设置的下线后显示模块;

微信设置#
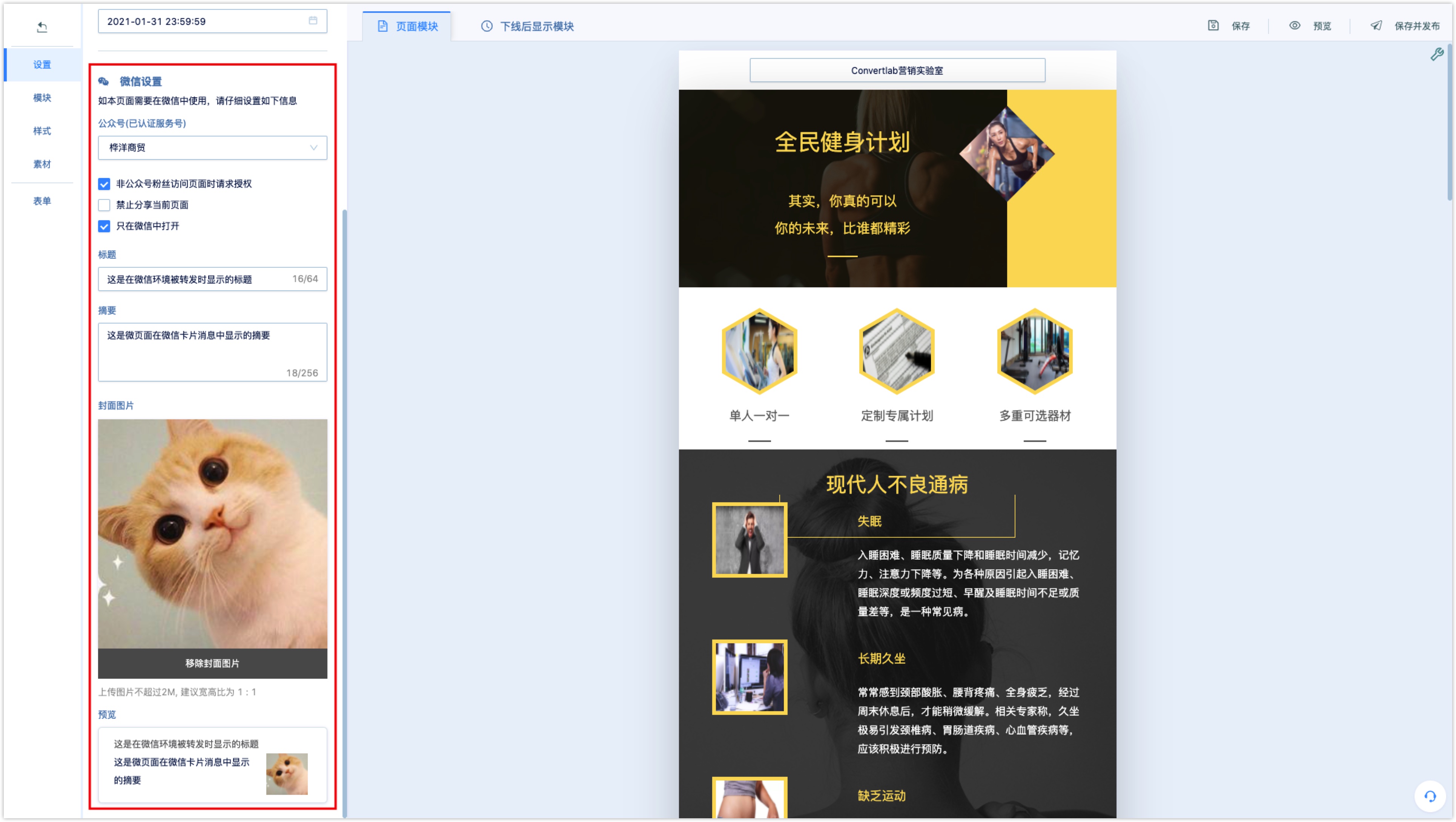
微页面的发布和传播需设置关联的微信服务号,设置后可以通过微信用户授权机制获取用户的微信基本信息,当用户访问微页面时会判断用户在该服务号下的openid或unionid。
微信公众号:选择传播该微页面关联的微信公众号,必须是已认证的服务号,否则调用微信相关接口会出错;
非公众号粉丝访问微页面时请求授权:如勾选,非公众号粉丝访问时将会弹窗请求微信授权,同意授权后DM Hub将获取用户的微信基本信息并在系统中创建客户;
不勾选,非公众号粉丝可以直接访问页面,此时DM Hub会记录访问者的openid和访问行为,但无法在系统中创建客户,可以理解为匿名的访问。未来匿名访问者关注了公众号或者同意了授权,系统中会创建客户并将匿名访问记录和这个客户关联起来;
如果微页面明确是推送给已关注公众号的微信粉丝,建议不勾选以提高用户访问体验;如果希望获取非公众号粉丝用户的授权,建议勾选。
禁止分享当前页面:如勾选,该微页面在微信环境中将不能通过直接分享被转发;
只在微信中打开:如勾选,该微页面只能在微信浏览器中打开;
标题:微页面在微信环境中传播时,在微信朋友圈或微信会话卡片消息中显示的标题;
摘要:在微信环境中传播时显示的摘要;
封面图片:在微信环境中传播时显示的封面图片;

2.2 编辑微页面模块#
选择空白模板或系统预设的场景模板后,可以进一步添加、删除或编辑修改已有的模块。
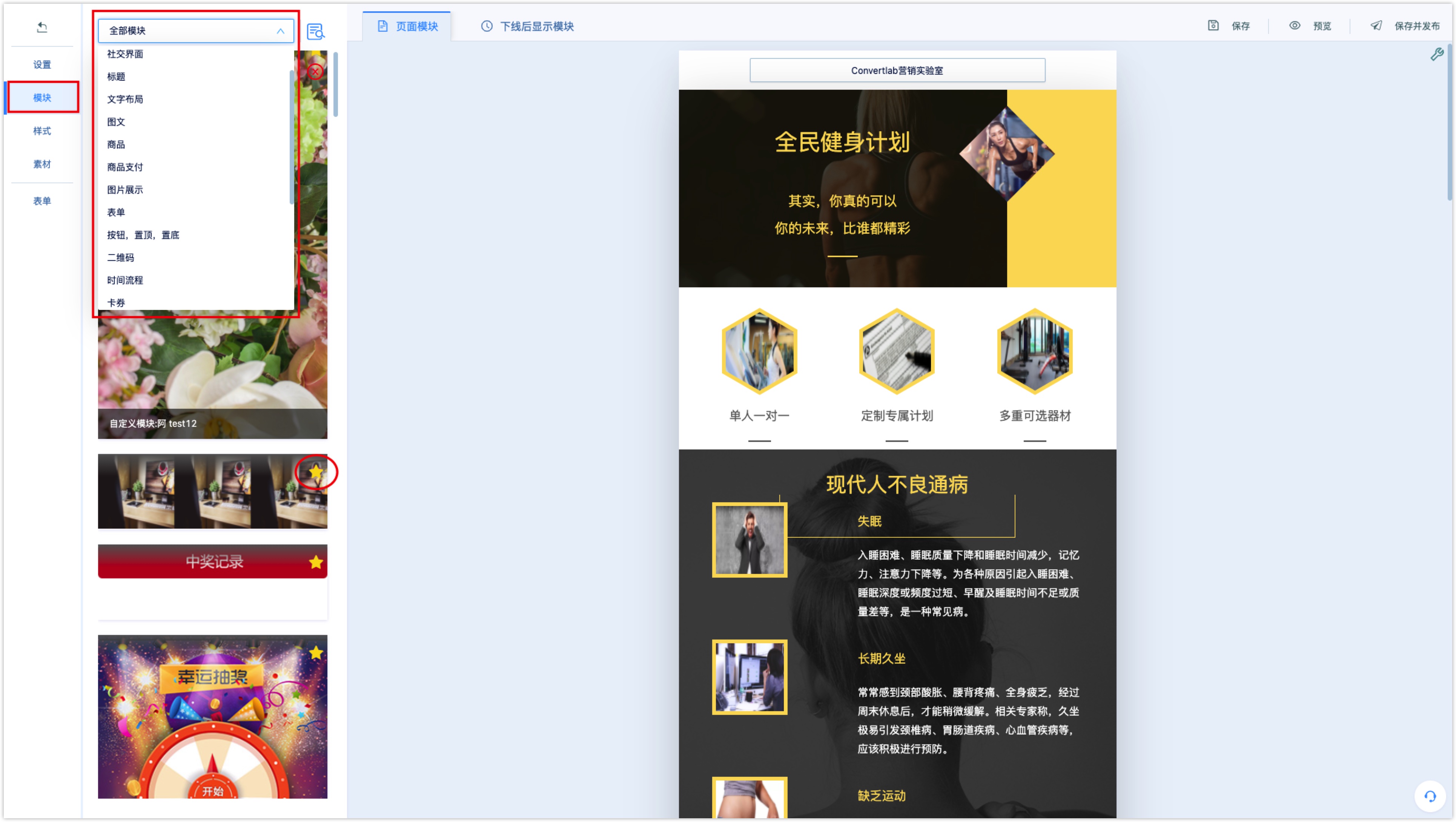
点击页面左侧【模块】菜单,系统预设了多种类型的模块(社交界面、标题、文字布局、图文、商品、商品支付、表单、按钮、卡券、二维码、时间流程、倒计时等),可以分类筛选需要的模块样式。点亮模块右上角的⭐️可以收藏该模块,收藏的模块会前置排列。

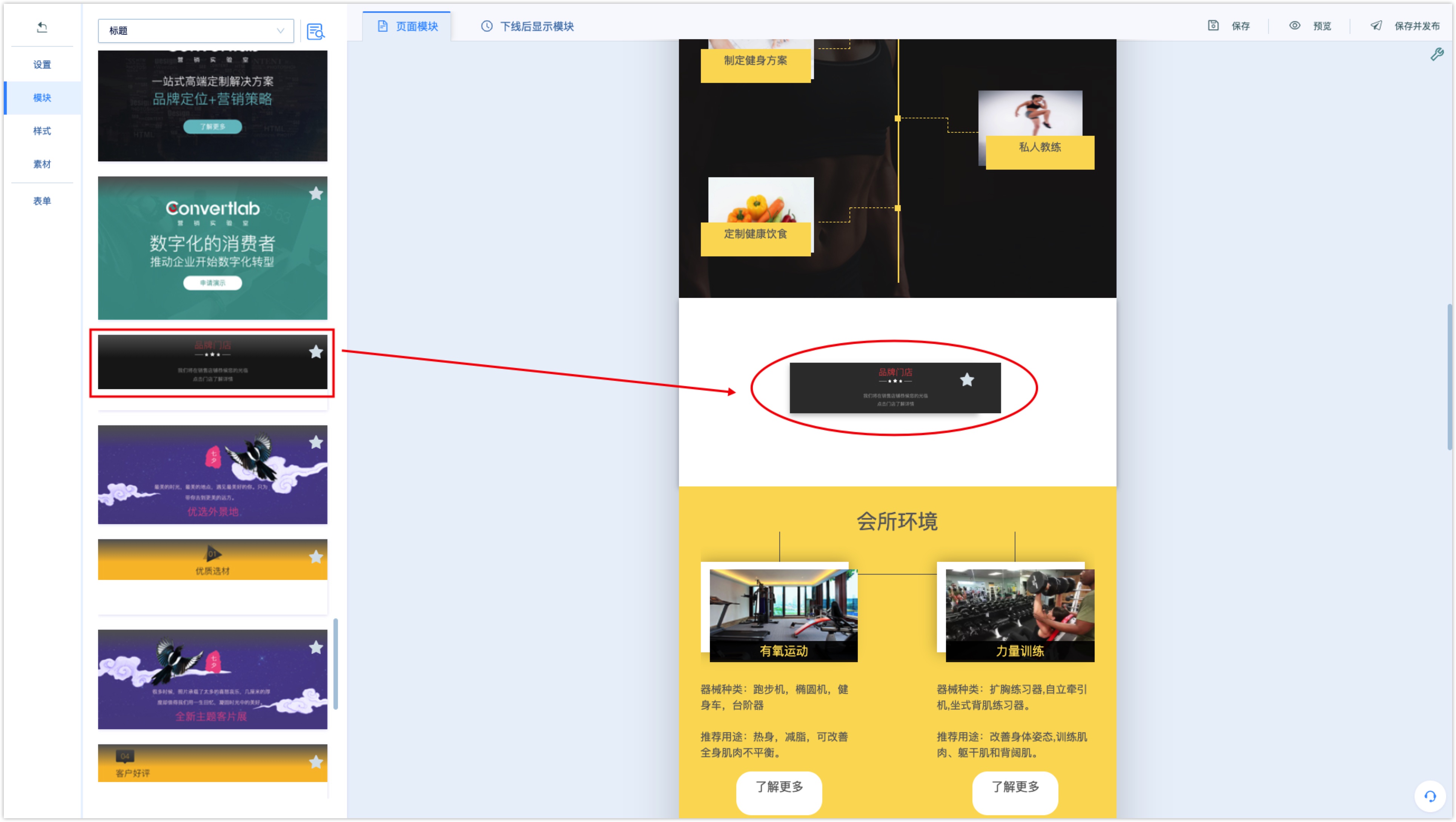
添加模块:点击页面左侧系统预设的模块,该模块会被添加到微页面编辑区底部位置;或拖拽该模块到微页面编辑区的相应位置即可插入模块。

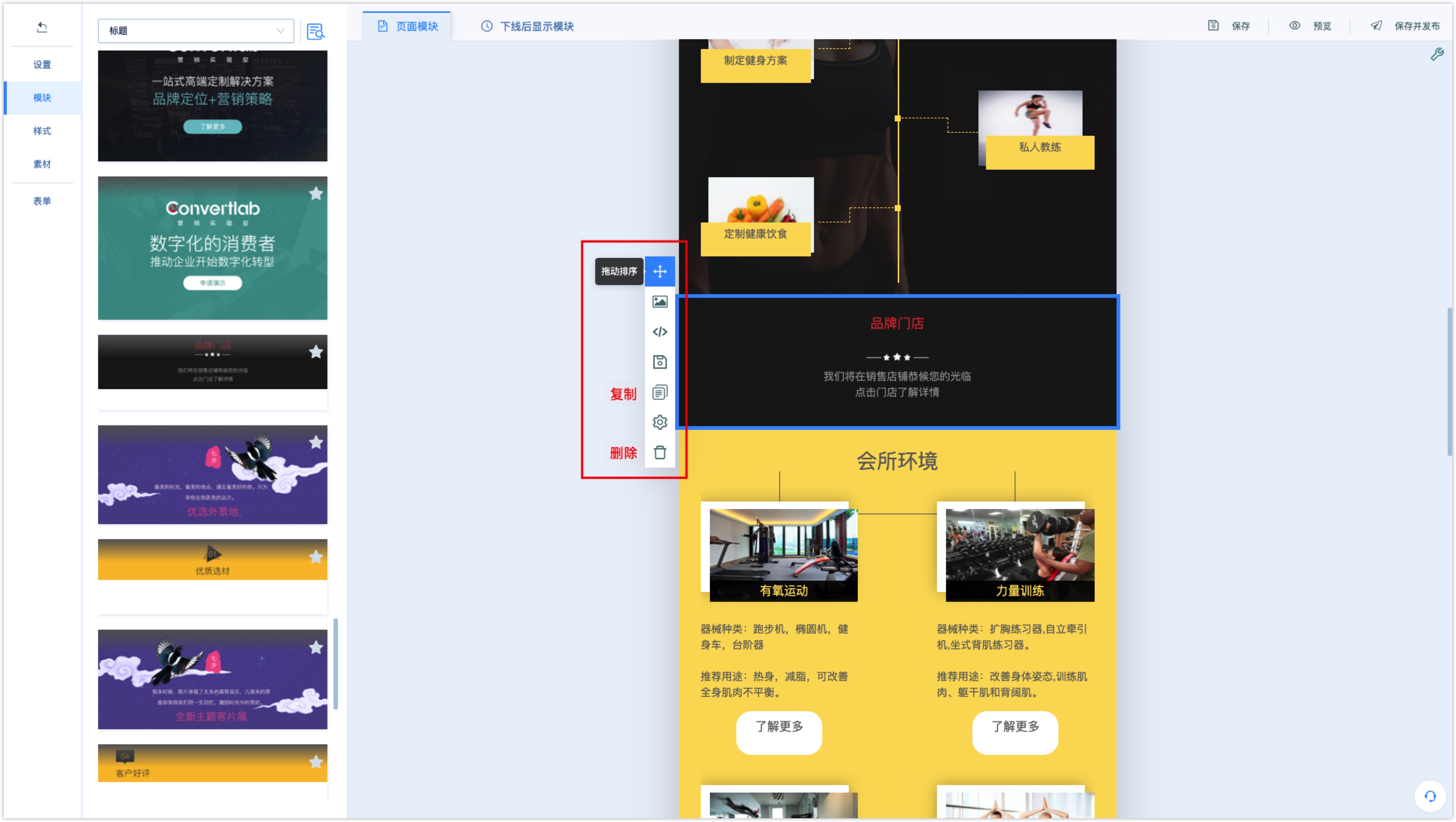
模块的复制、删除、排序:将鼠标移动到编辑区的模块上,模块左侧会出现编辑栏,可对模块进行复制、删除、排序等编辑。

点击【复制】图标,复制当前模块并插入至当前模块下方;
点击【删除】图标,删除当前模块。
点击【排序】图标,可以拖拽上下移动模块在页面中的位置排序;
修改模块内容:在系统预设模块的基础上,可以编辑修改模块的颜色背景、内部布局和文字内容。
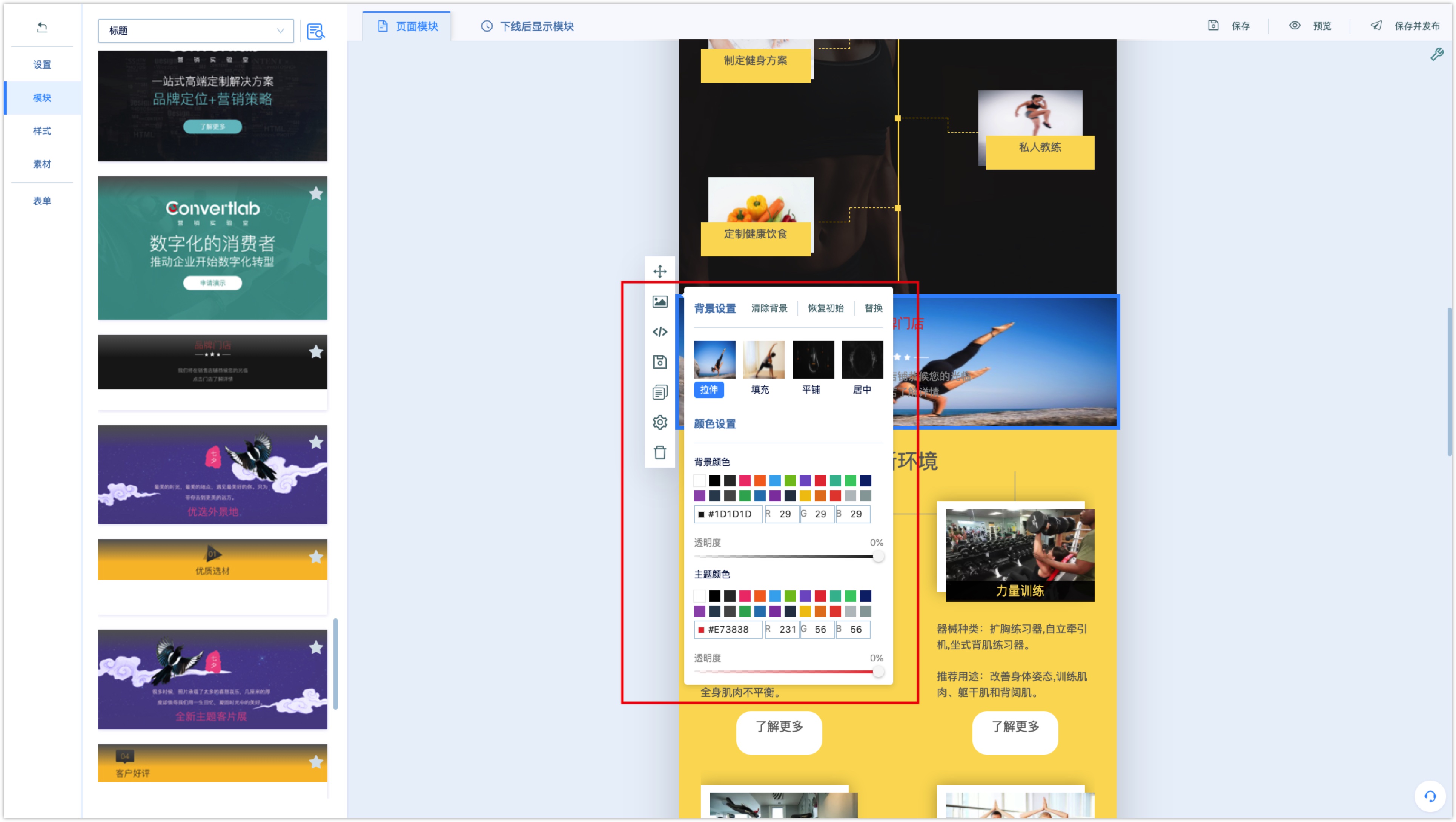
点击模块编辑栏中的【更换背景】图标,可以更改模块的背景色和主题色。

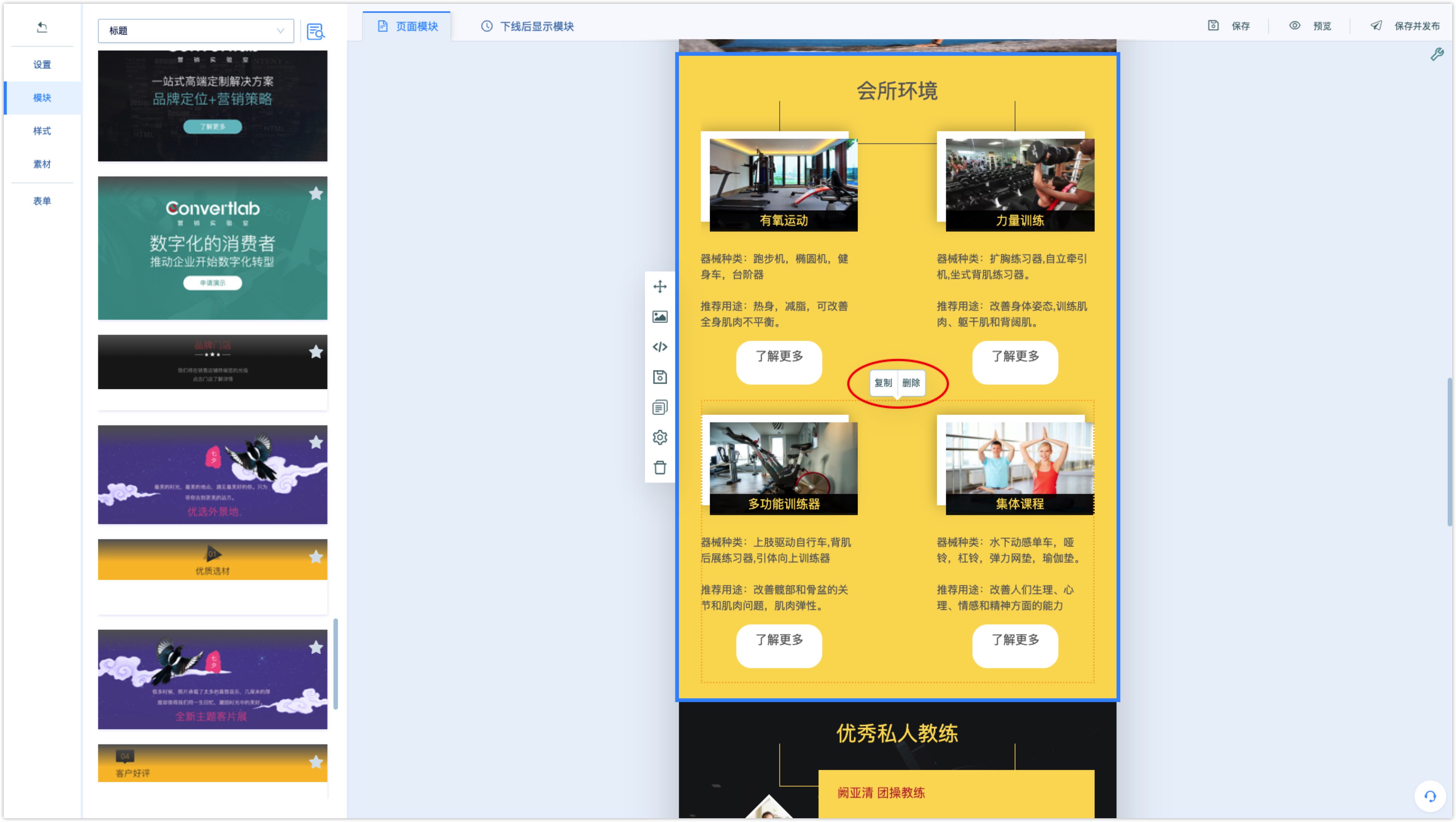
如果模块设置了背景图片,点击【替换】可以修改背景图。将鼠标放置在模块内的布局上,当页面弹出工具栏,表示可以对此布局进行复制或删除。

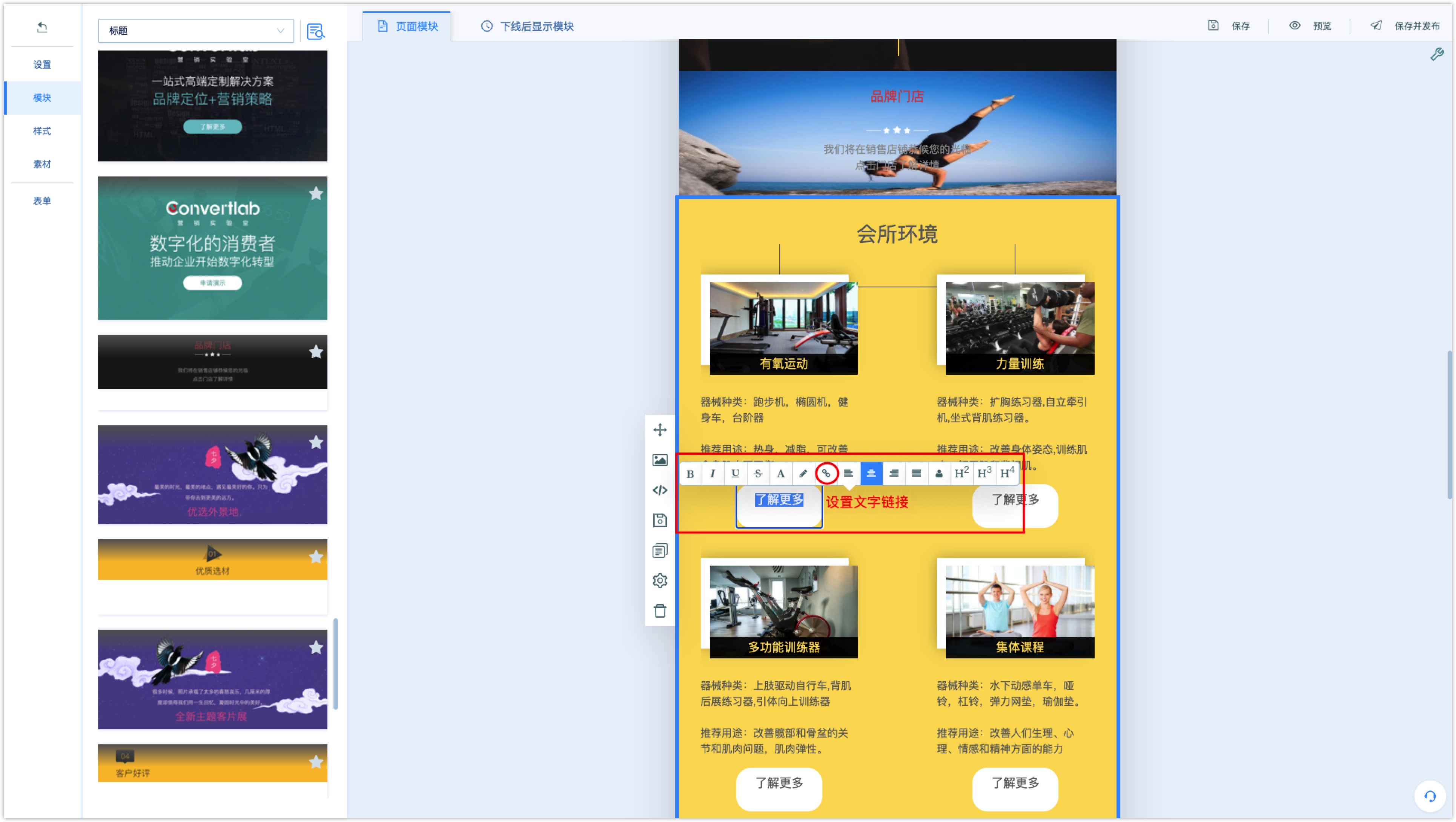
点击模块内的文字,当光标进入编辑模式即可修改文字;选中文字,可在弹出的工具栏中设置文字样式以及跳转链接等。

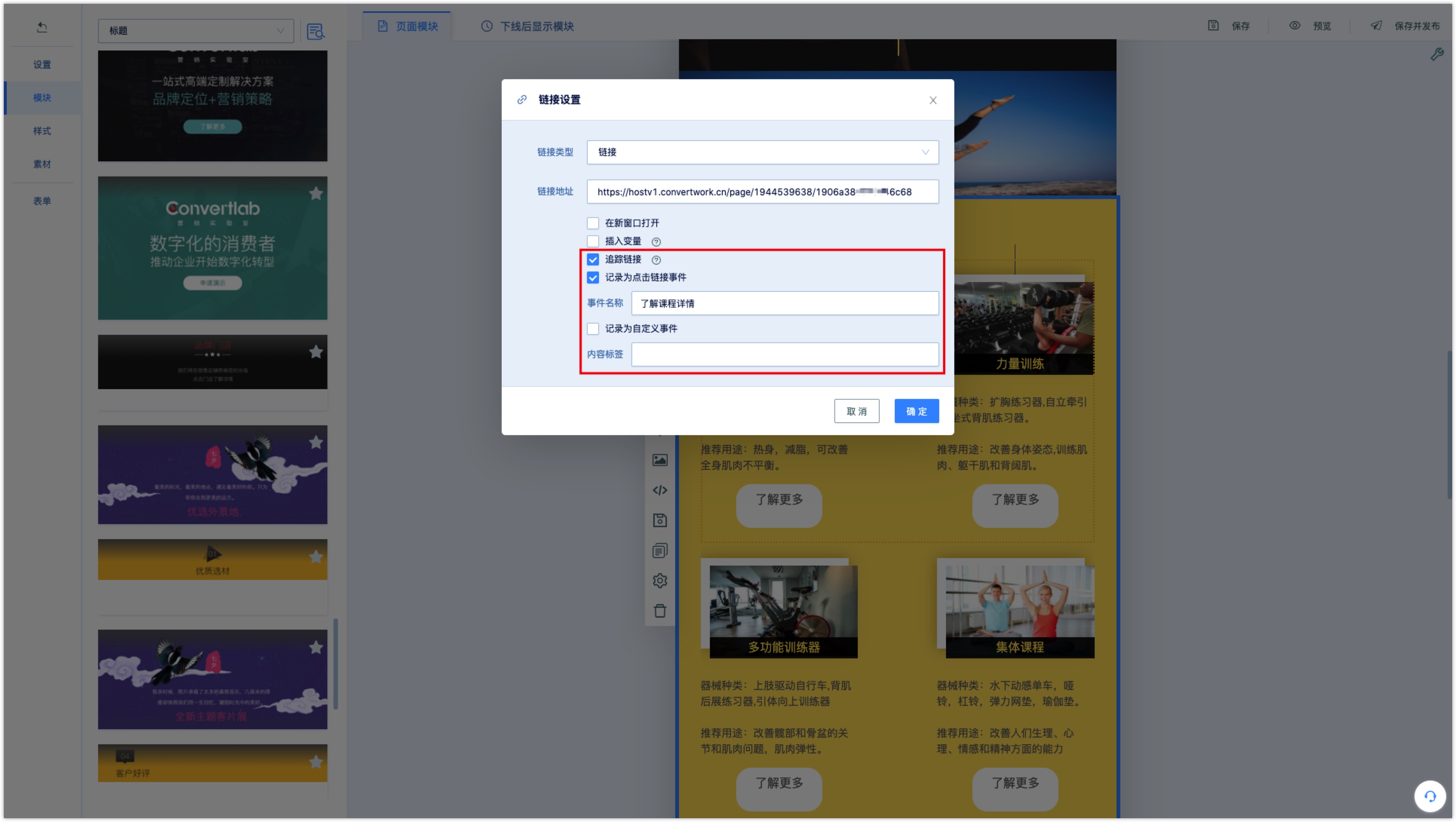
点击工具栏中的链接图标为文字设置跳转链接;链接类型选择链接,输入微页面或选择微页面;勾选追踪链接,可设置记录为点击链接事件或记录为自定义事件。客户点击链接时,系统会记录相应的事件。

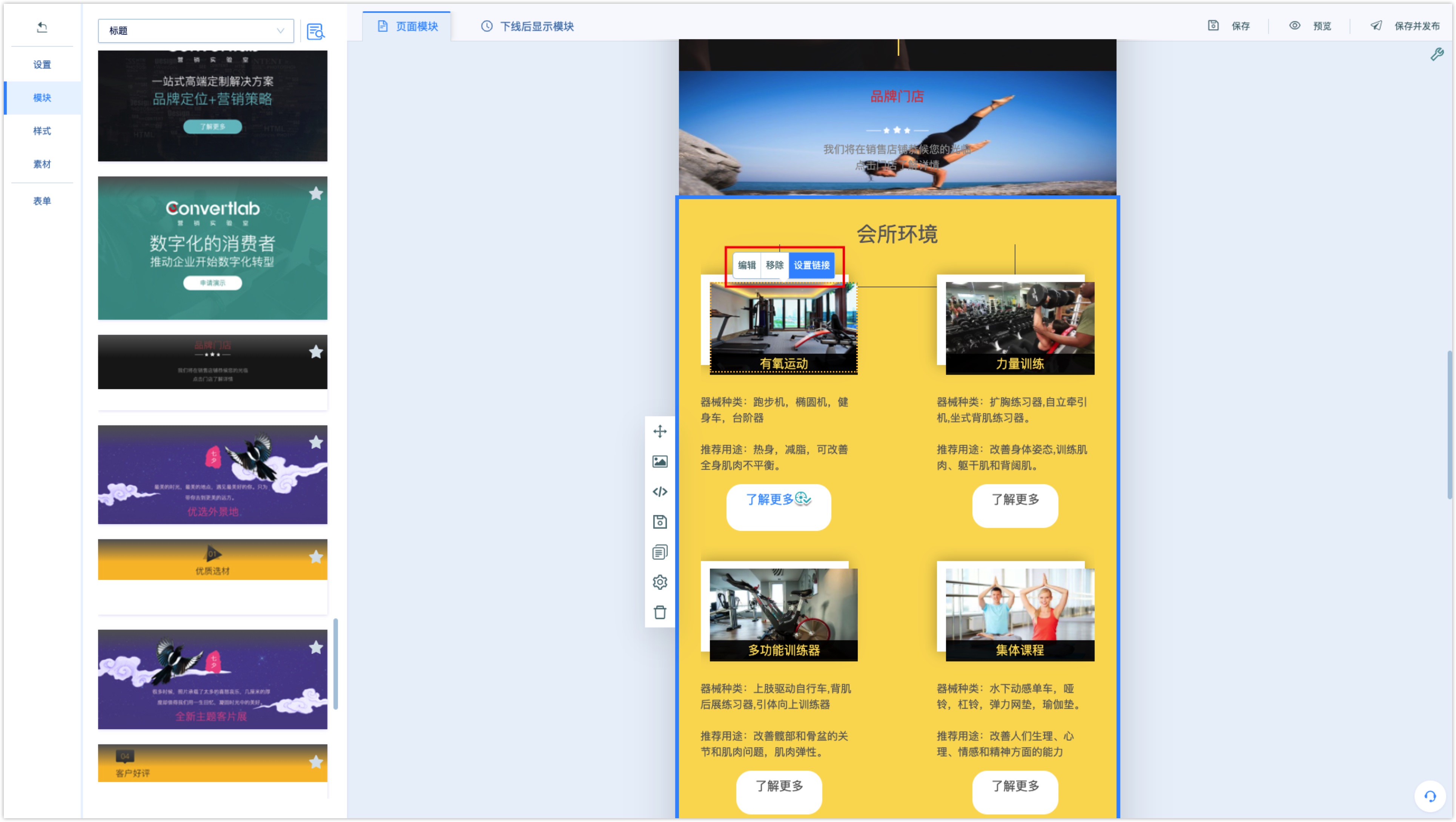
将鼠标放在模块内的图片上方,点击编辑可以从本地上传或从系统图库中选择图片;点击设置链接可以为图片设置链接。

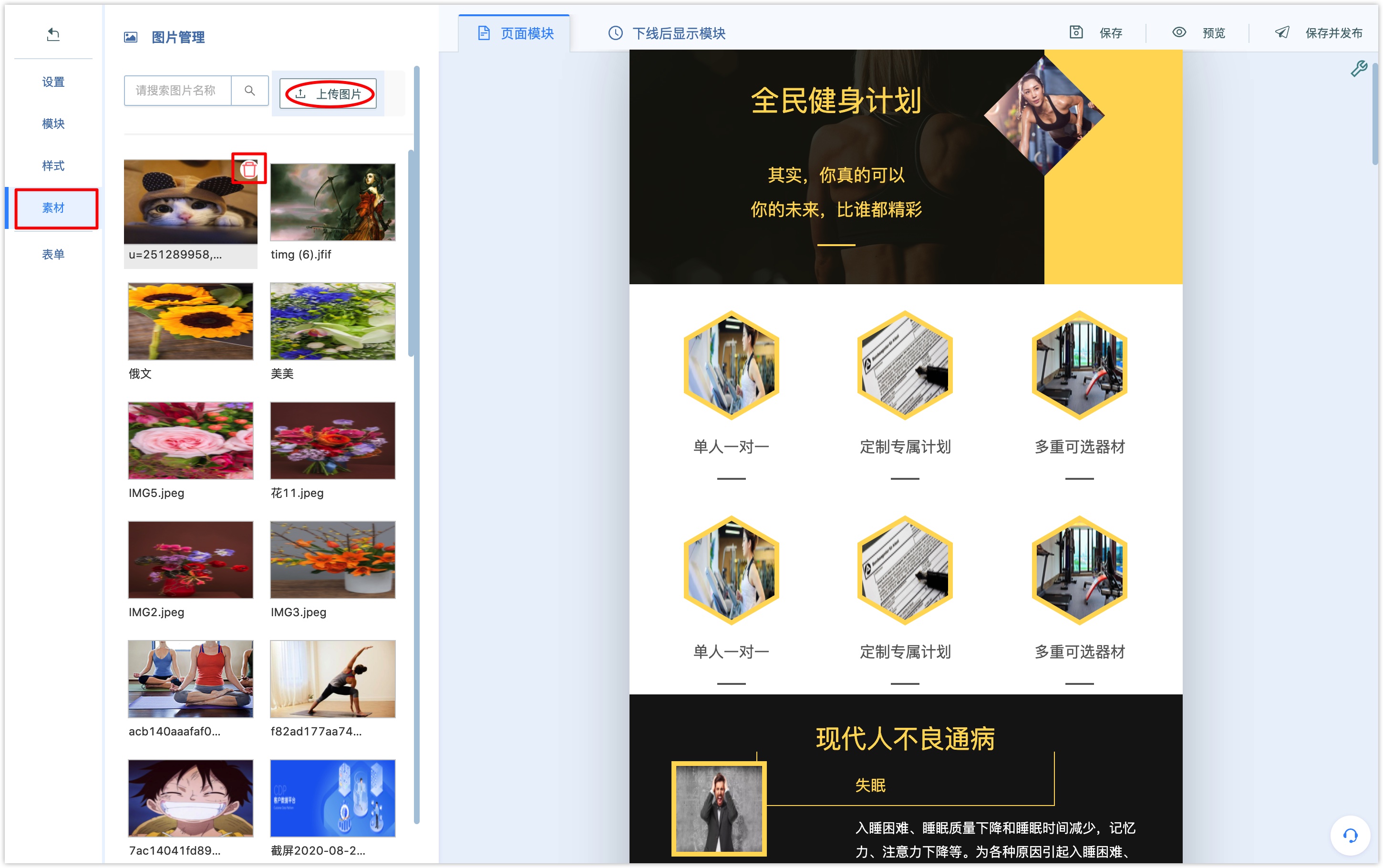
在编辑微页面时上传的图片会被保存在素材库里以便复用,在页面左侧的【素材】菜单下,可以管理保存的图片素材并上传新的图片到素材库。
点击图片右上角删除按钮可以删除图片,从素材库里删除图片不会影响微页面中已经使用了该图片。

2.3 微页面跳转小程序#
2020年12月微信官方开放支持URL Scheme打开小程序,通过服务端接口可以获取打开小程序任意页面的URL Scheme。通过URL Scheme可以实现在非微信环境从微页面直接跳转小程序。
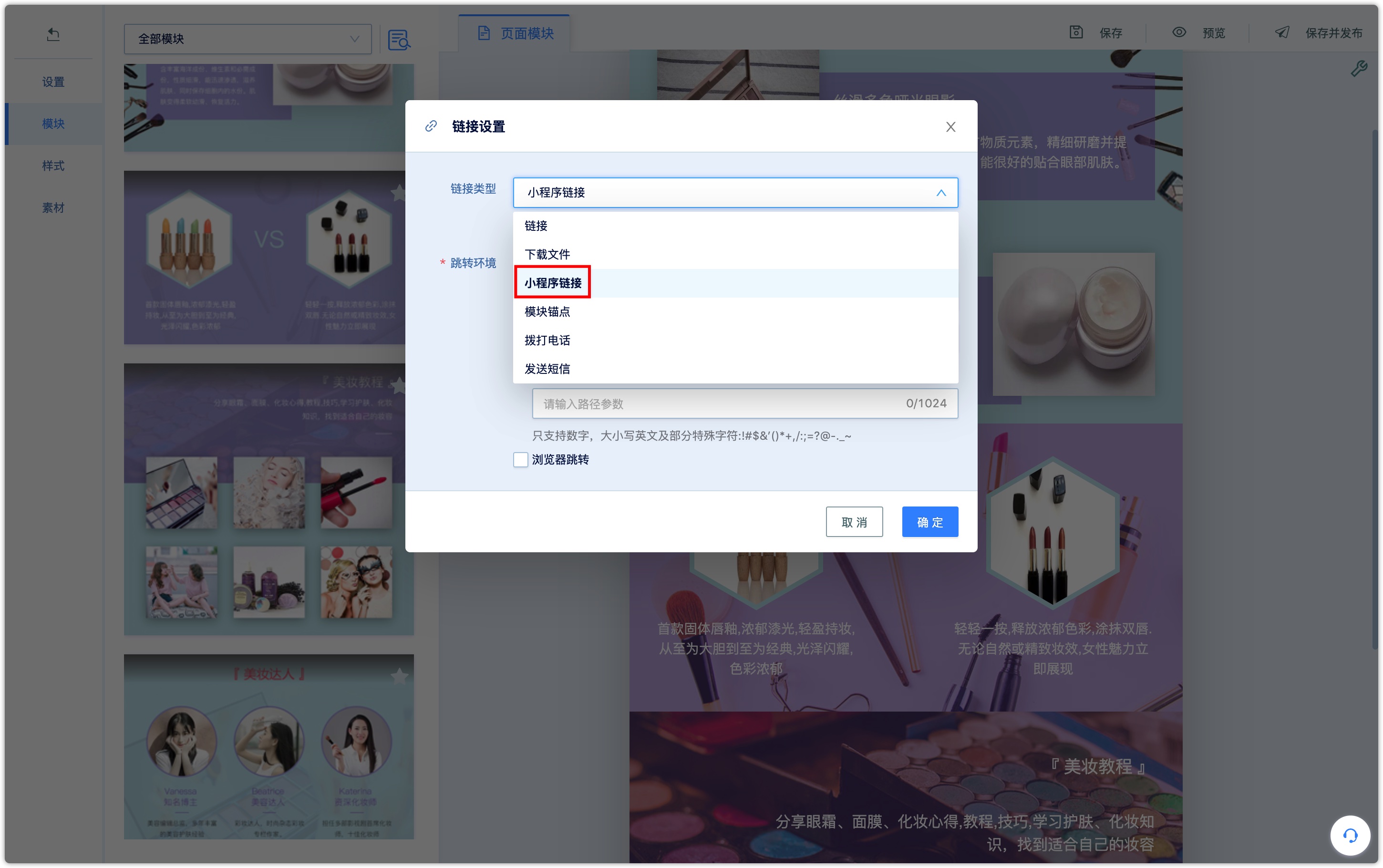
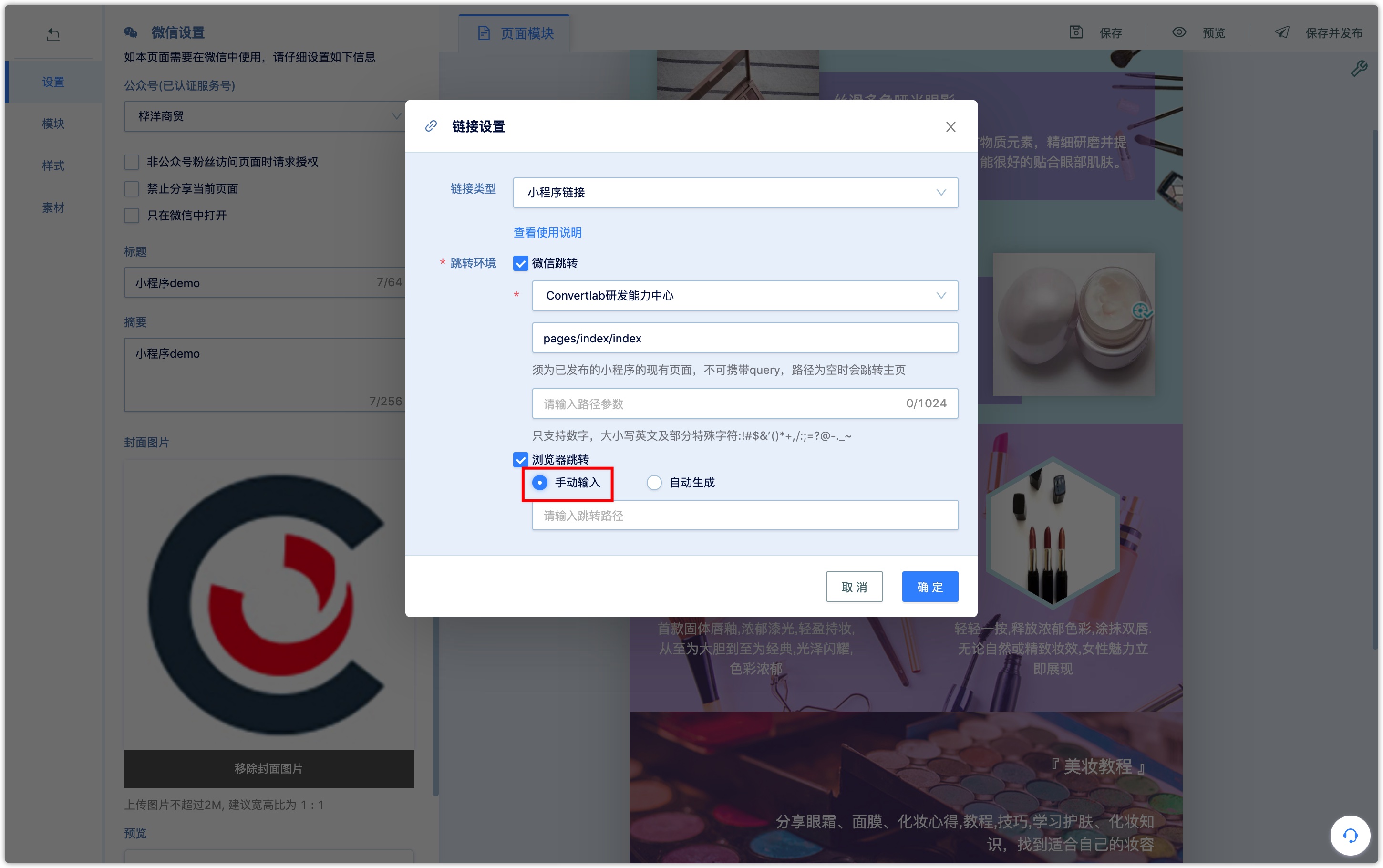
在微页面中编辑文字或图片添加链接时,链接类型选择小程序链接。



微页面支持在微信环境传播,也支持在非微信环境直接通过浏览器访问,针对两种情况,需要分别进行小程序跳转设置。
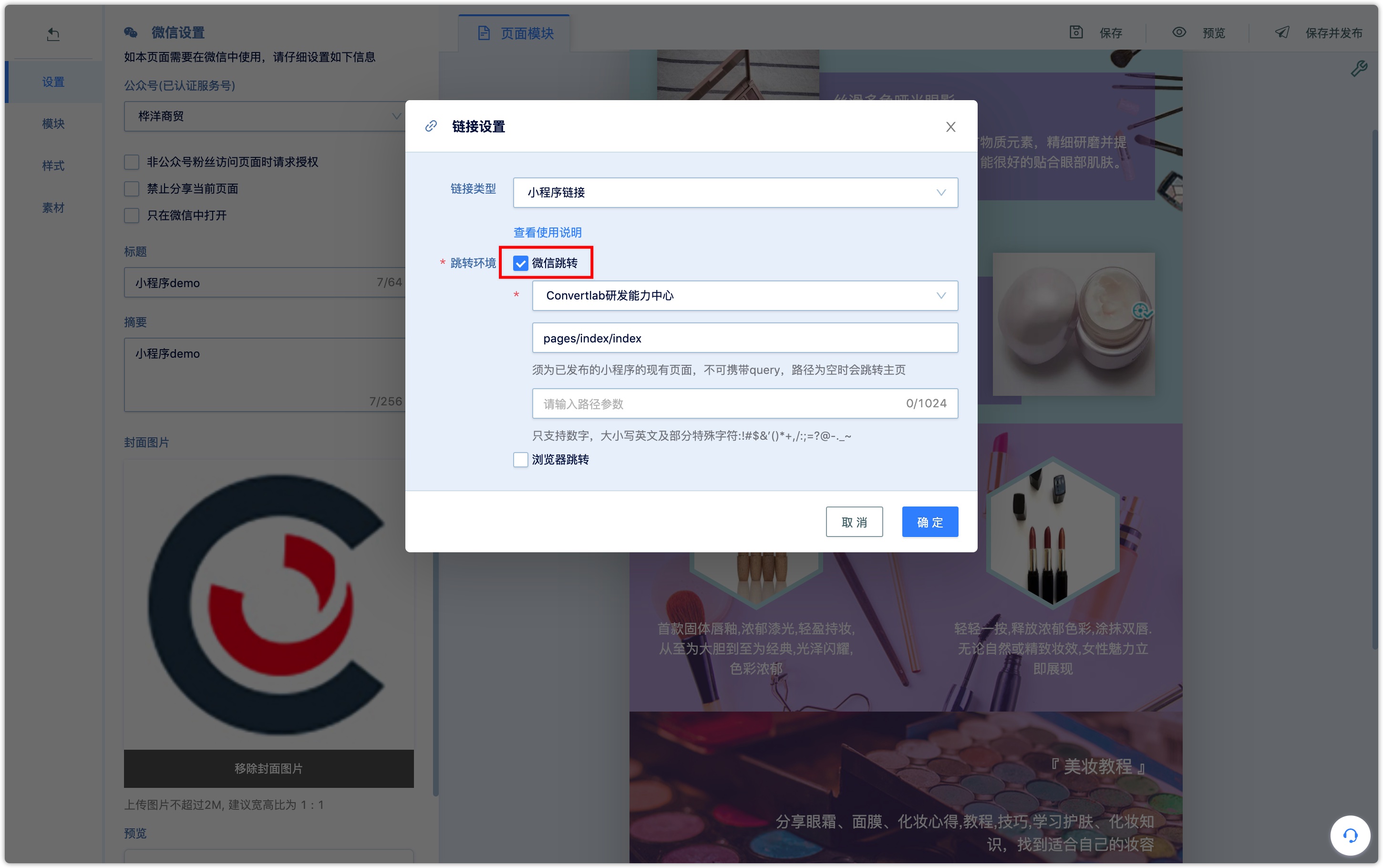
2.3.1微信跳转#
小程序路径:填写小程序页面默认路径即可。
路径参数:要跳转的小程序页面路径自带的参数(也就是参数具体格式和意义是小程序开发商开发决定,并不是这里随便设置就具有意义的),只支持数字,大小写英文,部分特殊字符:!#$&’()*+,/:;=?@-._~ 无参数则不填。

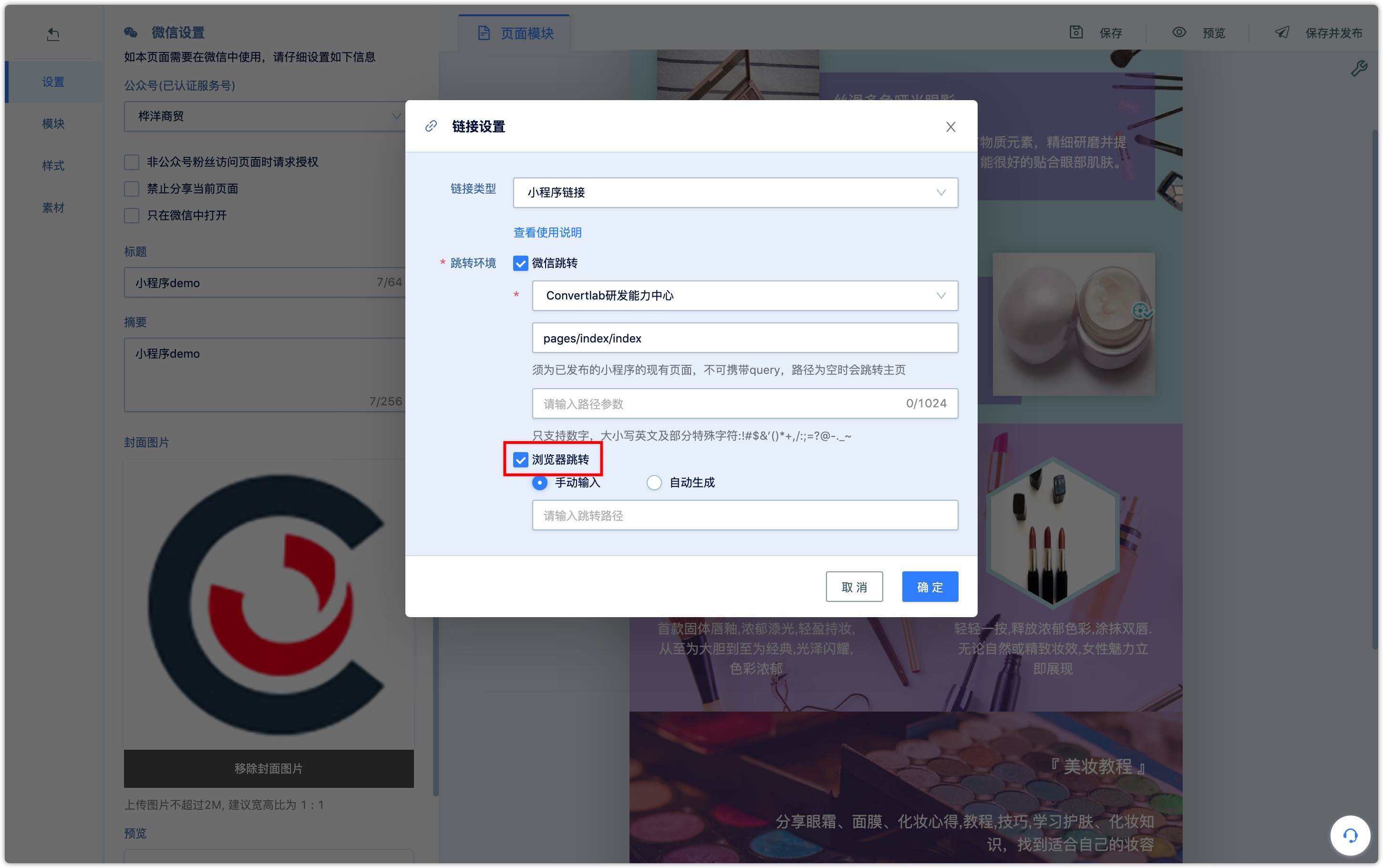
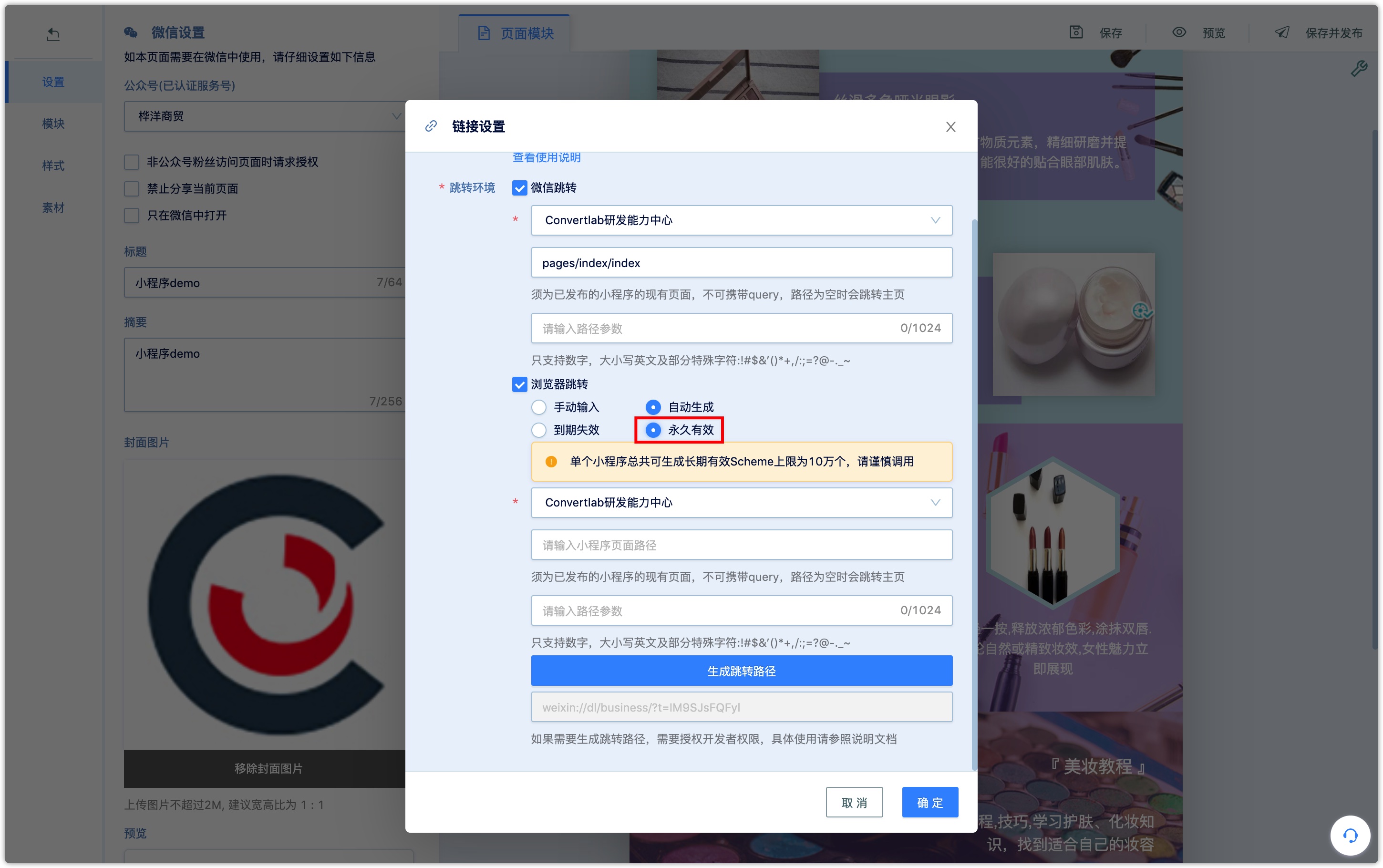
2.3.2浏览器跳转#

非微信环境调用生成小程序跳转链接的接口需要小程序的开发者权限,而开发者权限只能授权给一方,一般会授权给小程序开发放,DM Hub在小程序授权时没有要求获取开发者权限,因此对接时可以通过以下几种方式来实现:
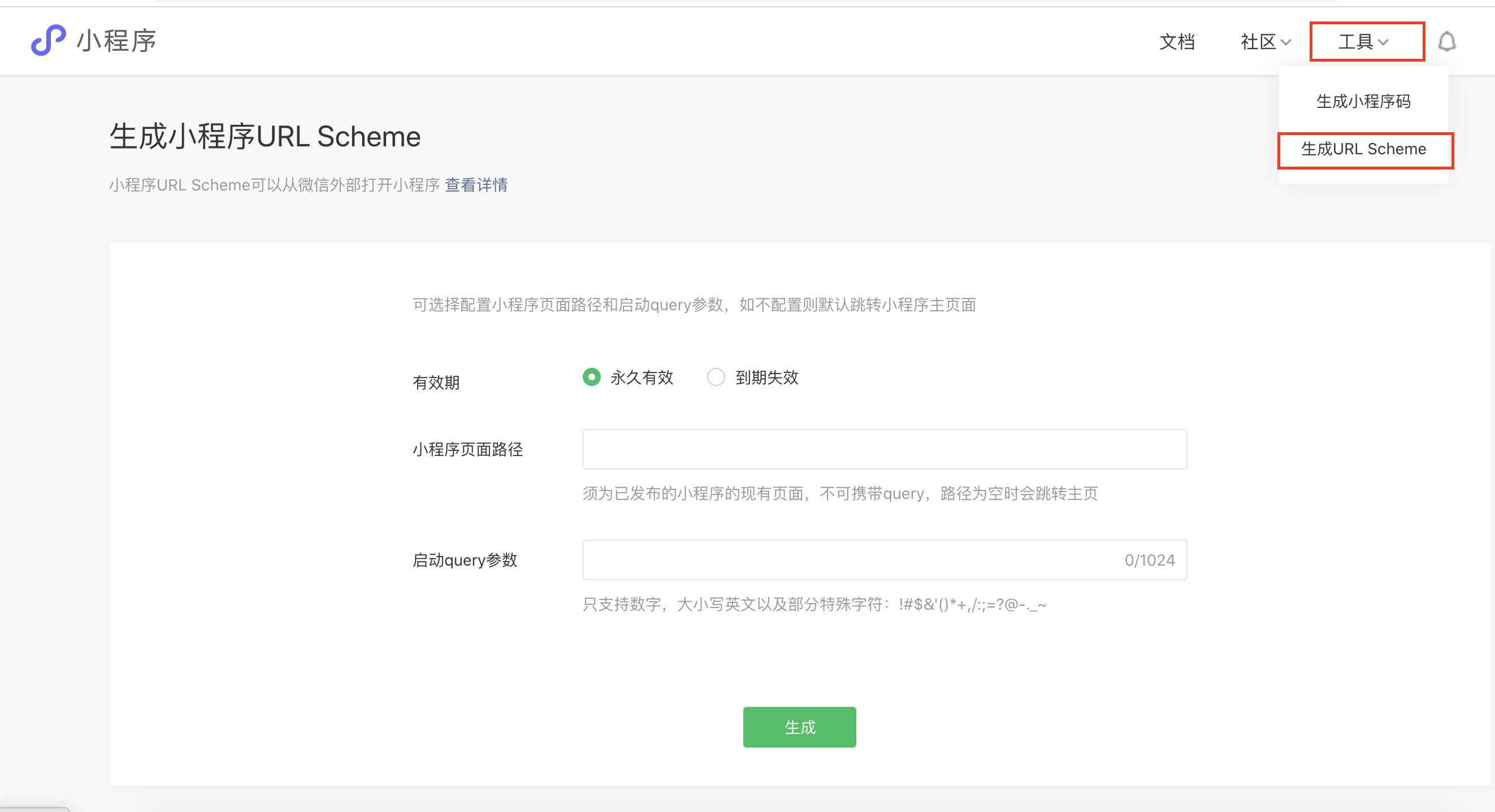
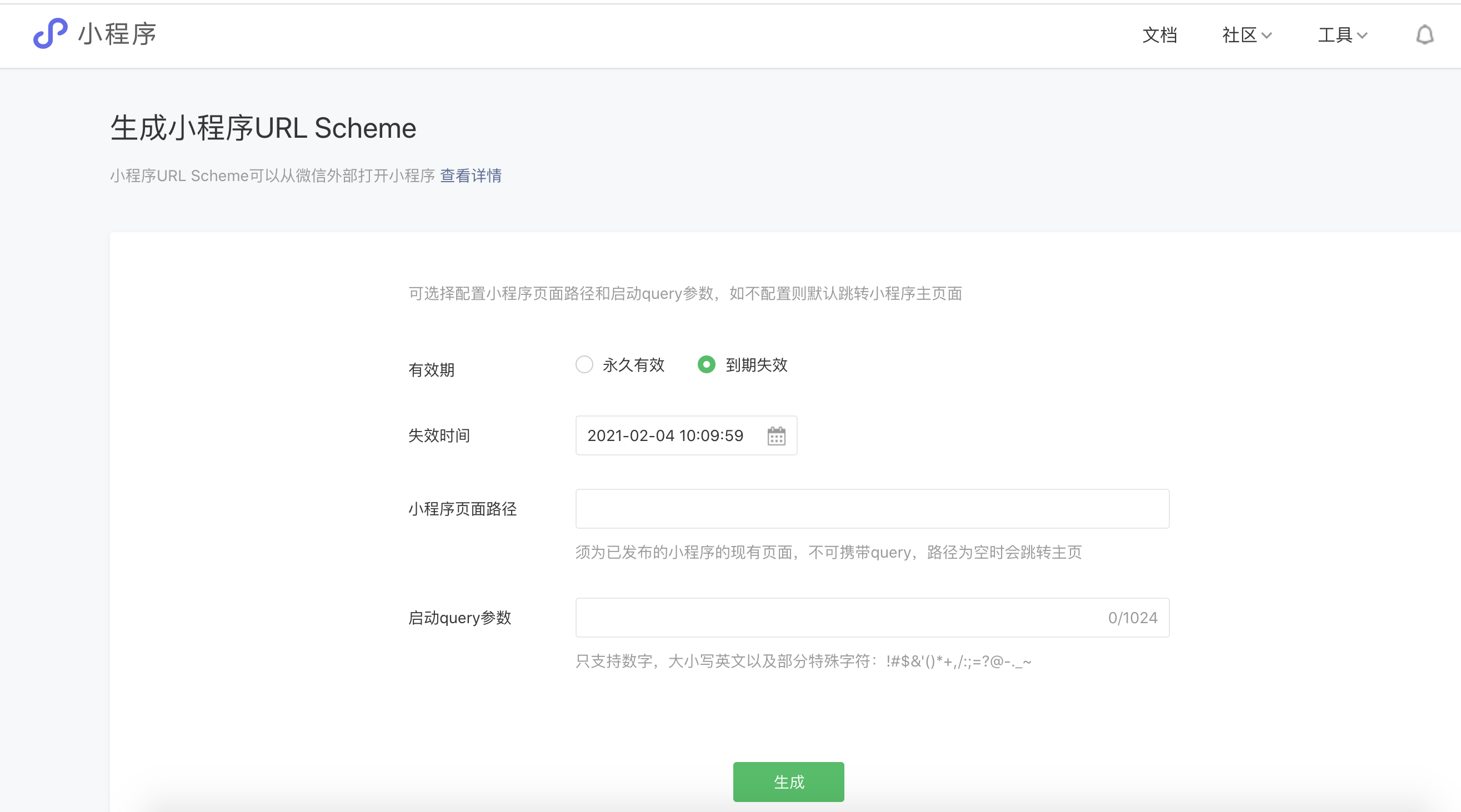
注意:Scheme将根据是否为到期有效与失效时间参数,分为短期有效Scheme与长期有效Scheme:单个小程序每日生成Scheme上限为50万个(包含短期有效Scheme与长期有效Scheme)有效时间超过31天的Scheme或永久有效的Scheme为长期有效Scheme,单个小程序总共可生成长期有效Scheme上限为10万个,请谨慎调用有效时间不超过31天的Scheme为短期有效Scheme,单个小程序生成短期有效Scheme不设上限,详情参考小程序开发文档。- 通过小程序管理后台「工具」-「生成URL Scheme」来手动生成(link不多的情况下建议首选此方式)。


由小程序开发方按照小程序 开发文档,调用接口来生成小程序跳转链接,然后在 DM Hub 中选择手动输入,直接填写即可;
由DM Hub调用接口来生成,但是需要联系DM Hub小助手将小程序的appid和secret配置在DM Hub后台。当DM Hub根据提供的appid和secret来生成access token时,开发方原有的token将失效,小程序开发方需要兼容token失效的情况,并重新获取token,否则会对小程序的其他接口调用将产生影响。
通过集成服务对接实现,需要双方进行一定的对接开发,若需采用此方案,请联系Convertlab客户经理。小程序开发方提供相关接口(返回生成结果或access token),由集成服务来调用,集成服务按照小程序开发文档定义的格式返回最终的结果。
- 手动输入
对接方式采用1或2,则选择手动输入,将生成好的跳转路径填入到输入框。

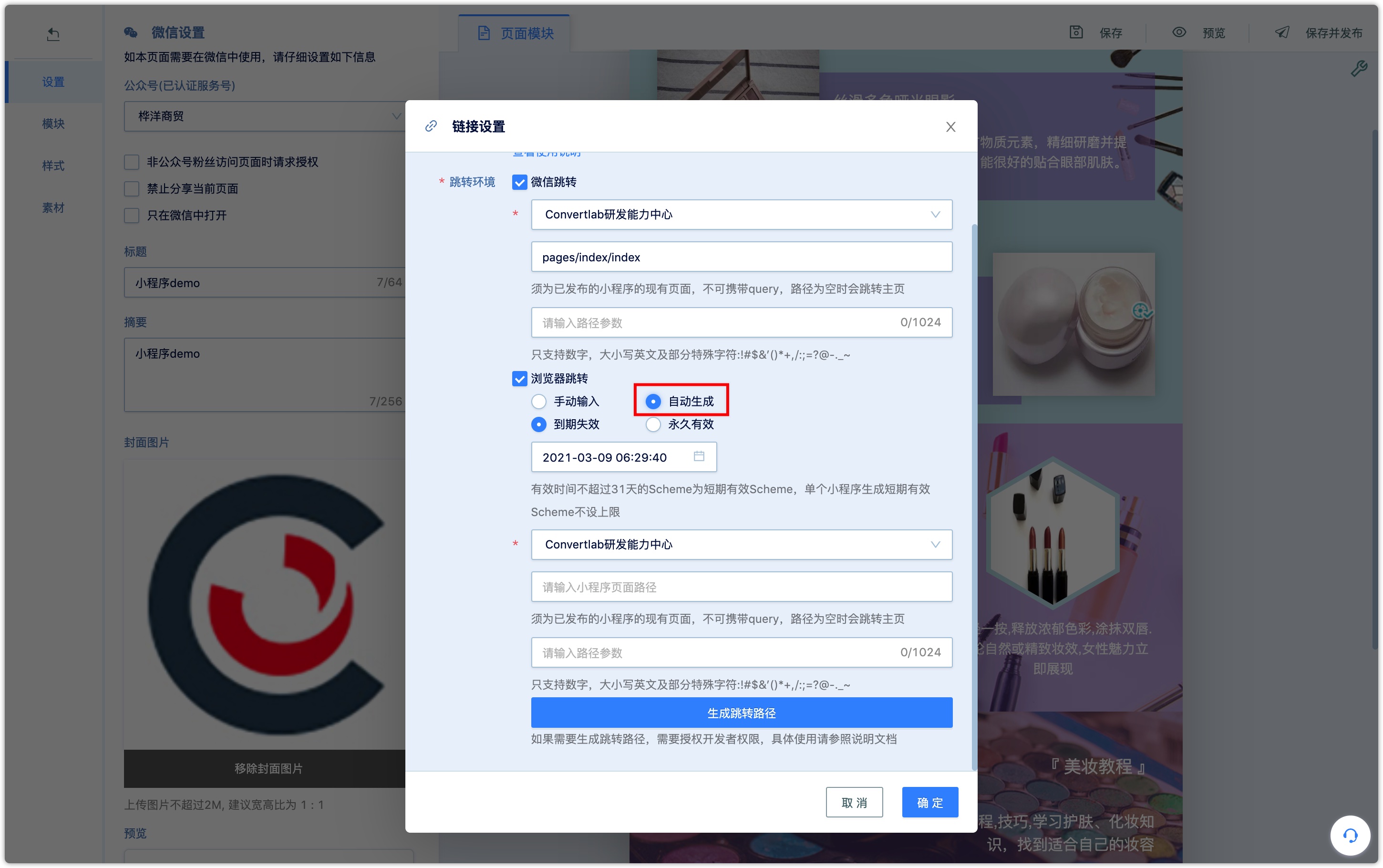
- 自动生成
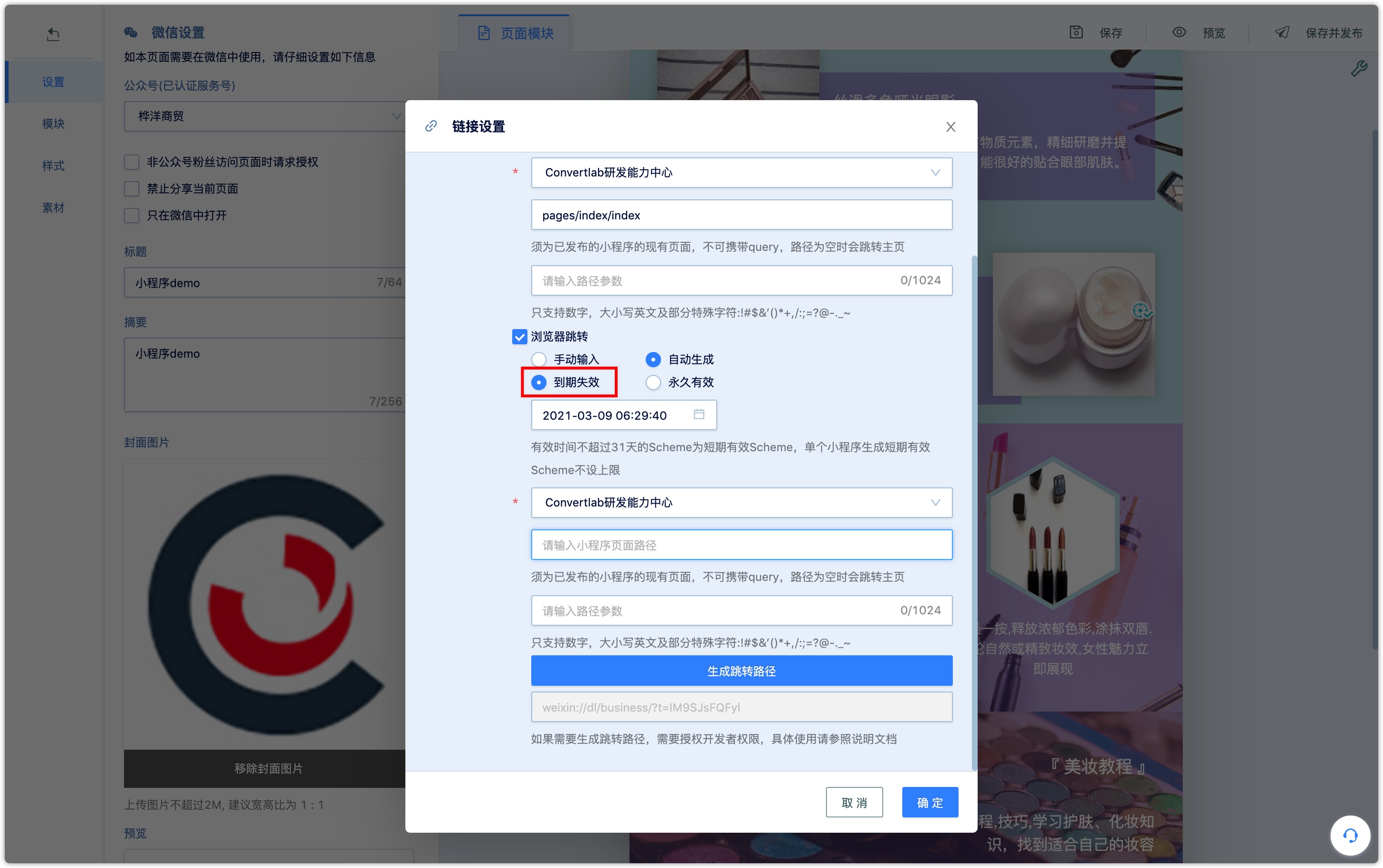
对接方式采用3或4,完成了各项对接配置之后,才支持自动生成跳转路径。

到期失效
按需求设定小程序链接失效的时间,有效时间不超过31天的Scheme为短期有效Scheme,单个小程序生成短期有效Scheme数量无上限。

永久有效
单个小程序总共可生成长期有效Scheme上限为10万个,请谨慎调用

小程序
小程序需先授权给DM Hub,授权步骤参考文档小程序授权
页面路径
必须是已发布的小程序的现有页面,不可携带query,路径为空时默认跳转主页
路径参数
要跳转的小程序页面路径自带的参数(也就是参数具体格式和意义是小程序开发商开发决定,并不是这里随便设置就具有意义的),只支持数字,大小写英文,部分特殊字符:!#$&’()*+,/:;=?@-._~ 无参数则不填。
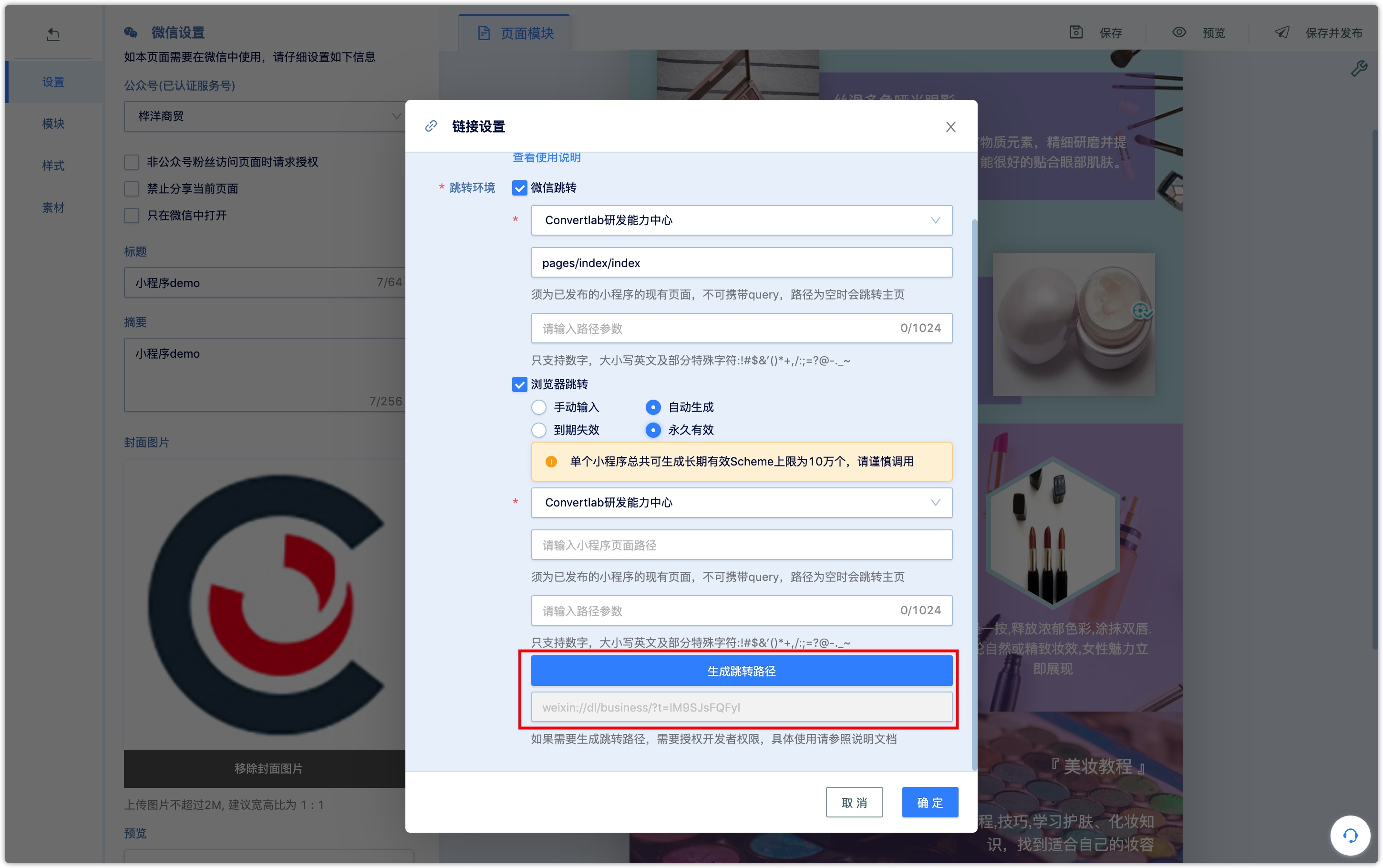
生成跳转路径
以上信息填写无误后,点击生成跳转路径,最后确认保存。

保存并发布微页面后,将微页面链接插入短信或APP中,在非微信环境中访问微页面的客户点击可以直接跳转小程序。
2.4 编辑特定类型的微页面模块#
图文类的微页面模块一般只需编辑修改背景颜色、模块内布局、文字和图片,其他类的模块还需要选择相关的内容素材或进行其他设置。
【商品】模块需设置选择商品并设置【商品支付】模块;【卡券】模块需设置选择卡券;【二维码】模块需设置选择系统内的带参二维码。
以下介绍音频视频、轮播、倒计时、按钮模块的特定编辑。
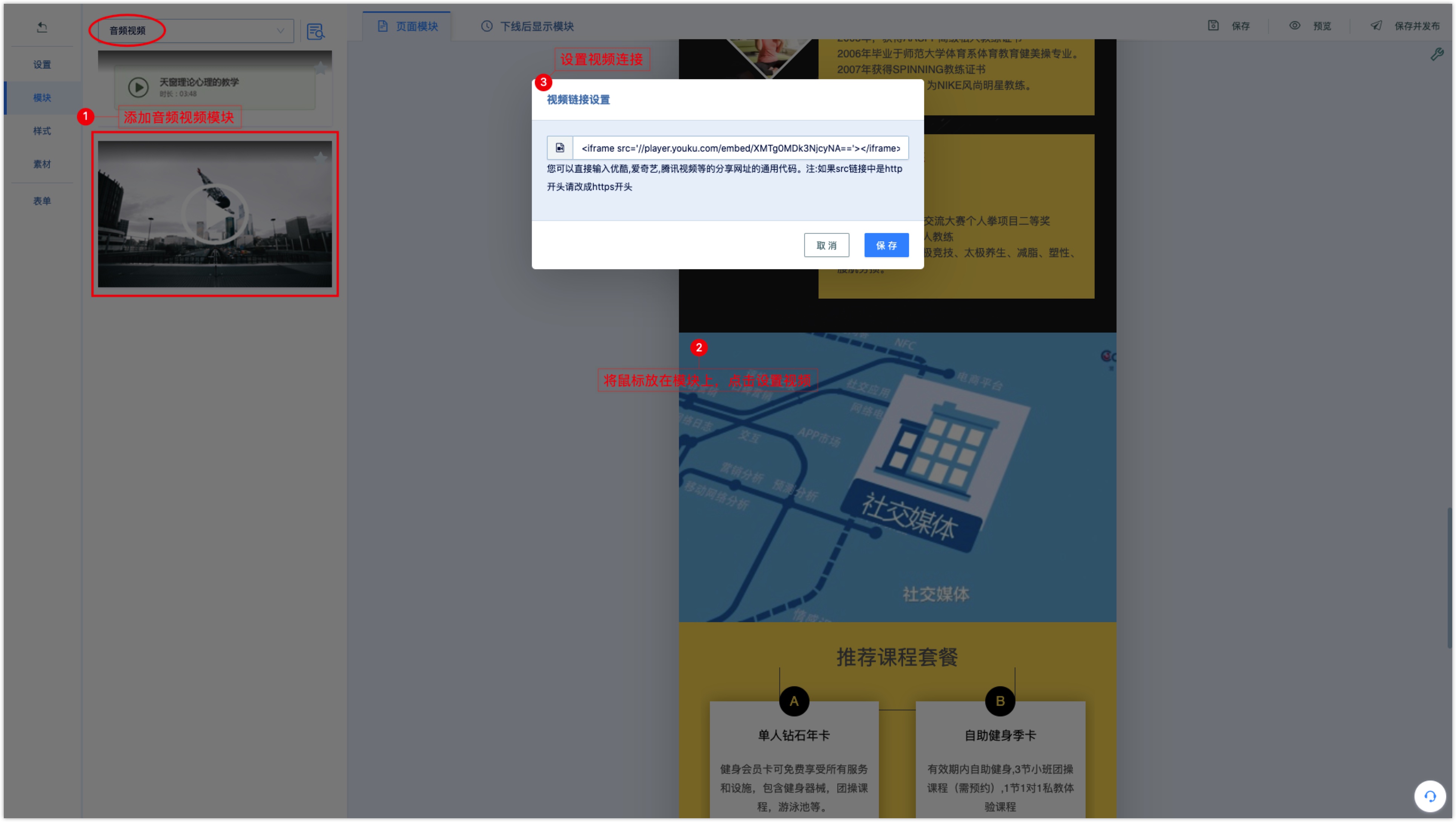
音频视频#
选择音频视频模块添加到微页面,将鼠标移至模块上,点击弹出的【设置视频】,输入腾讯视频、优酷、爱奇艺等网站分享视频的通用代码。

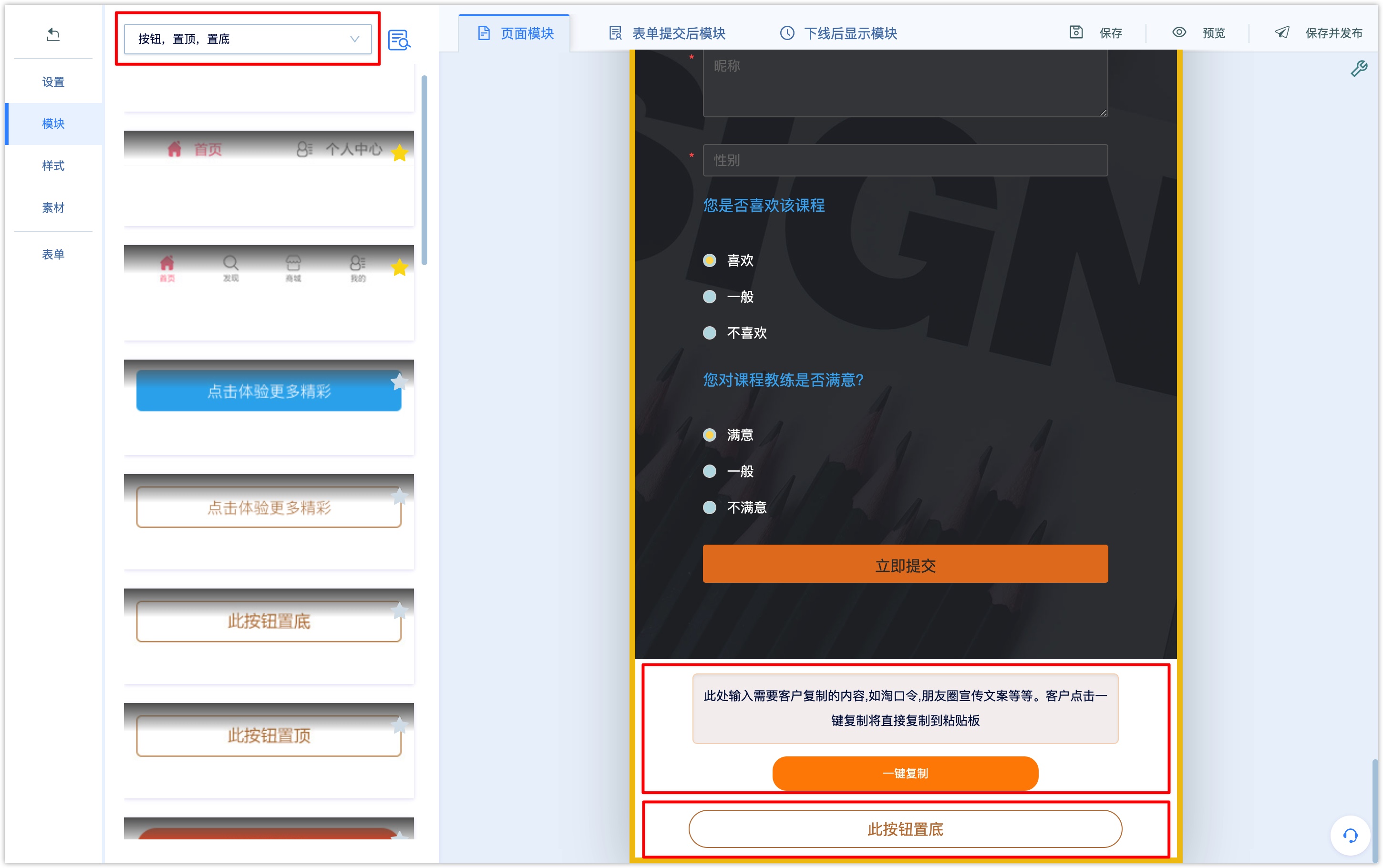
置顶、置底等按钮#
在“按钮,置顶,置底”类型模块下,可以添加多种按钮模块,如“一键复制”,“置底按钮等”。

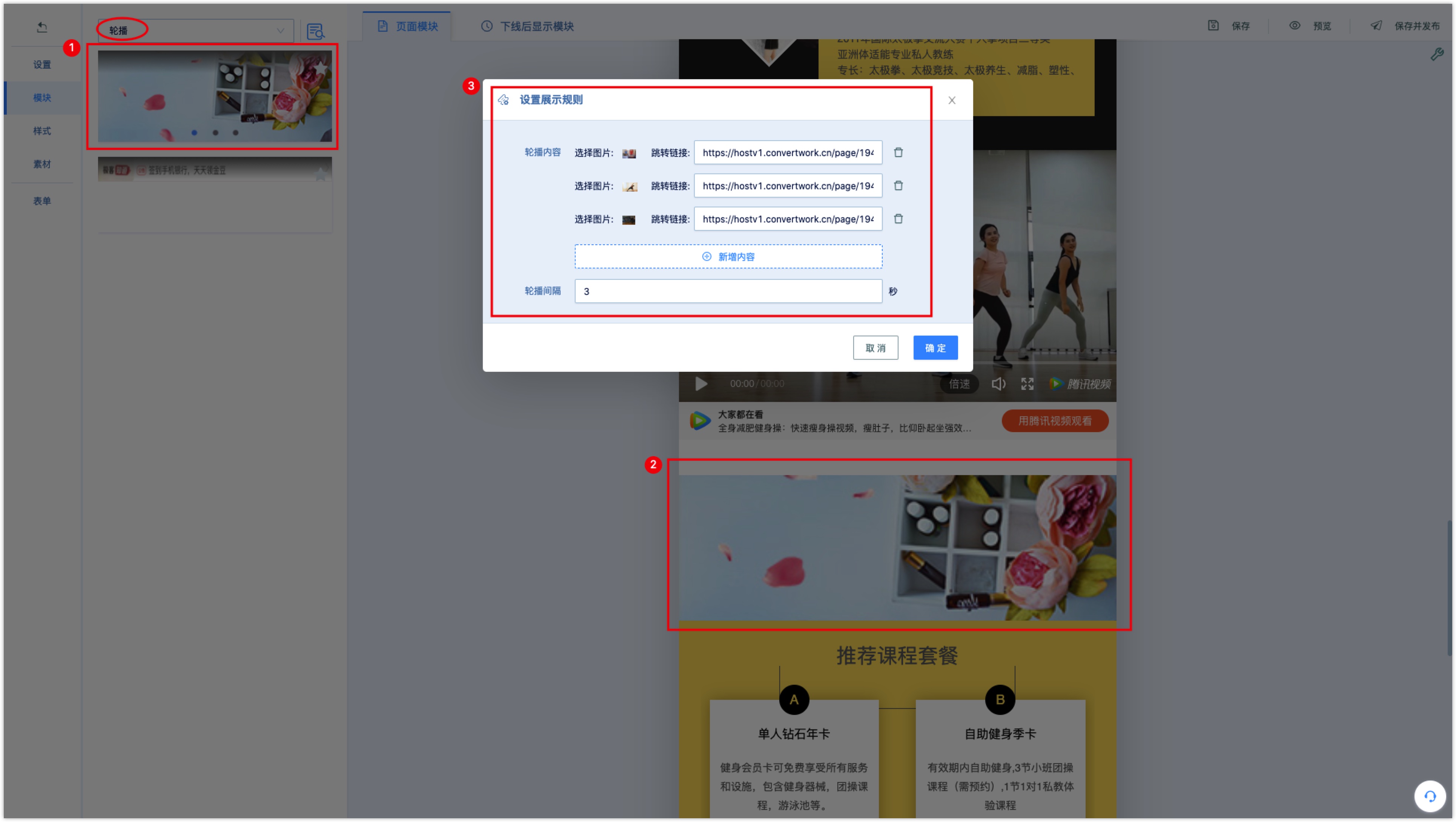
轮播#
选择轮播模块添加到微页面,点击模块编辑栏中的【设置轮播规则】图标,设置轮播图片和图片的跳转链接以及轮播间隔;微页面发布后,该模块将显示轮播效果。

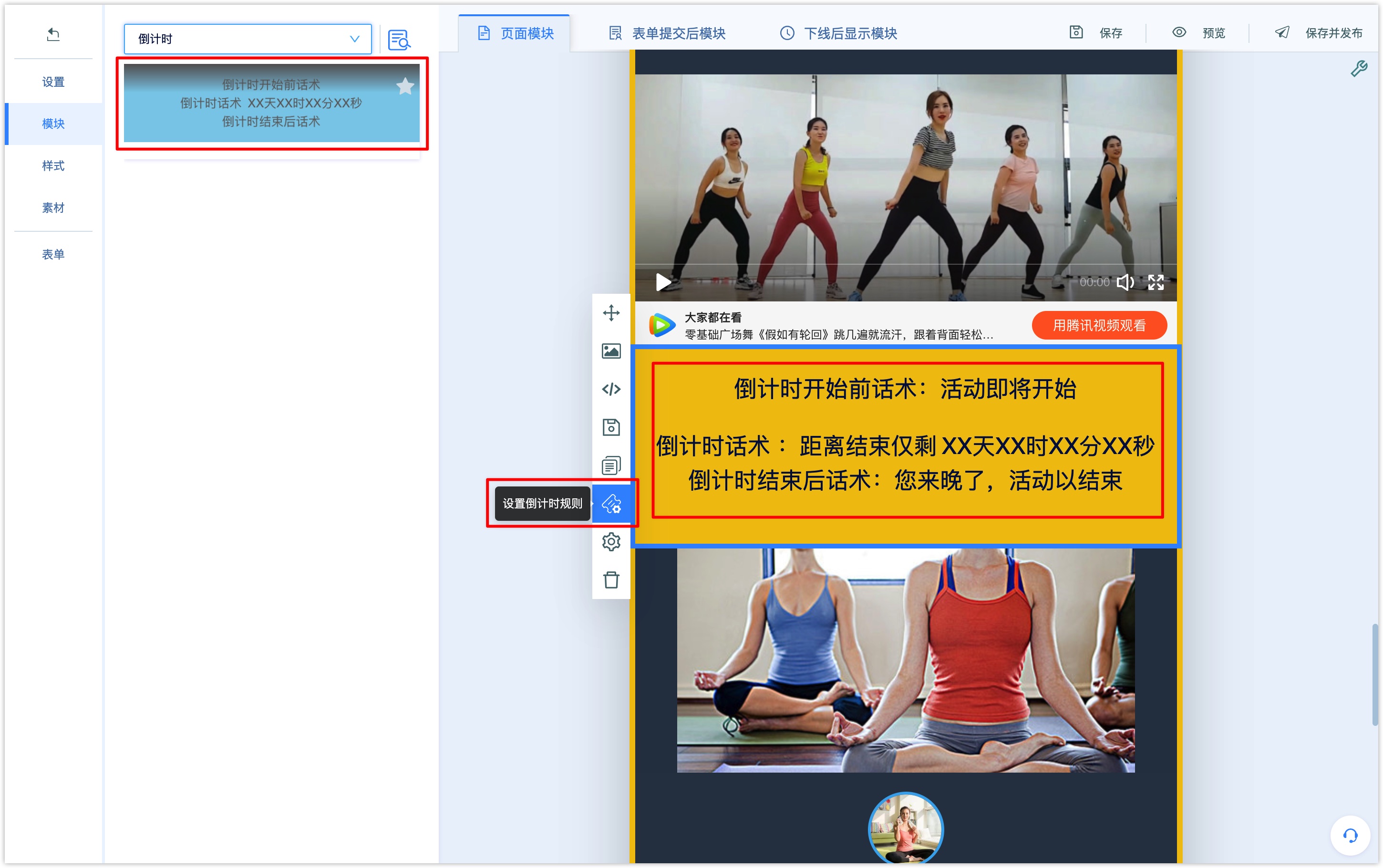
倒计时#
选择倒计时模块添加到微页面,点击模块编辑栏中的【设置倒计时规则】按钮,设置倒计时开始及结束时间。

编辑倒计时开始前、中、后话术。微页面发布后,在设置的倒计时规则开始前、中、后将看到相应的话术。
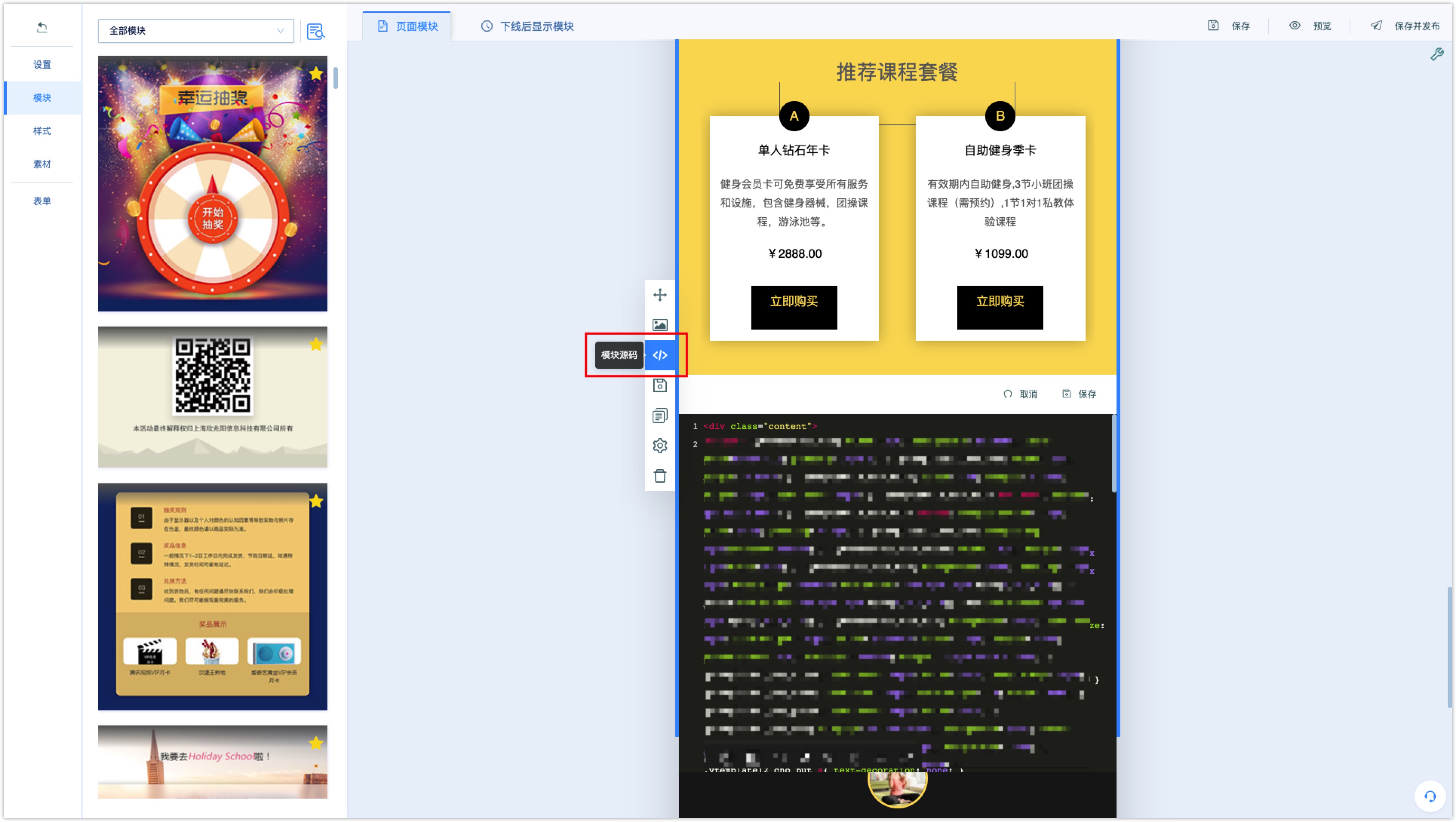
2.5 通过源码编辑模块#
如果希望进一步修改编辑微页面模块,支持从源码层面来修改模板。
点击模块编辑栏中的【模块源码】图标,模块下方将显示模板的代码,修改模块代码点击保存后模板会按照修改后的代码运行显示。

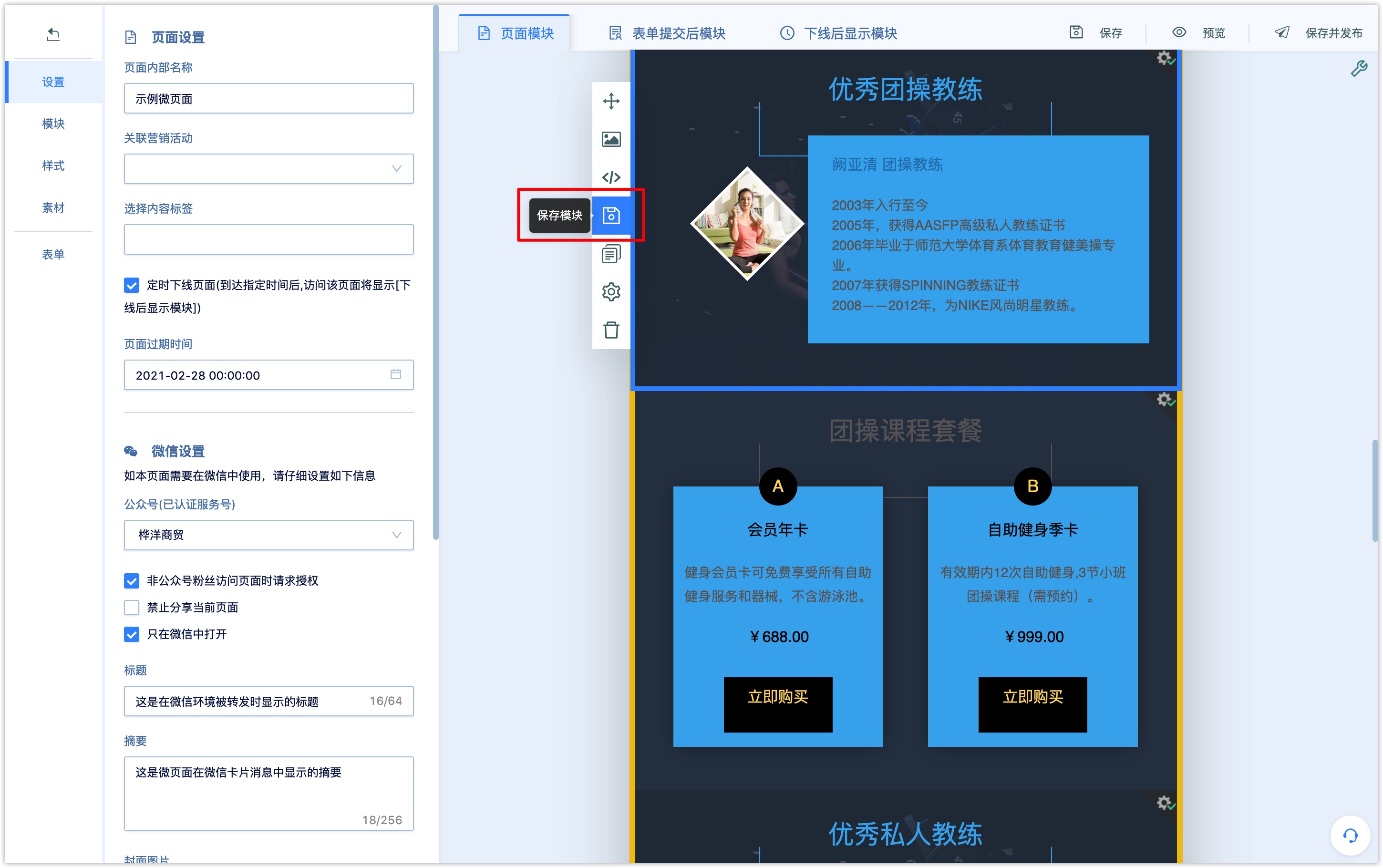
2.6 保存为我的模块#
如需将已编辑好的模块复用到其他微页面中,可以保存为【我的模块】。点击已编辑好的模块工具栏中的【保存模块】按钮,输入模块名称,即可保存至【我的模块】中。

在新建或编辑微页面时,在模块下拉框中选择【我的模块】,添加该模块即可应用已编辑的样式(背景、颜色、布局)和内容(图片、文字、设置的商品、卡券等)。

2.5 设置模块显示条件#
微页面内的模块支持设置显示条件从而向不同的客群展示不同的模块内容。设置了显示条件后,符合设置条件的客户访问微页面时显示该模块,不符合条件或缺少条件判断值的客户访问时则不显示该模块。
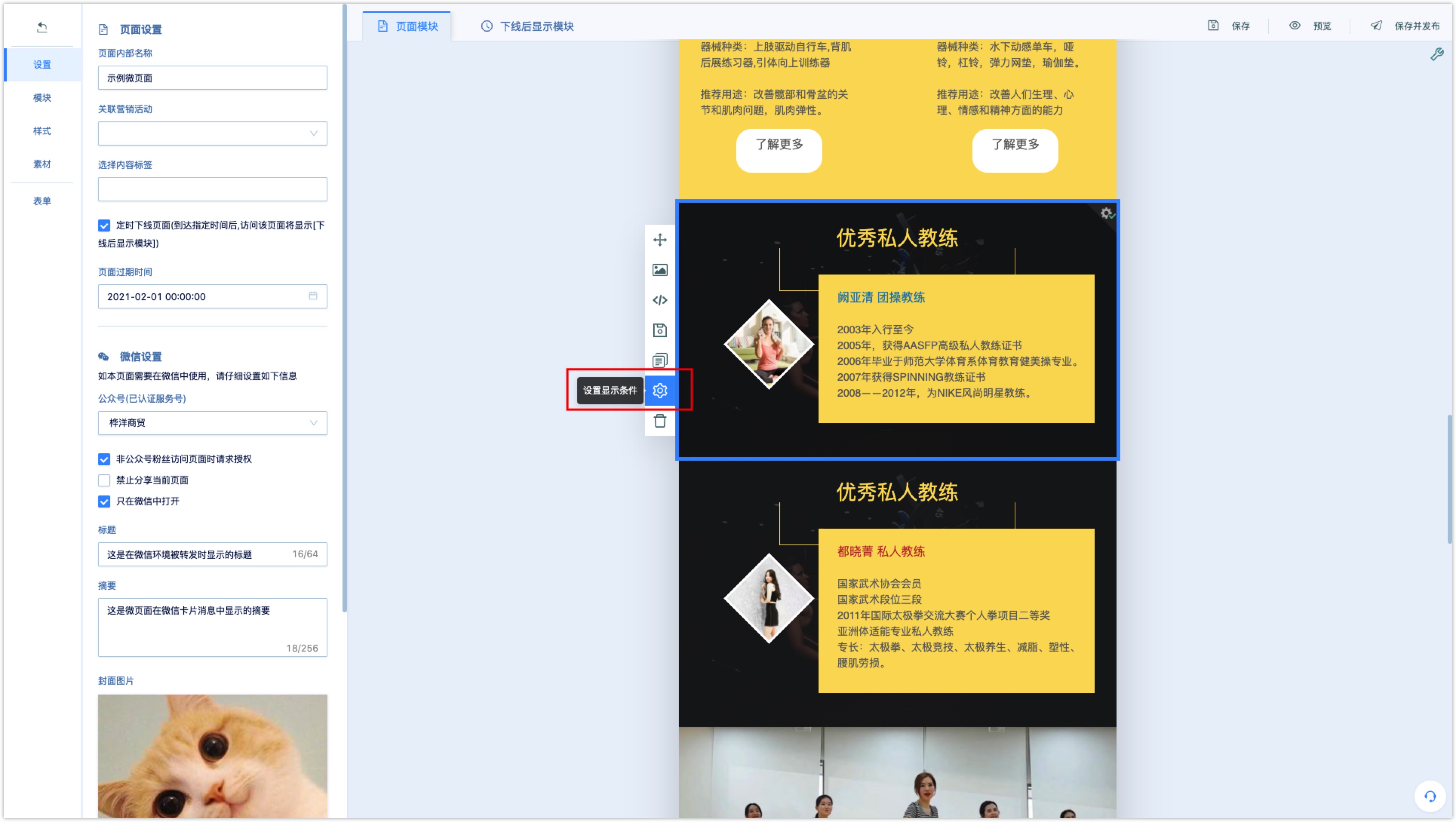
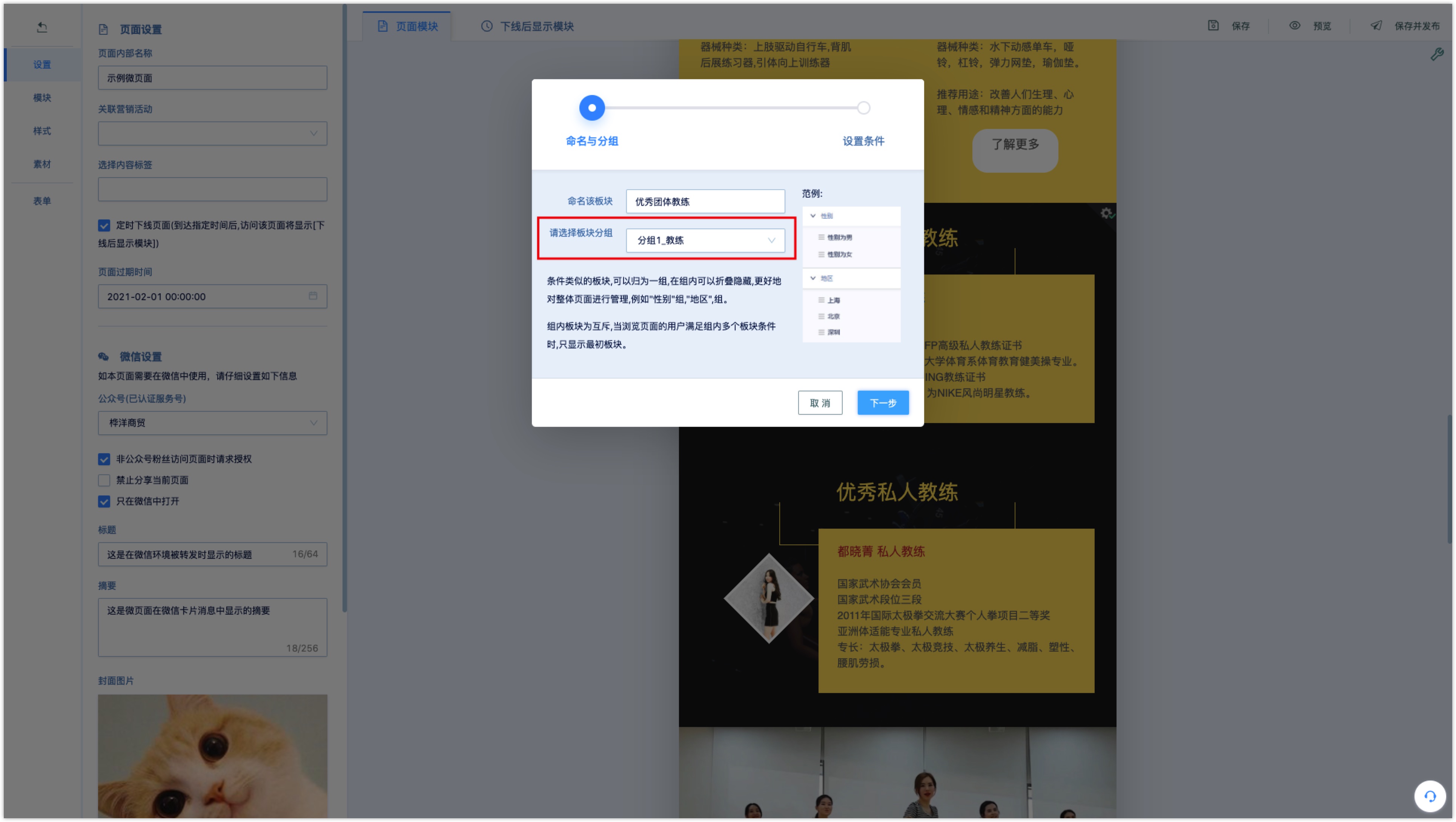
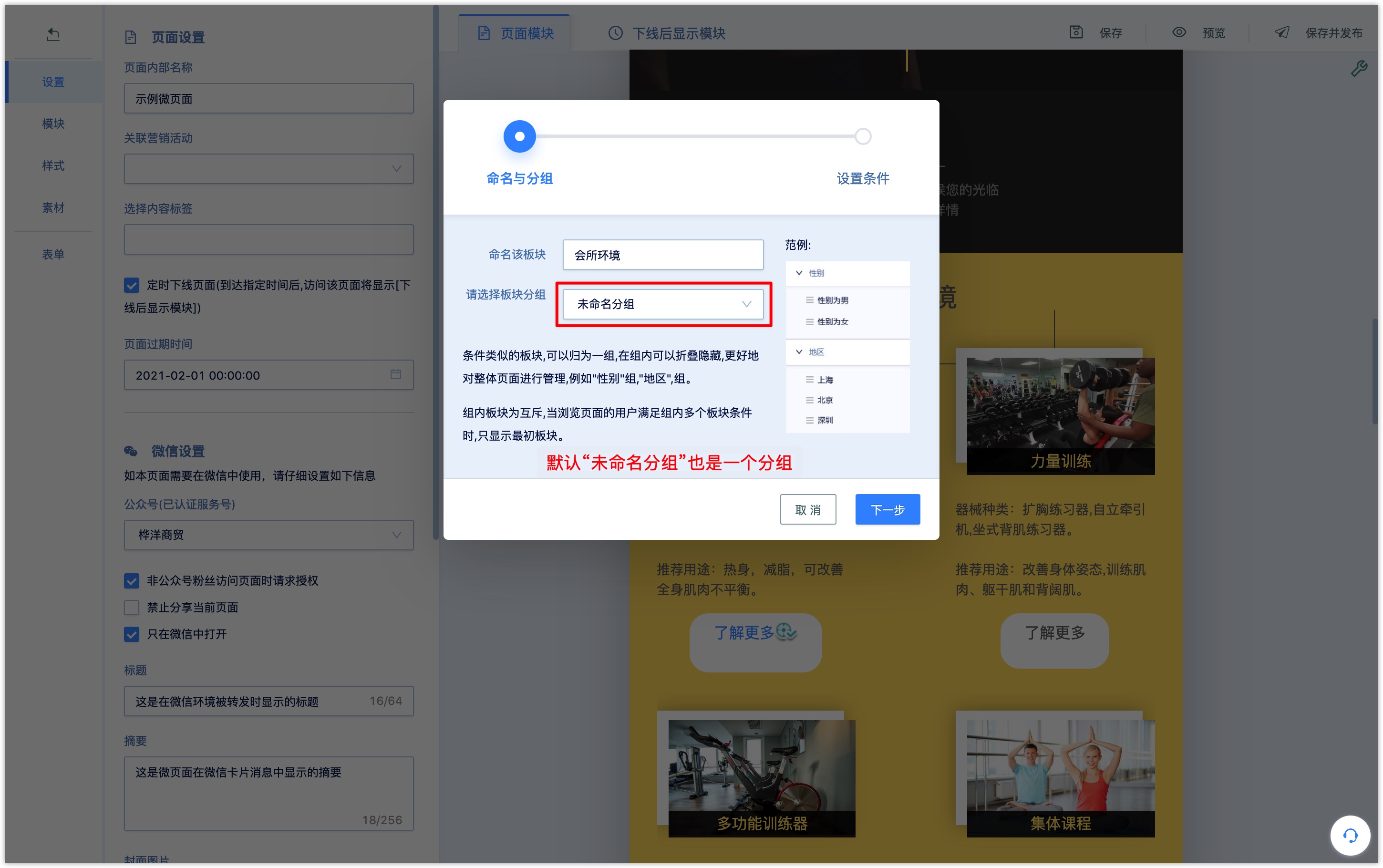
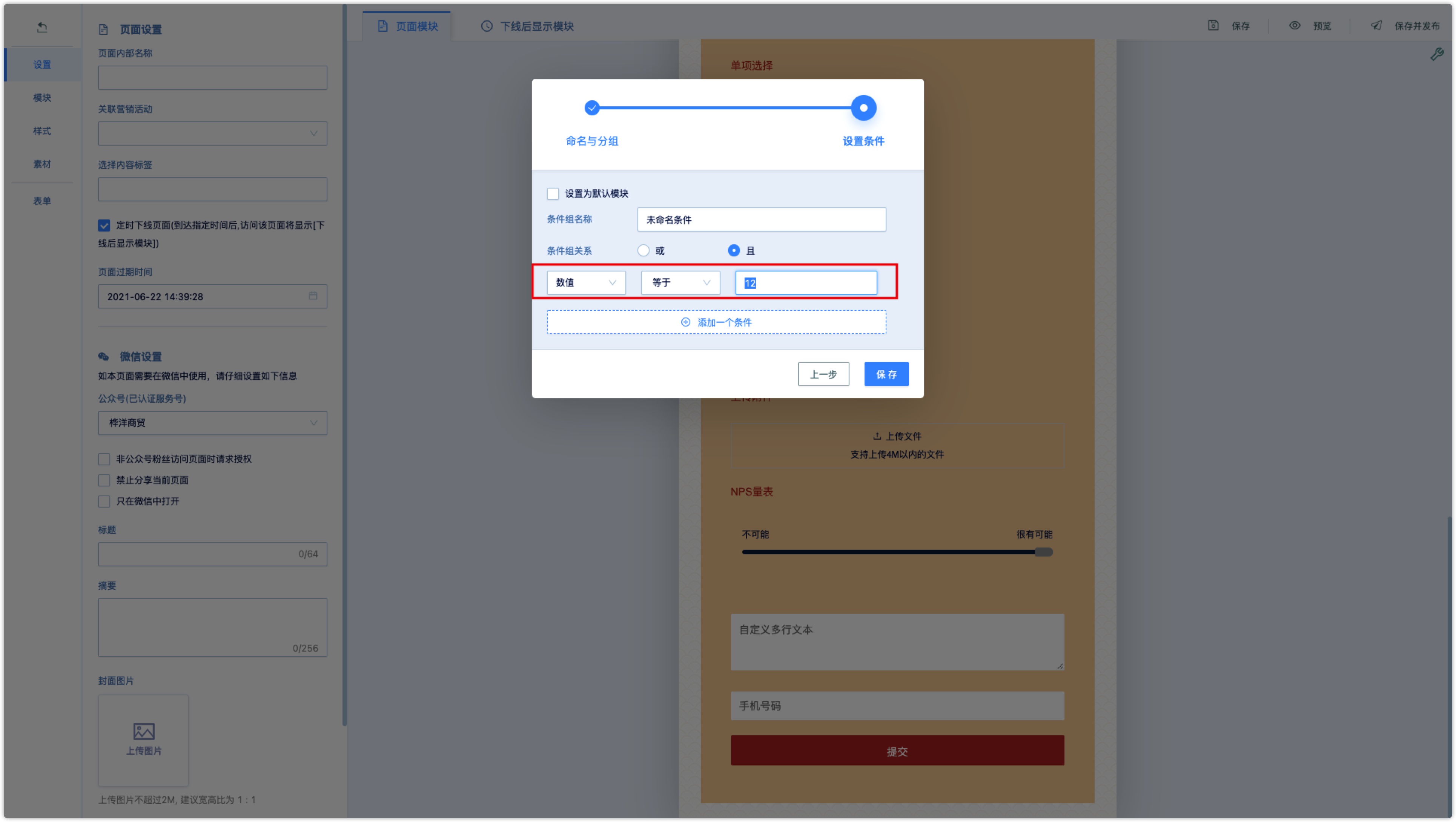
点击模块编辑栏中的【设置显示条件】图标,选择【设置显示条件】,选择模块分组,点击下一步设置显示条件。


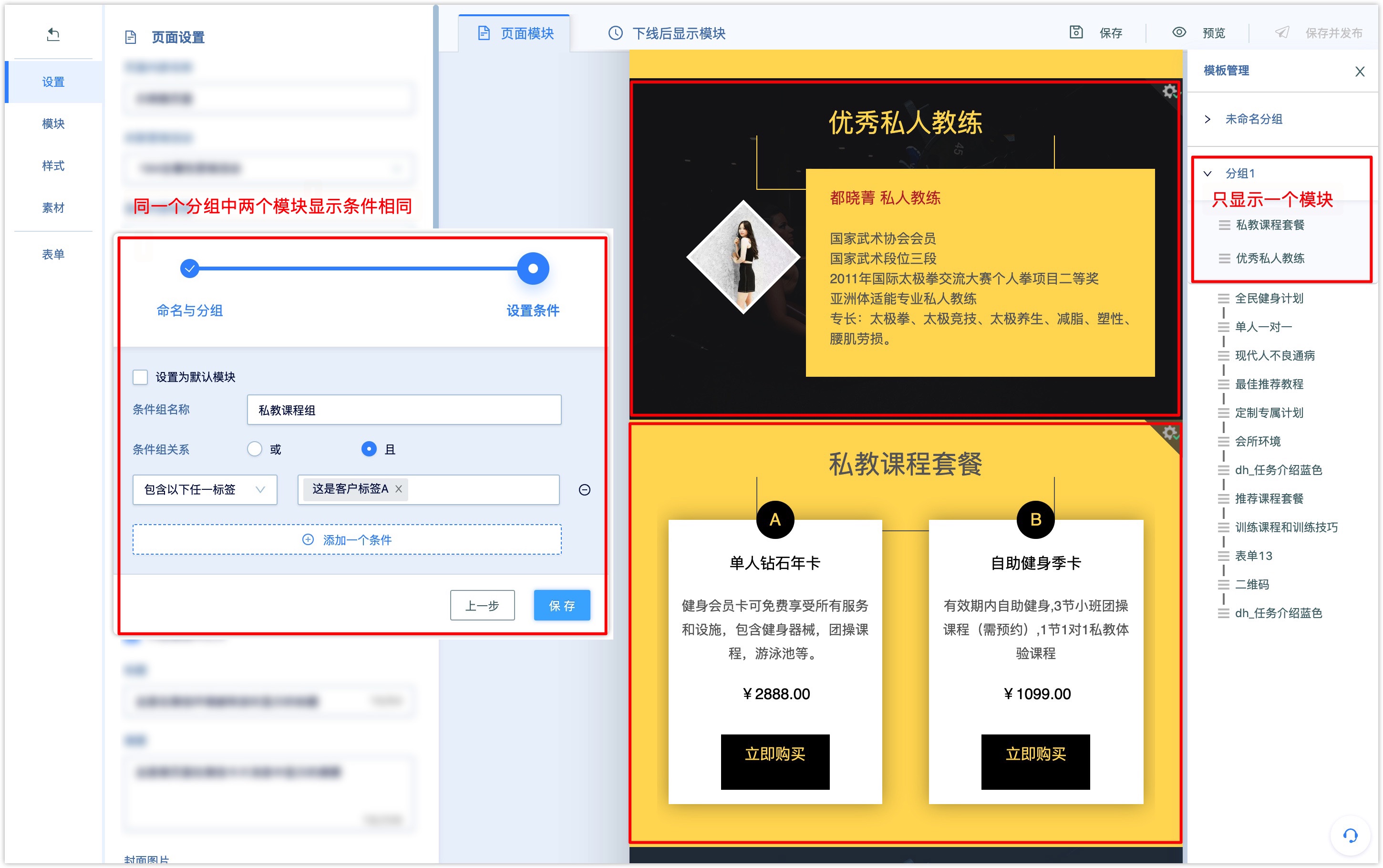
模块显示条件的规则#
在同一个显示条件分组中的模块,无论设置的显示条件是相同的还是不同的,模块间的显示都是互斥的。客户访问微页面时如果符合分组内多个模块的条件(不论是相同的条件还是不同的条件),都只会显示分组中的一个模块。

不同显示条件分组中的模块可以同时显示,如果想要向符合条件的客户显示多个模块,需要使用模块显示条件分组功能。
场景举例如下:
微页面中有2个设置了显示条件的模块,模块X和模块Y的显示条件都是客户标签包含“客户标签A”
如果将2个模块都放在一个显示条件分组中,当某个带有“客户标签A”的客户访问微页面时,只会显示其中一个模块;
如果将模块X放在分组1中,模块Y放在分组2中,当某个带有“客户标签A”的客户访问微页面时,会同时显示模块X和模块Y。
微页面中有3个设置了显示条件的模块,模块A的显示条件是客户属性“性别等于男”,模块B的显示条件是客户属性“性别等于女”,模块C的显示条件是客户属性“是否会员”等于是;
如果将3个模块都放在一个显示条件分组中,当某个性别为男且是会员的客户访问微页面时,只会展示模块A或者模块C其中一个模块;
如果将模块A和模块B放在分组1中,模块C放在分组2中,当某个某个性别为男且是会员的客户访问微页面时,会同时显示模块A和模块C。
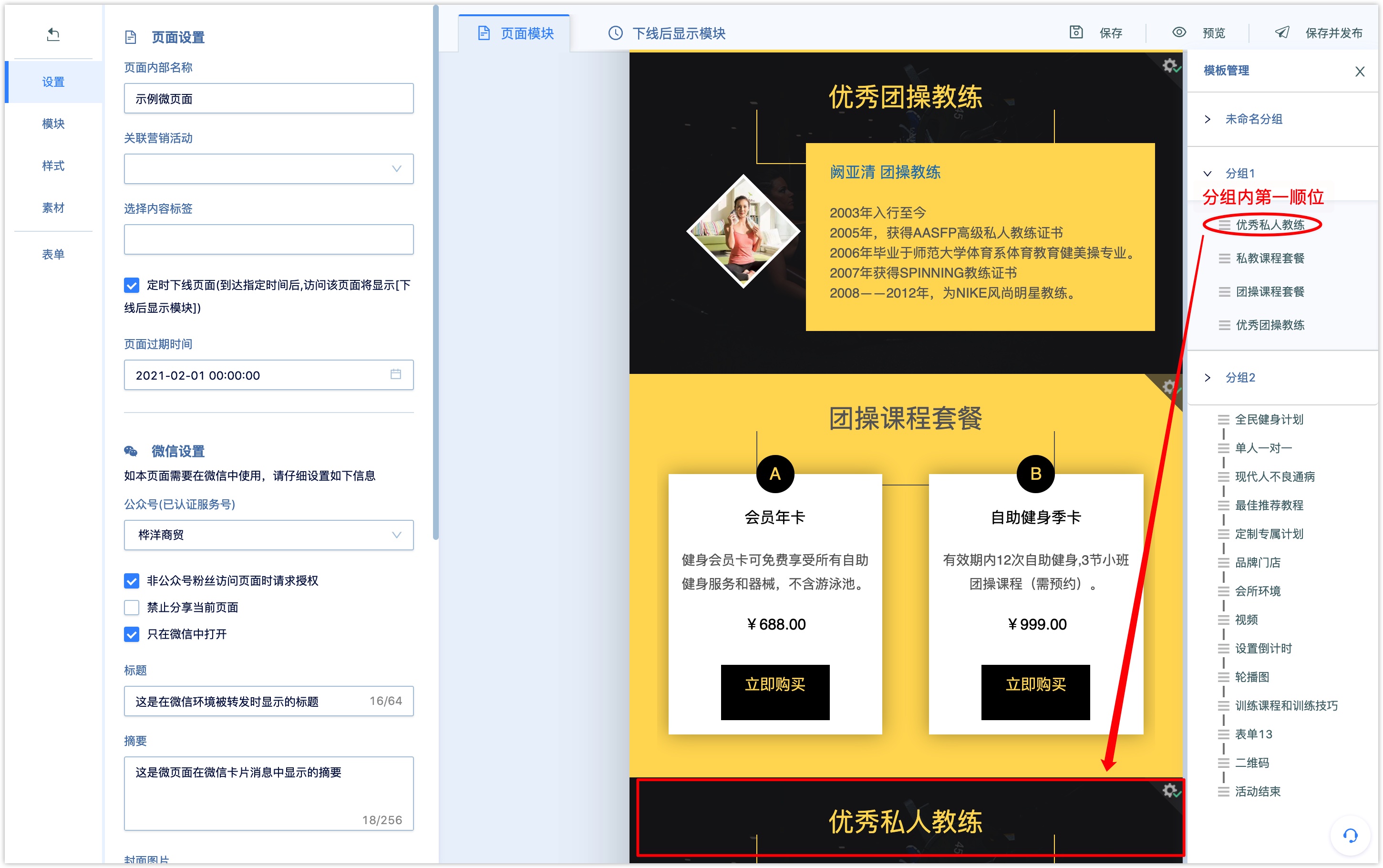
点击页面右上方的管理模块工具图标,可以查看模块和显示条件分组。分组内模块互斥显示时,优先显示在模块分组中第一个顺位的模块,与模块在微页面中的上下位置无关。


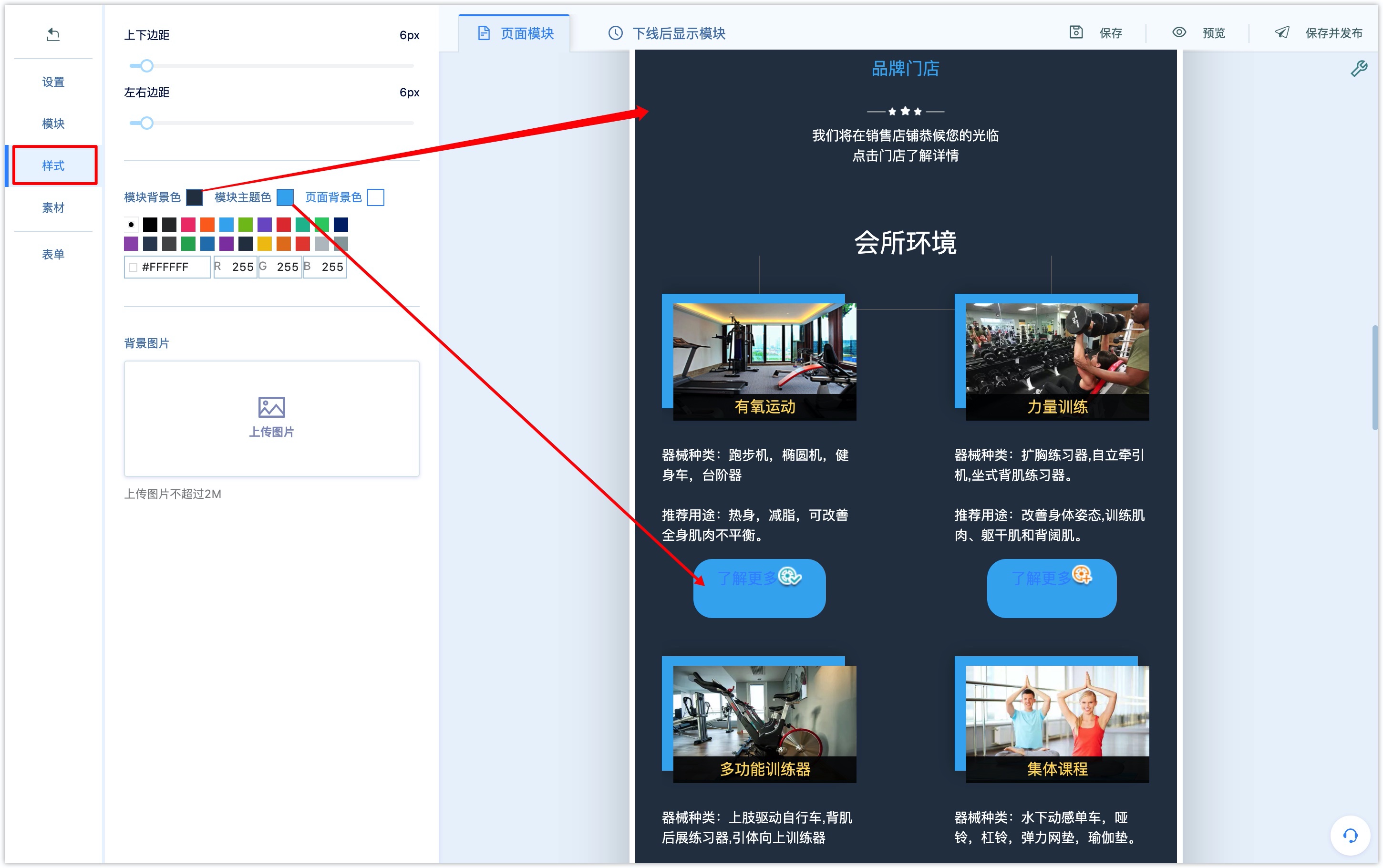
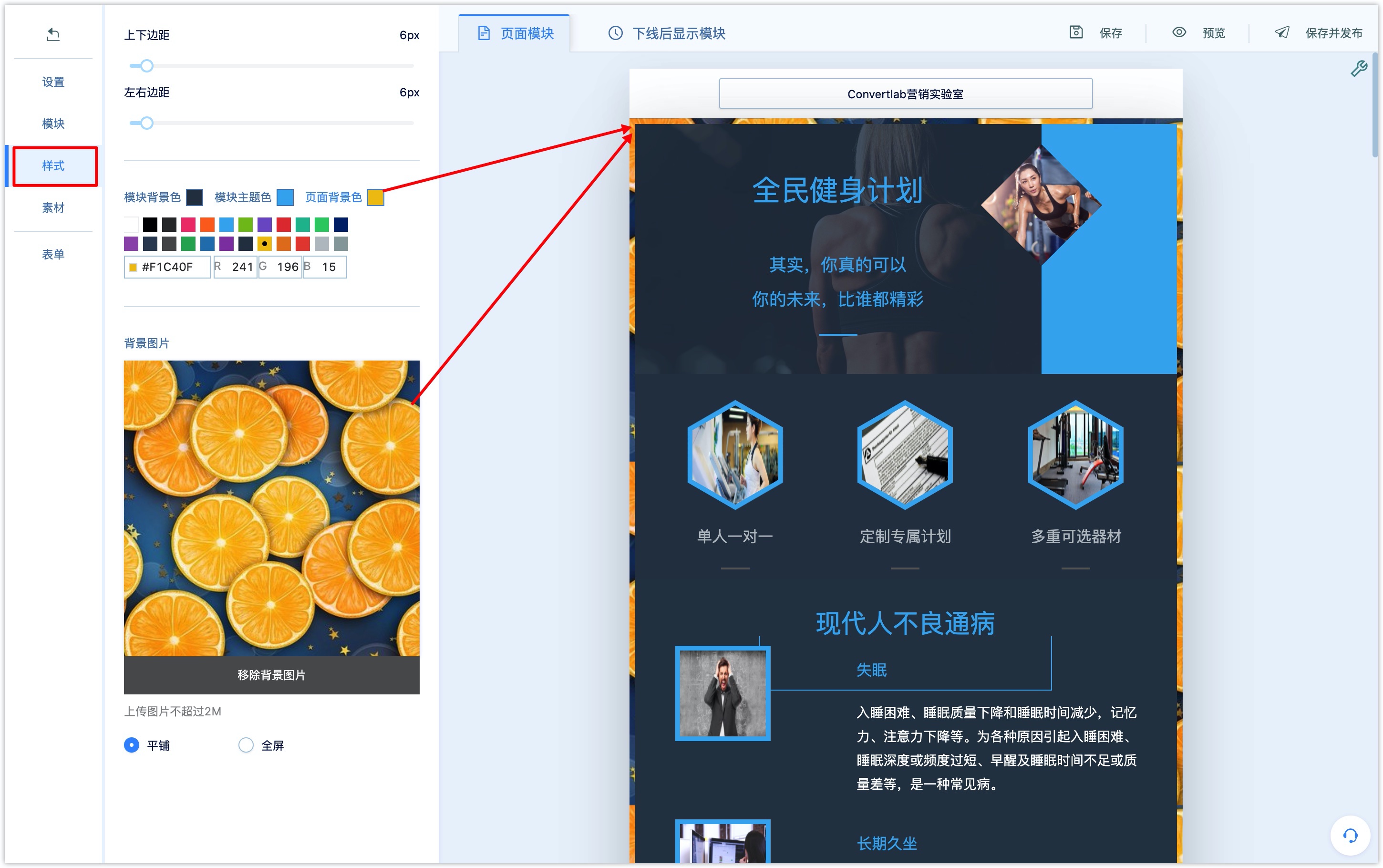
2.8 设置微页面背景#
点击页面左侧【样式】菜单,可以为微页面的所有模块设置统一的背景色、主题色、页边距以及微页面的背景色或背景图片。
通常可以在页面模块已经设置完后,在此处设置统一的模块背景色和主题色。

当微页面的上下或左右页边距不为0时,设置页面背景色或背景图片,微页面的页边将显示设置的背景颜色或图片。

3. 设置含表单的微页面#
表单是微页面中最常用的模块之一,结合微页面中的其他模块一起,可制作用于活动邀请、会议预约、课程报名、有奖调研和简单互动等场景的微页面。
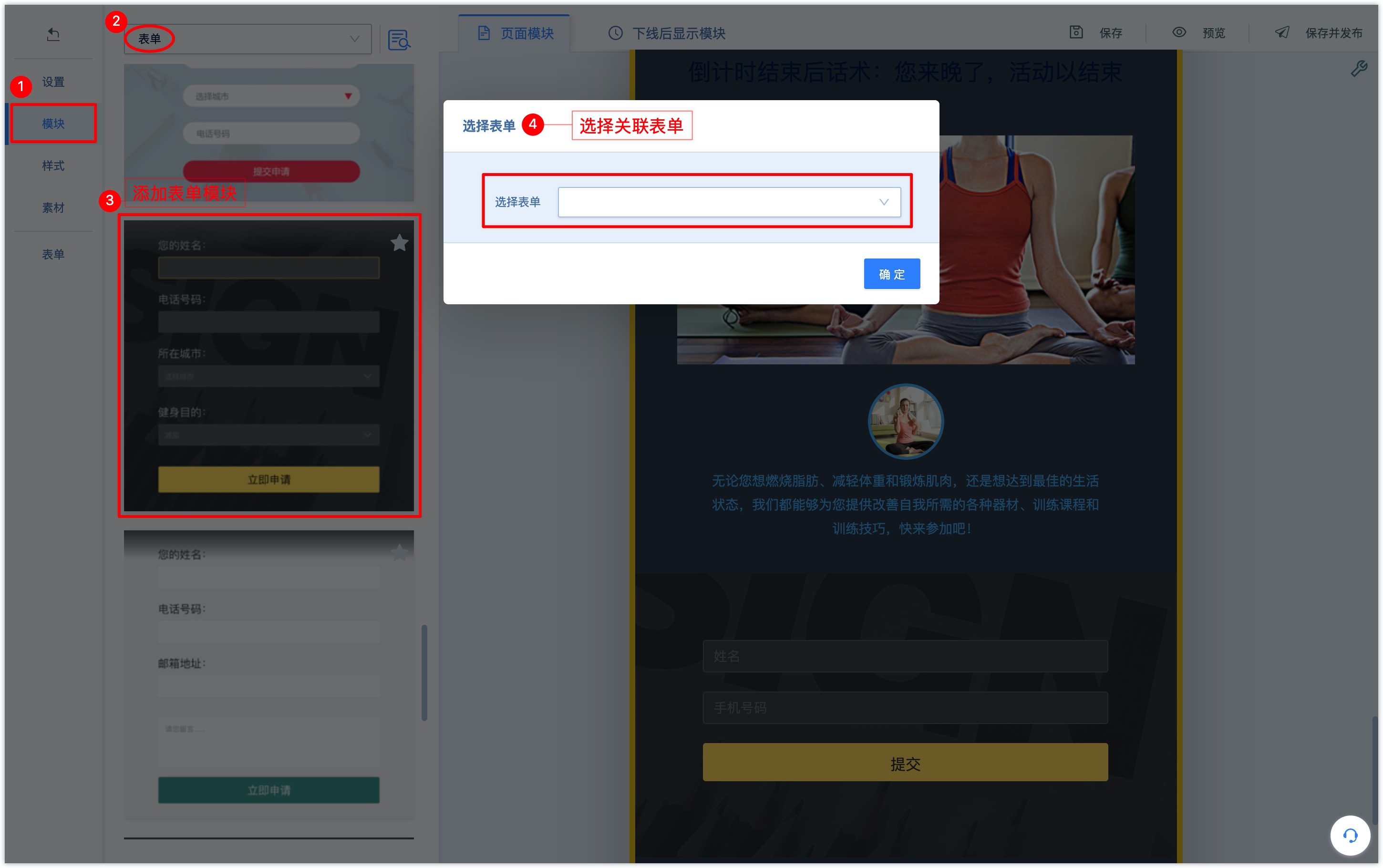
3.1 在微页面中添加表单模块#
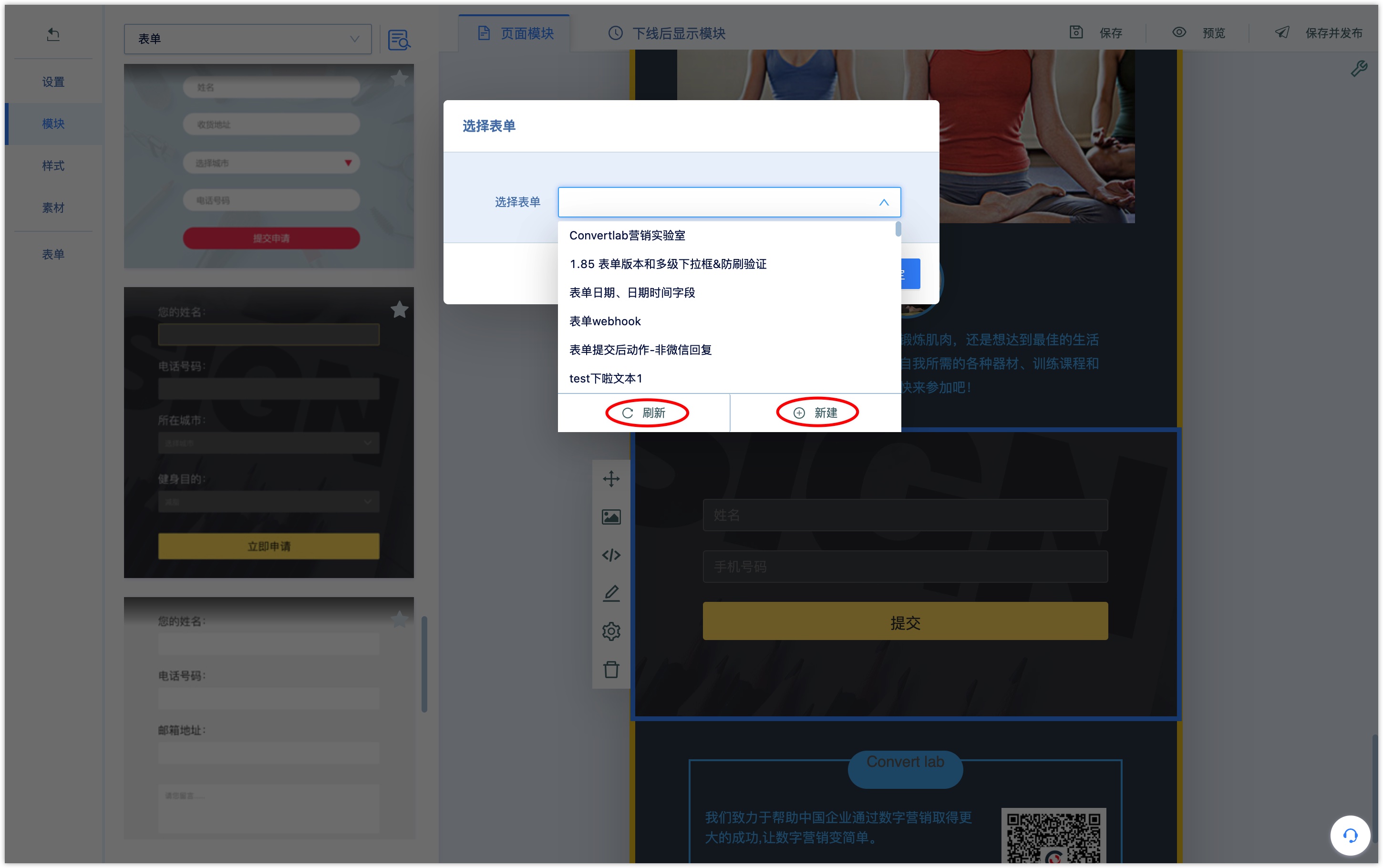
点击页面左侧【模块】菜单,从下拉框中选择【表单】模块,选择一个样式的表单模块添加到微页面,从弹窗中选择关联的表单。

如果选择表单的下拉框中没有合适的表单,可以点击【新建】跳转到表单编辑页面创建新表单。
表单创建完成后点击保存,回到微页面编辑页面,点击选择表单下拉框左下角的刷新,即可看到最新创建的表单。

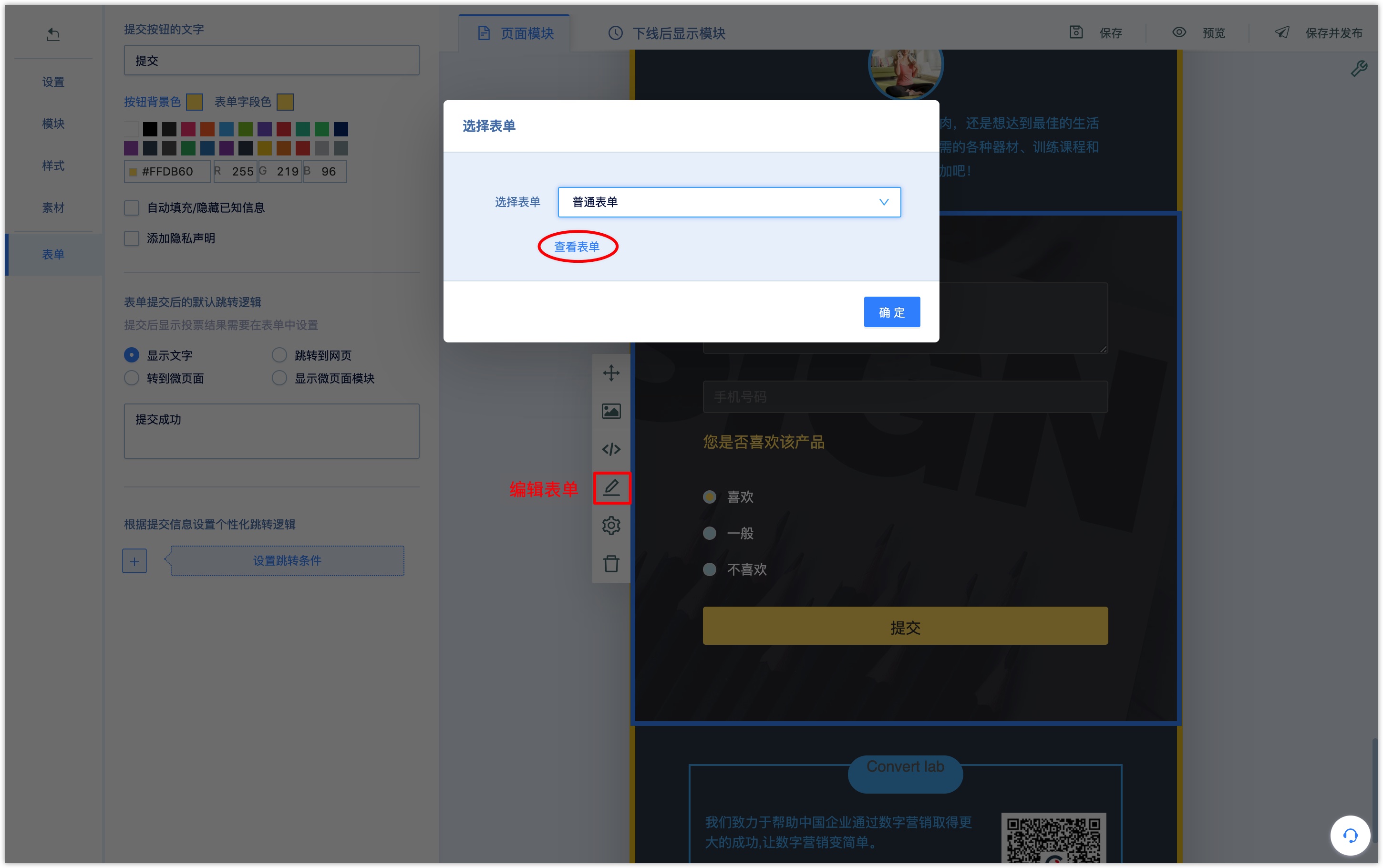
在编辑表单模块时,点击模块编辑栏的【编辑表单】按钮可重新选择关联表单;点击【查看表单】将跳转到关联表单的编辑页面查看关联的表单详情。

在编辑表单模块时,支持数值属性比较大小。

表单支持填充已知信息时,通过开关配置控制不可修改已填充内容。

3.2 设置表单提交按钮#
当微页面中包含表单模块时,页面左侧会显示【表单】菜单,在【表单】菜单下可进一步设置表单,尤其是表单提交相关的设置。
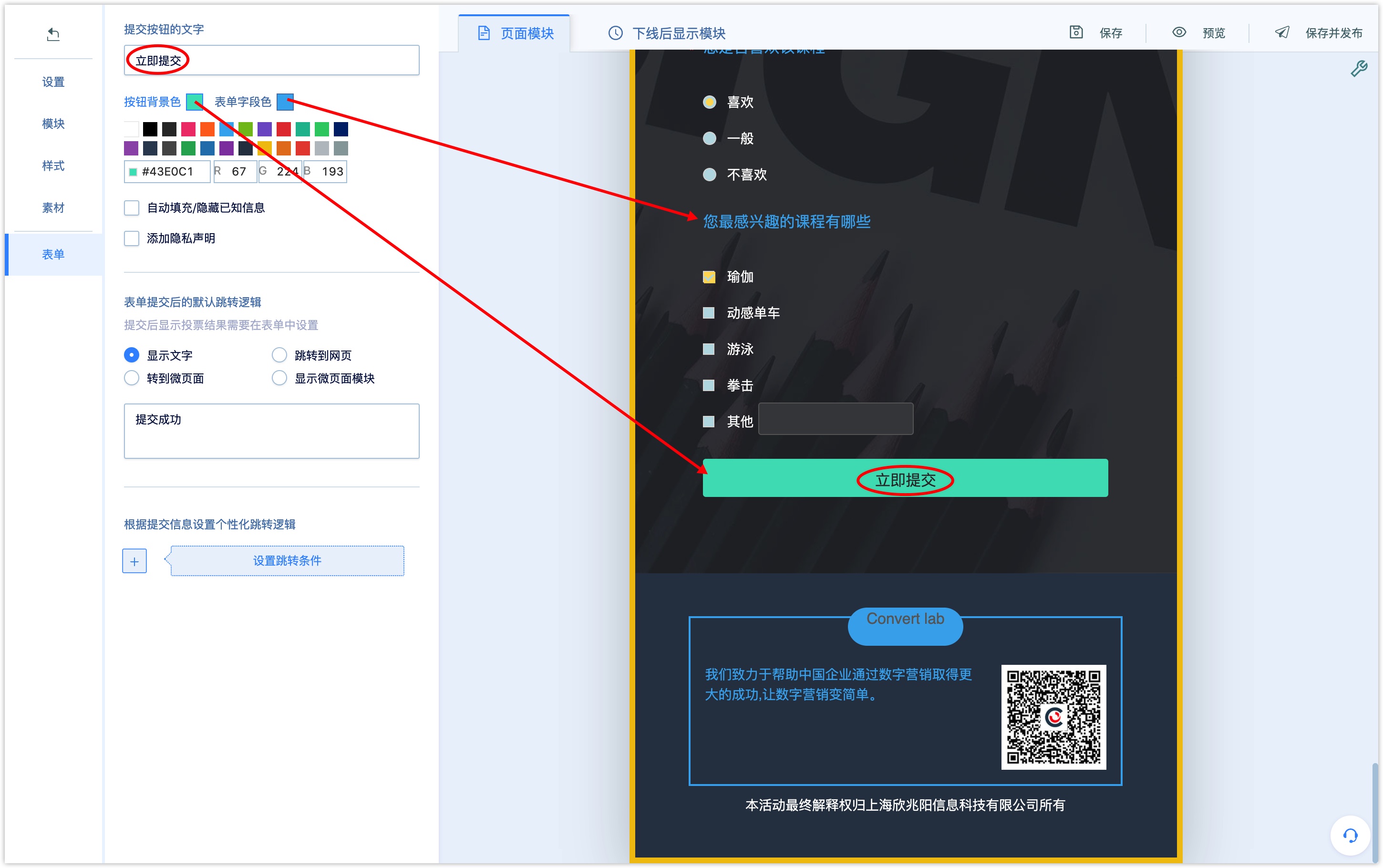
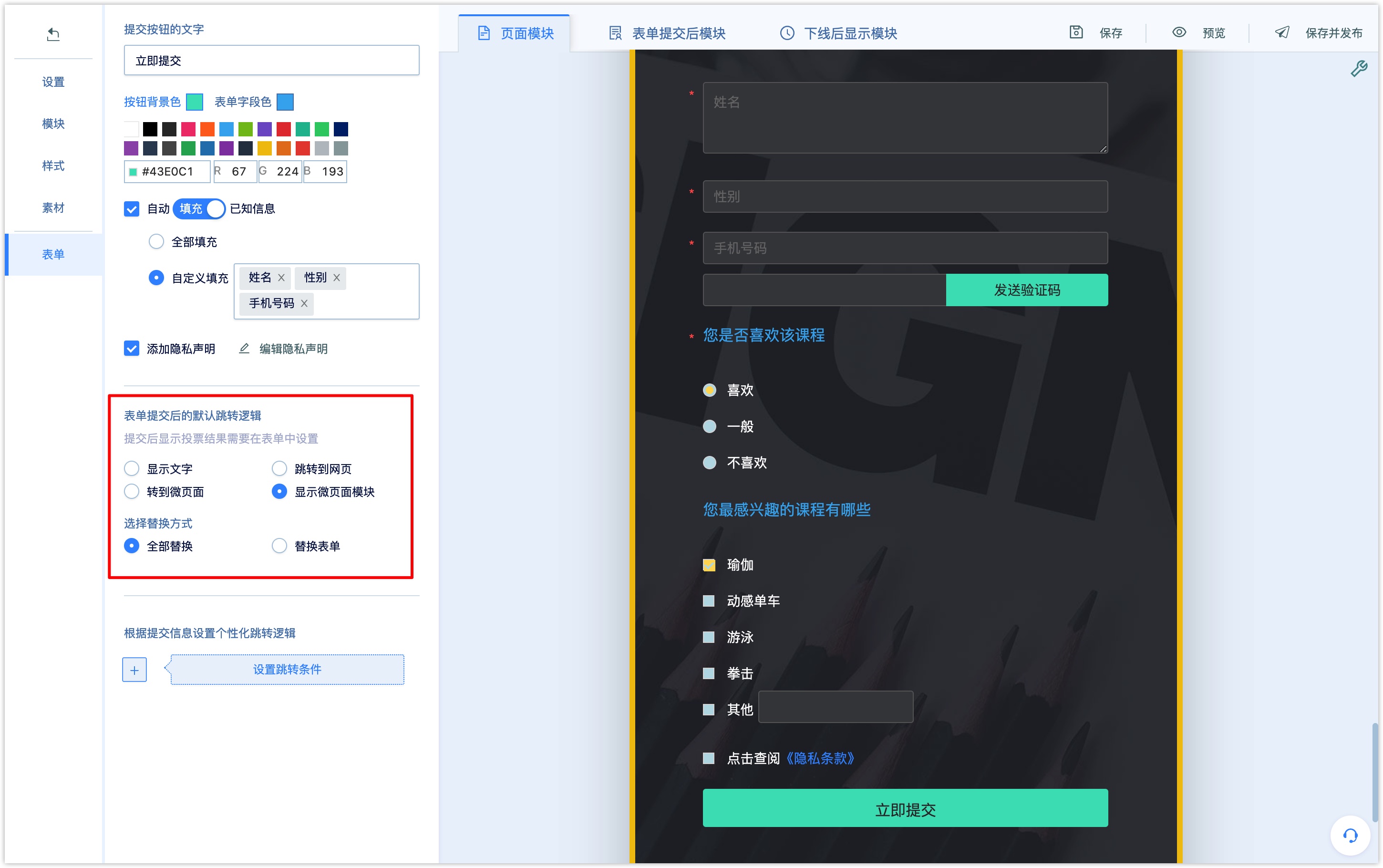
设置表单按钮:可以修改提交按钮的文字,按钮背景色及表单字段颜色。

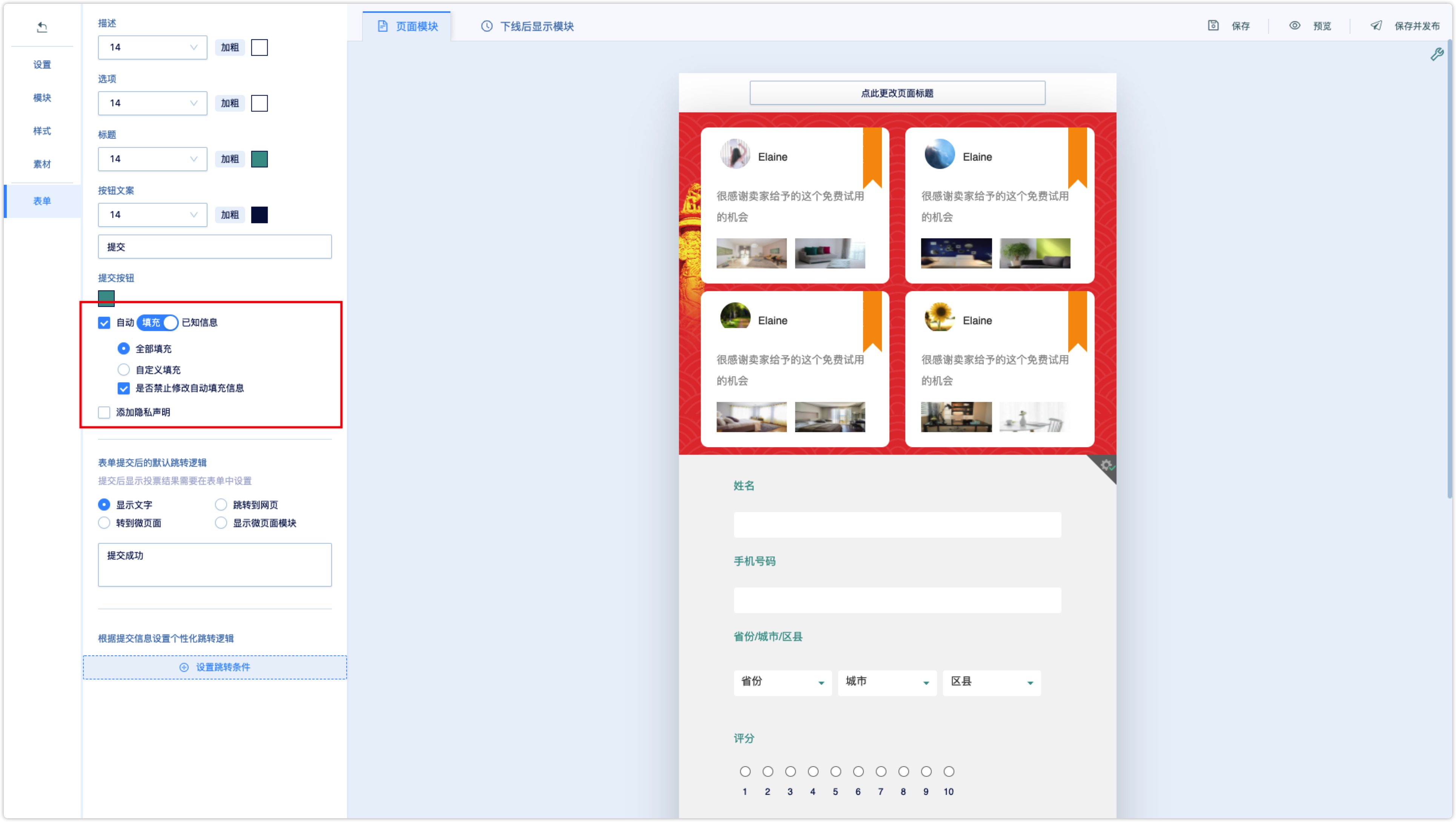
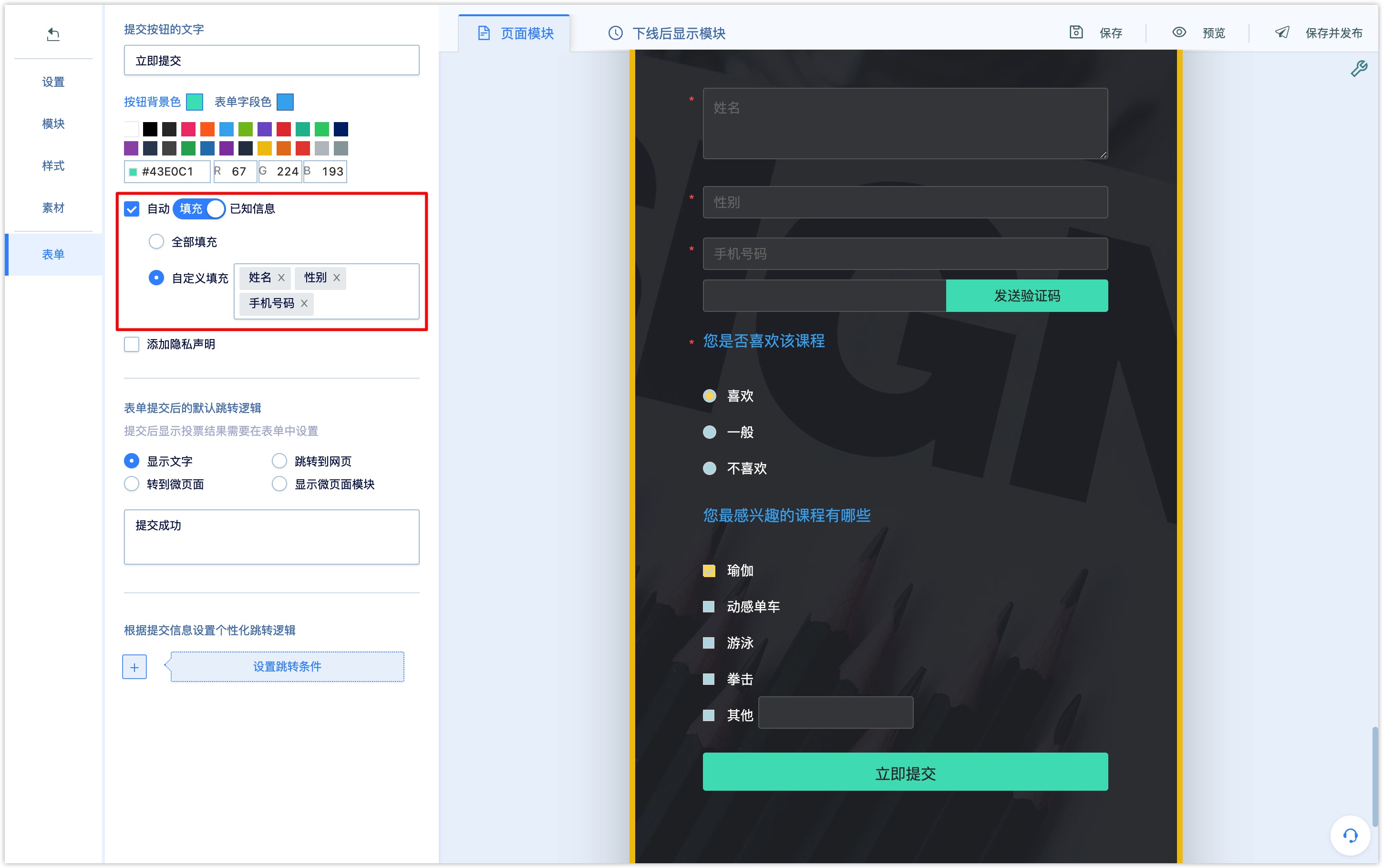
自动填充/隐藏已知信息:如勾选,选择自动填充或隐藏已知信息,可以全部或自定义填充/隐藏;如选择自定义填充/隐藏,需从文本框中选择要填充或隐藏的表单字段;设置后当用户访问微页面时,系统识别出用户在DM Hub中匹配的客户且已记录过相应字段的(属性)值时,用户无需再填写该字段问题,系统将自动填充或隐藏。
当手机号码字段开启验证后,即便设置了自动隐藏也会强制显示,以便点击接收验证码。
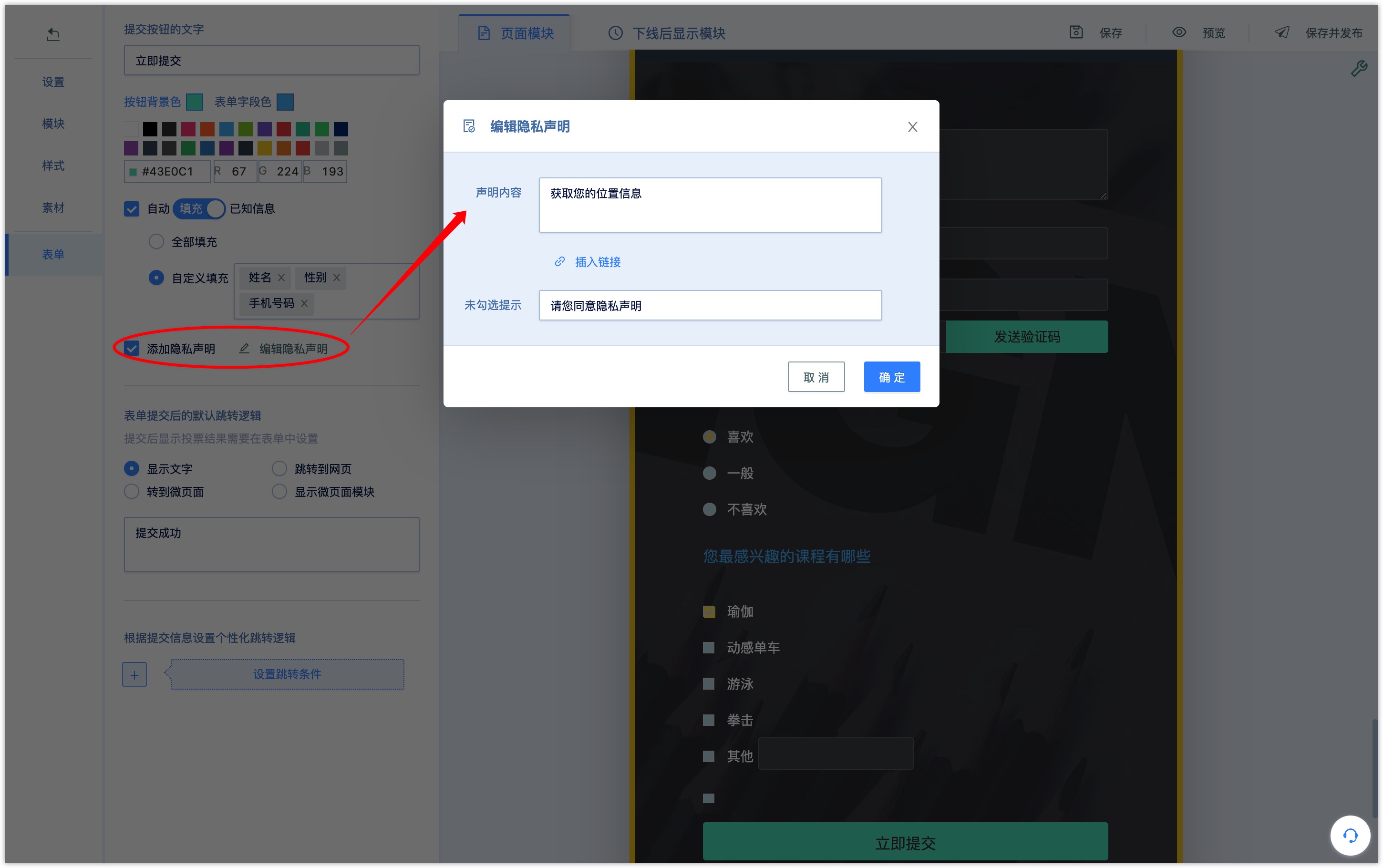
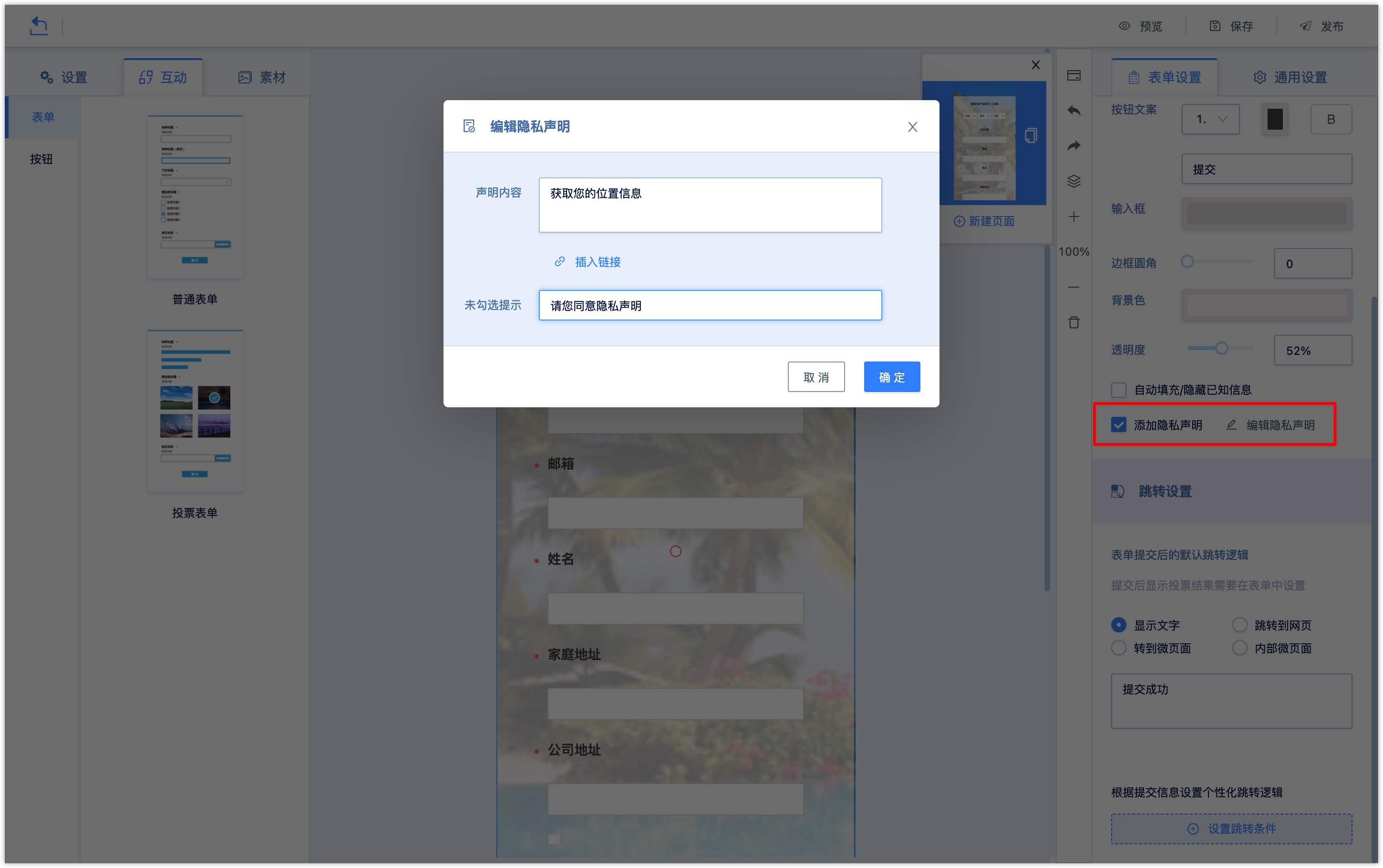
添加隐私声明:如需设置隐私声明,勾选此项并点击【编辑隐私声明】,设置后用户访问微页面时,需勾选同意隐私申明才能提交表单。
如果隐私声明内容较简短,可以直接在声明内容文本框内编辑填写,如“获取您的位置信息“;填写未勾选提示文本,如”请同意隐私条款“,点击【确定】即完成设置。

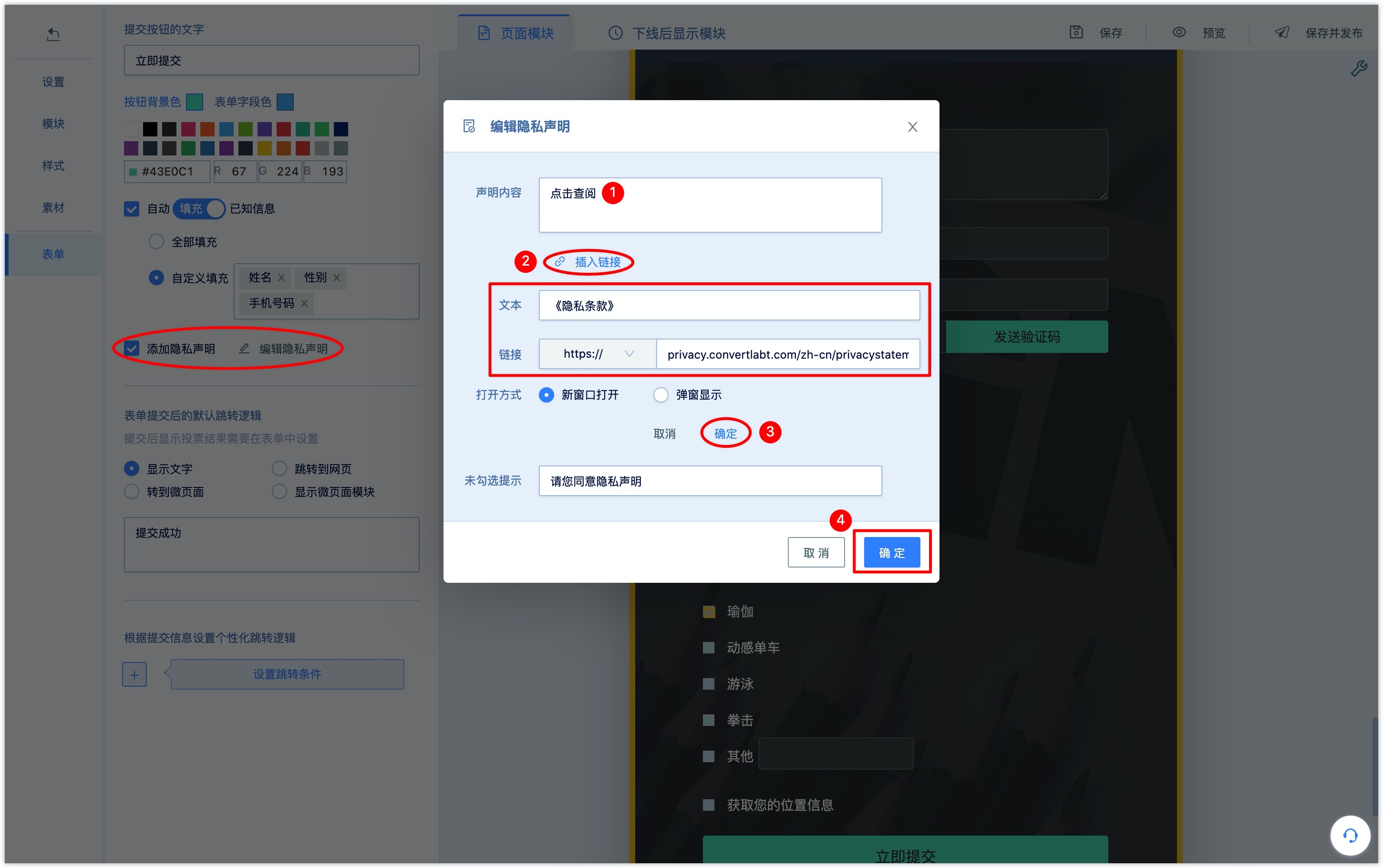
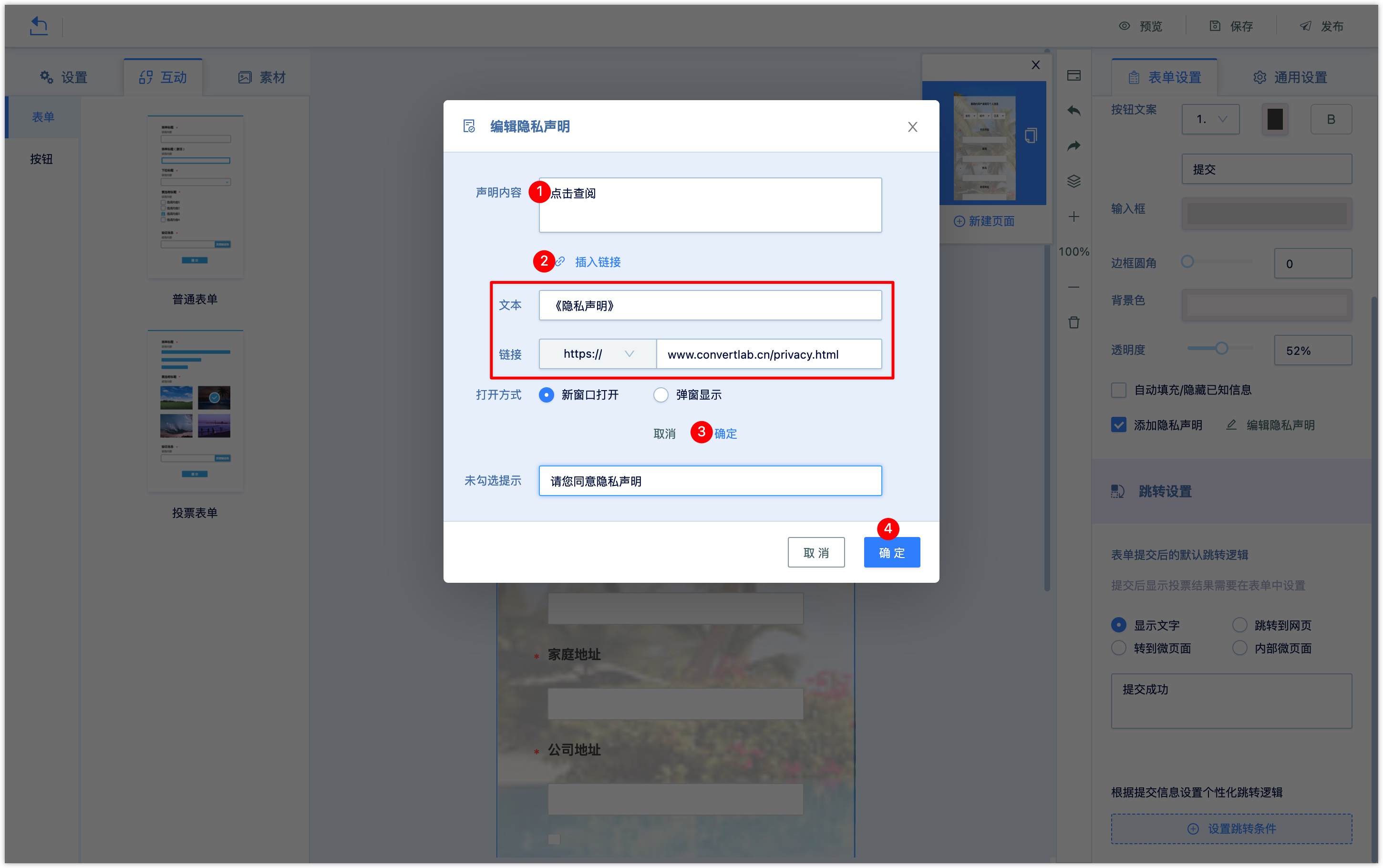
如果隐私声明内容条款较多,建议通过链接跳转到隐私条款。在声明内容文本框内填写声明提示,如”点击查阅“,点击【插入链接】输入链接文本如”隐私条款“和隐私条款的链接;选择打开方式可选择在新窗口打开或弹窗打开,点击【确定】;

填写未勾选提示文本,如”请同意隐私条款“,点击【确定】即完成设置。
当用户访问微页面时,在表单的提交按钮上方可以看到声明内容,提交表单时必须勾选隐私声明,否则无法提交并会提示设置的未勾选提示文本。
3.3 设置表单提交跳转#
表单提交后的默认跳转逻辑:表单提交后支持显示文字(设置显示的文字)、跳转到网页(输入跳转网页地址)、转到微页面(从下拉框中选择已发布的微页面)、显示微页面模块。

如选择显示微页面模块,需要设置表单提交后微页面模块以及替换方式。
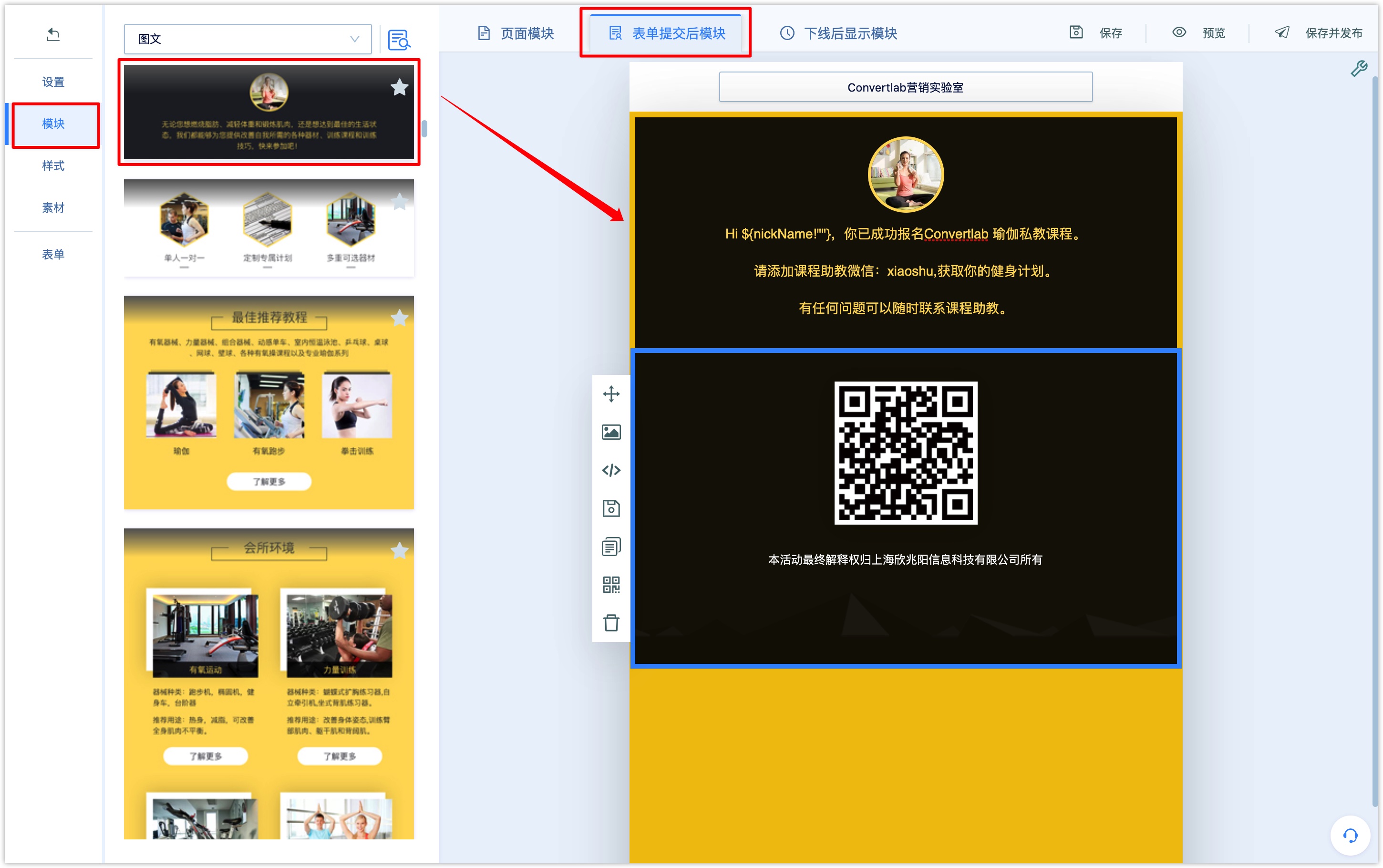
点击页面左侧【模块】菜单,添加模块至【表单提交后模块】并编辑。

替换方式:全部替换是指设置的表单提交后模块将完全替换当前微页面,即用户提交表单后从当前微页面跳转到设置的表单提交后微页面模块;表单替换是指设置的表单提交后模块将替换当前微页面的表单模块,即用户提交表单后仍停留在当前微页面,仅表单模块被替换为设置的表单提交后模块。
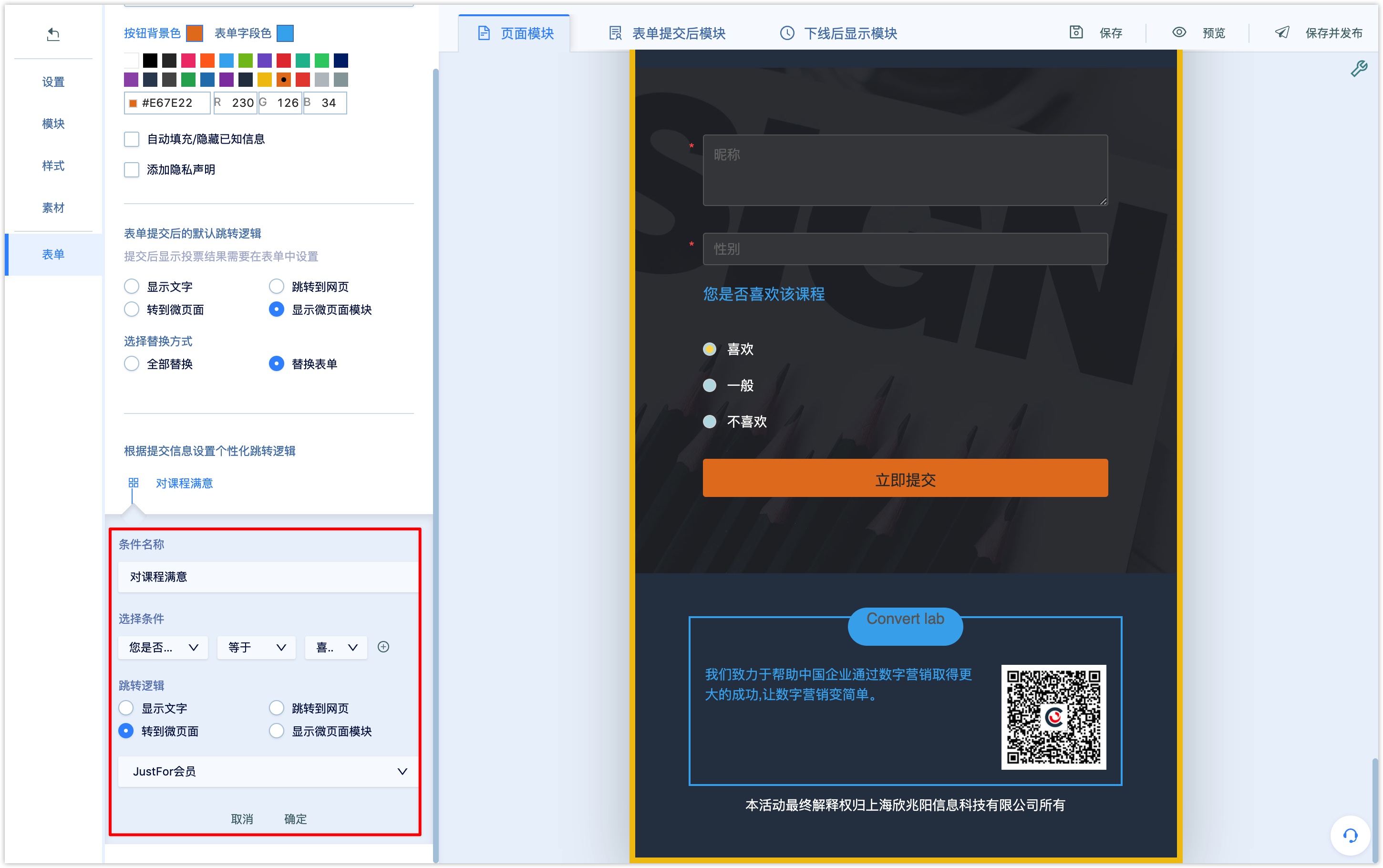
根据提交信息设置个性化跳转逻辑:除了默认跳转逻辑还可以根据用户提交的表单字段选项设置显示不同的跳转逻辑,设置后满足跳转条件的用户提交表单后将依据个性化跳转逻辑的设置跳转;不满足条件的用户提交表单后将依据默认跳转逻辑的设置跳转。
设置跳转条件:设置条件名称以便识别,如“对课程满意的用户”;选择条件,从下拉框中选择一个表单字段作为判断条件,如“您是否喜欢该课程”,设置判断条件(等于/不等于,包含,为空/不为空);设置条件跳转逻辑,与设置默认跳转逻辑一样,条件跳转支持显示文字(设置显示的文字)、跳转到网页(输入跳转网页地址)、转到微页面(从下拉框中选择已发布的微页面)、显示微页面模块。

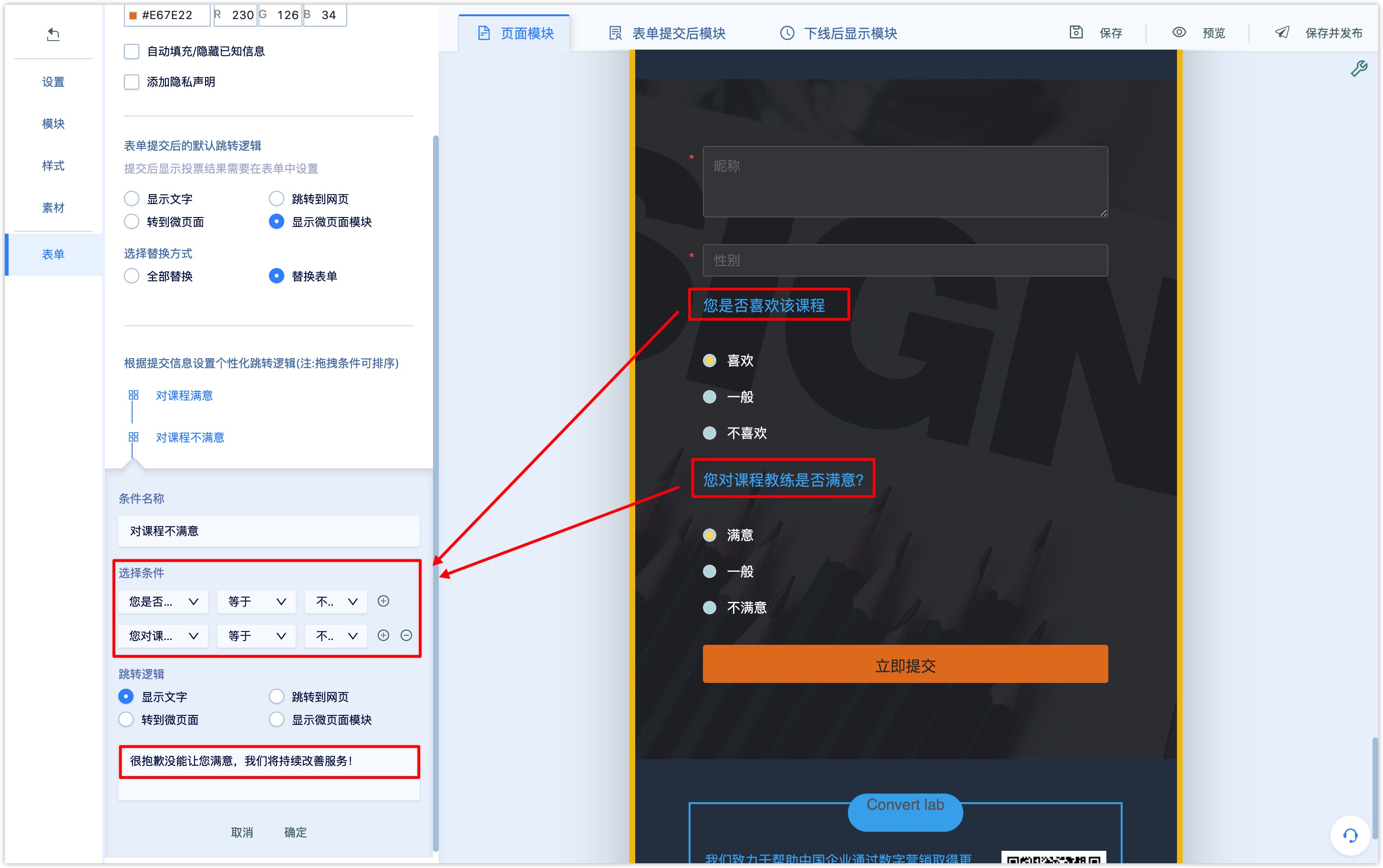
每一个个性化逻辑跳转支持添加多个条件,多个条件之间为“且”的关系,提交表单选项满足所有条件才会触发个性化跳转。如选择条件“您是否喜欢该课程等于不喜欢”,“您对课程教练是否满意等于不满意”,则当提交表单的客户同时满足这两个条件时,才会触发该项个性化跳转显示文字“很抱歉没能让您满意,我们将持续改善服务!”。

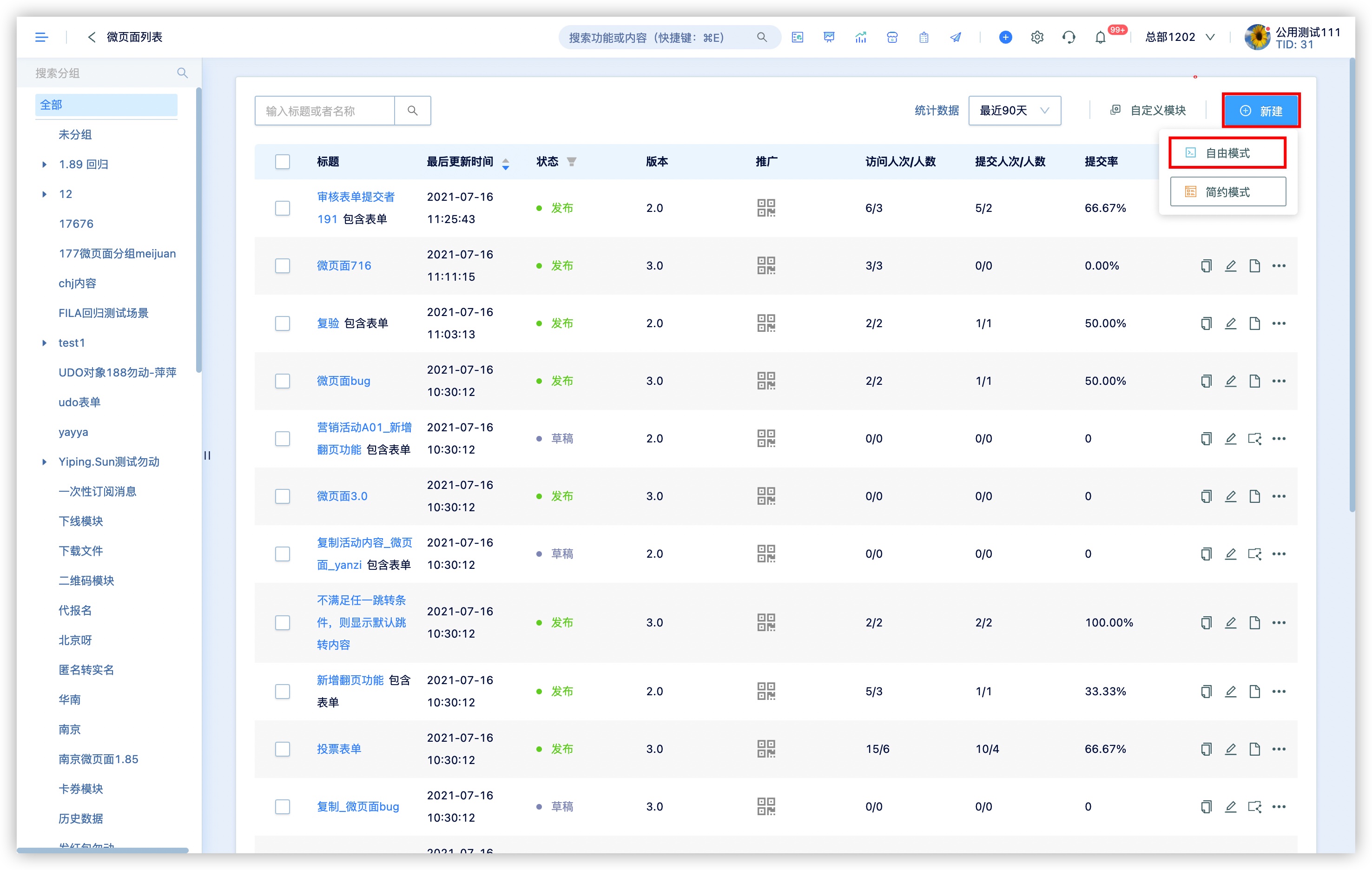
4. 创建自由模式微页面#
微页面自由模式支持自由拖拉拽,添加图片、文字、表单等元素和组件,可以根据需求设计页面布局,也可以直接嵌入设计师已经设计好的图片,进行页面分发。 点击【互动—微页面】进入微页面列表页面,点击右上方【新建】,选择【自由模式】。

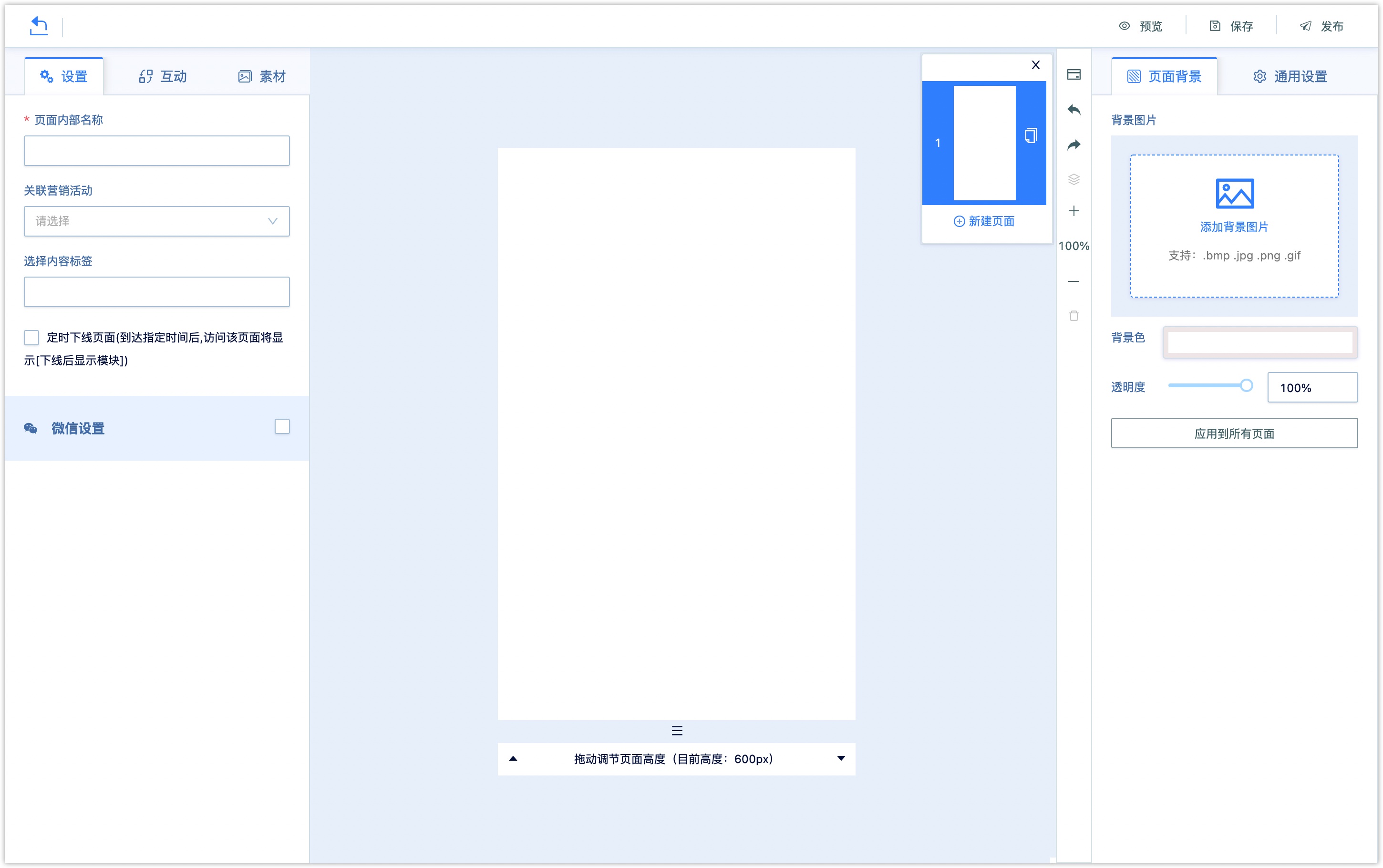
进入微页面的创作区域,左侧可以进行微页面的基础设置,添加组件与元素;中间是页面的画布,添加进来的元素在此处编辑;右侧是具体页面和元素的相关配置。

4.1 设置微页面基础信息#
页面设置#
点击左侧设置模块,可以设置微页面的基础信息:
页面内部名称:必填,仅用在系统内的名称查询和辨识,不对用户可见,无字数限制;
关联营销活动:选填项,与已经创建好的营销活动进行关联,以便进行后续的分析和筛选;
选择内容标签:选填项,与当前微页面产生互动后,用户身上会被打上对应的内容标签;
定时下线页面:如勾选,需设置微页面过期时间;

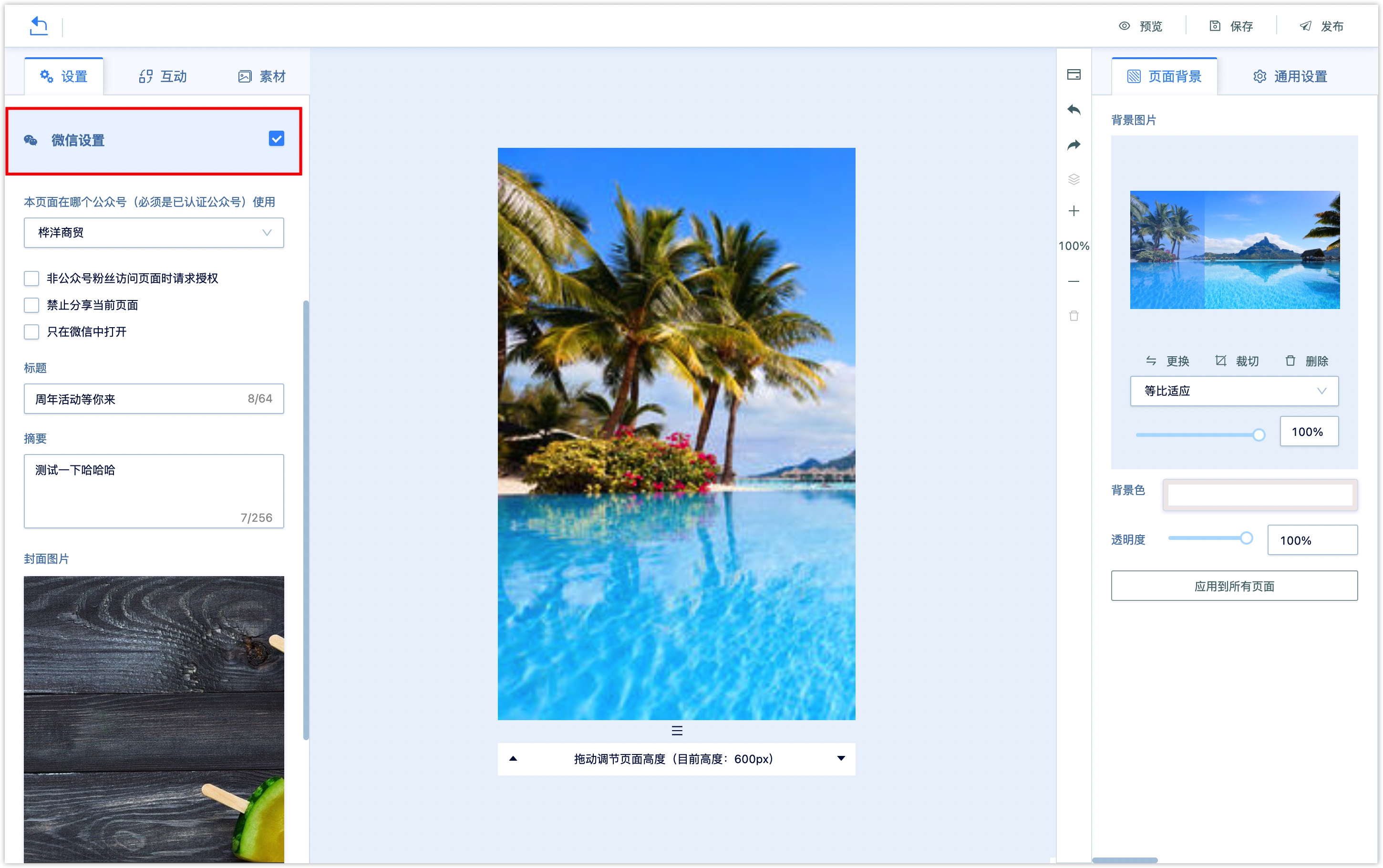
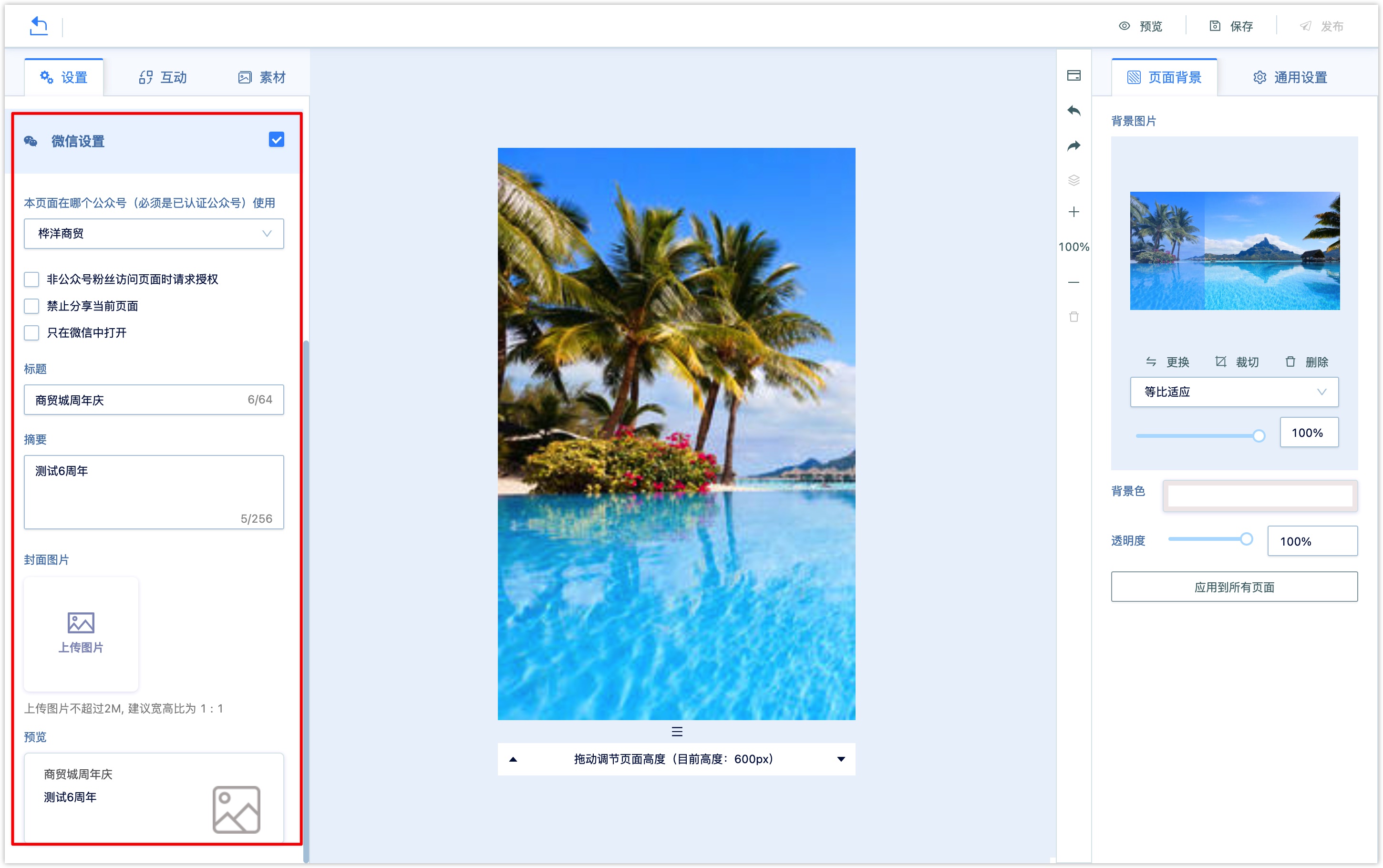
微信设置#
微信设置是选填项,如果不勾选微信设置则微页面只能以链接形式在微信中传播,而勾选了微信设置则可以标题+摘要+封面的形式在微信中传播

勾选微信设置,选择关联的公众号后,可以通过微信用户授权机制获取用户的微信基本信息,当用户访问微页面时会判断用户在该服务号下的openid或unionid。
微信公众号:选择传播该微页面关联的微信公众号,必须是已认证的服务号,否则调用微信相关接口会出错;
非公众号粉丝访问微页面时请求授权:如勾选,非公众号粉丝访问时将会弹窗请求微信授权,同意授权后DM Hub将获取用户的微信基本信息并在系统中创建客户;
不勾选,非公众号粉丝可以直接访问页面,此时DM Hub会记录访问者的openid和访问行为,但无法在系统中创建客户,可以理解为匿名的访问。未来匿名访问者关注了公众号或者同意了授权,系统中会创建客户并将匿名访问记录和这个客户关联起来;
如果微页面明确是推送给已关注公众号的微信粉丝,建议不勾选以提高用户访问体验;如果希望获取非公众号粉丝用户的授权,建议勾选。
禁止分享当前页面:如勾选,该微页面在微信环境中将不能通过直接分享被转发;
只在微信中打开:如勾选,该微页面只能在微信浏览器中打开;
标题:微页面在微信环境中传播时,在微信朋友圈或微信会话卡片消息中显示的标题;
摘要:在微信环境中传播时显示的摘要;
封面图片:在微信环境中传播时显示的封面图片;

4.2 编辑微页面内容#
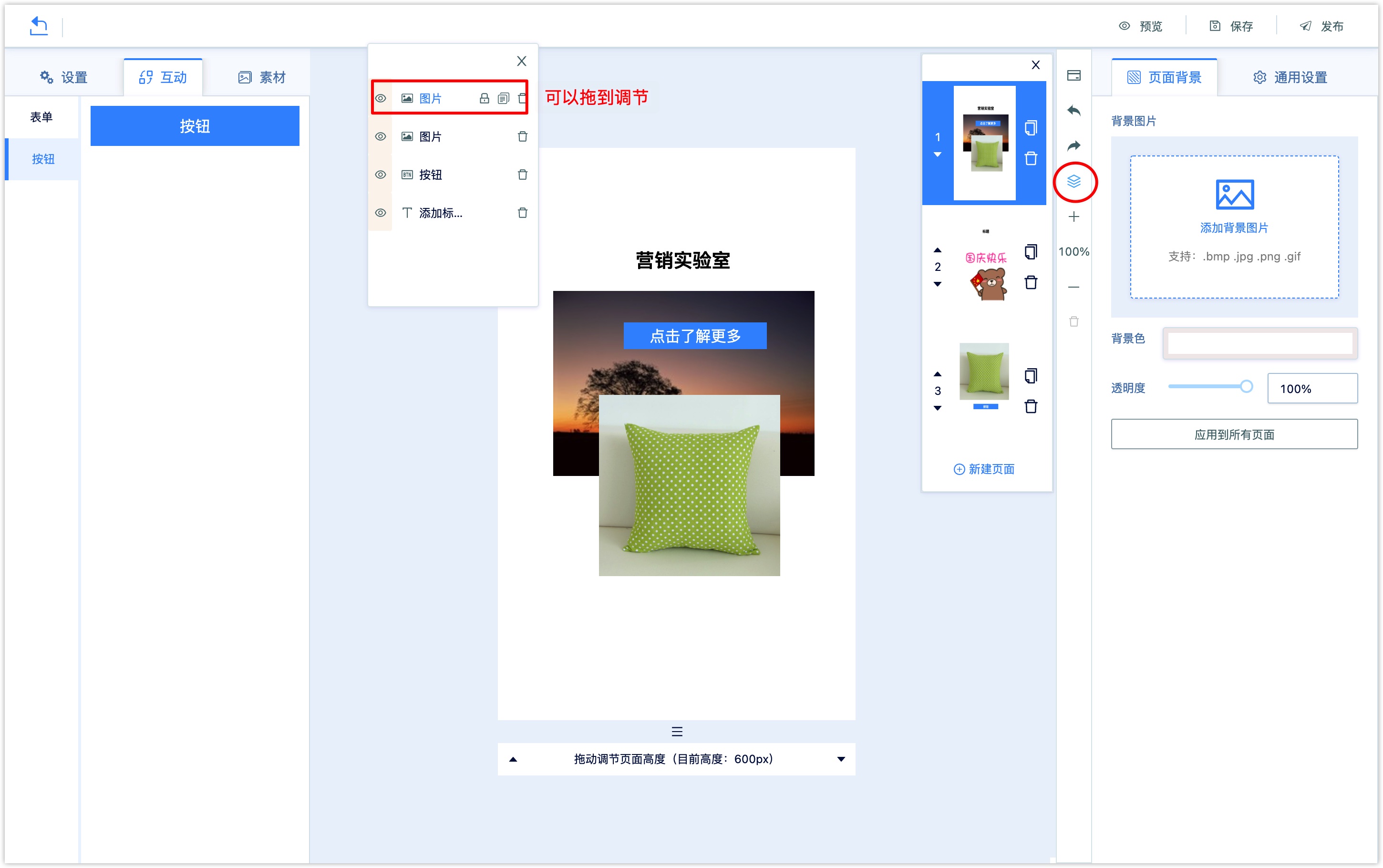
微页面自由模式,可以自定义添加页面元素(图片,文字等)和组件(表单,按钮等)。目前素材支持图片和文字两种,点击后会进入画布区域,新添加的素材会在最上方的图层。
添加文本#
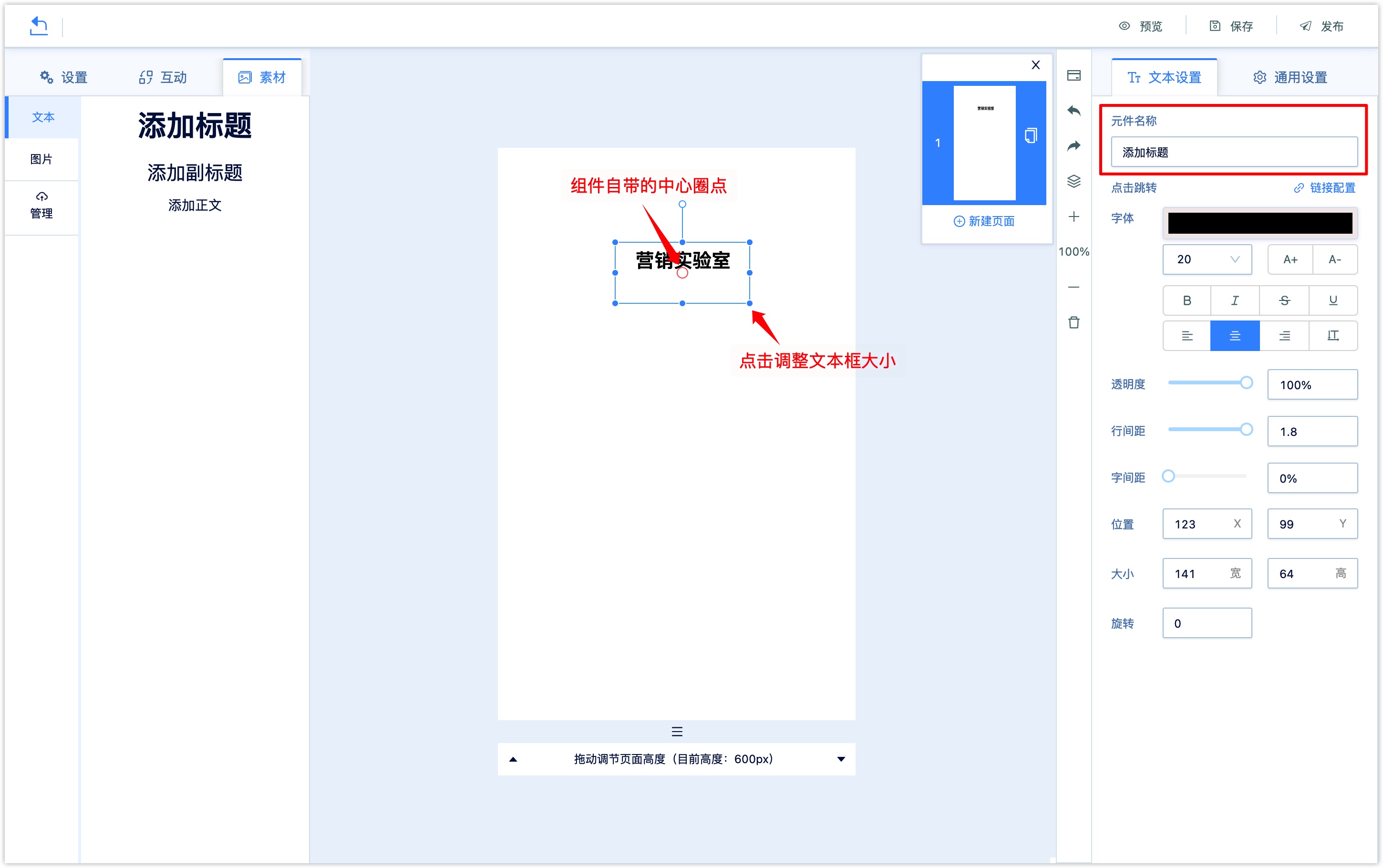
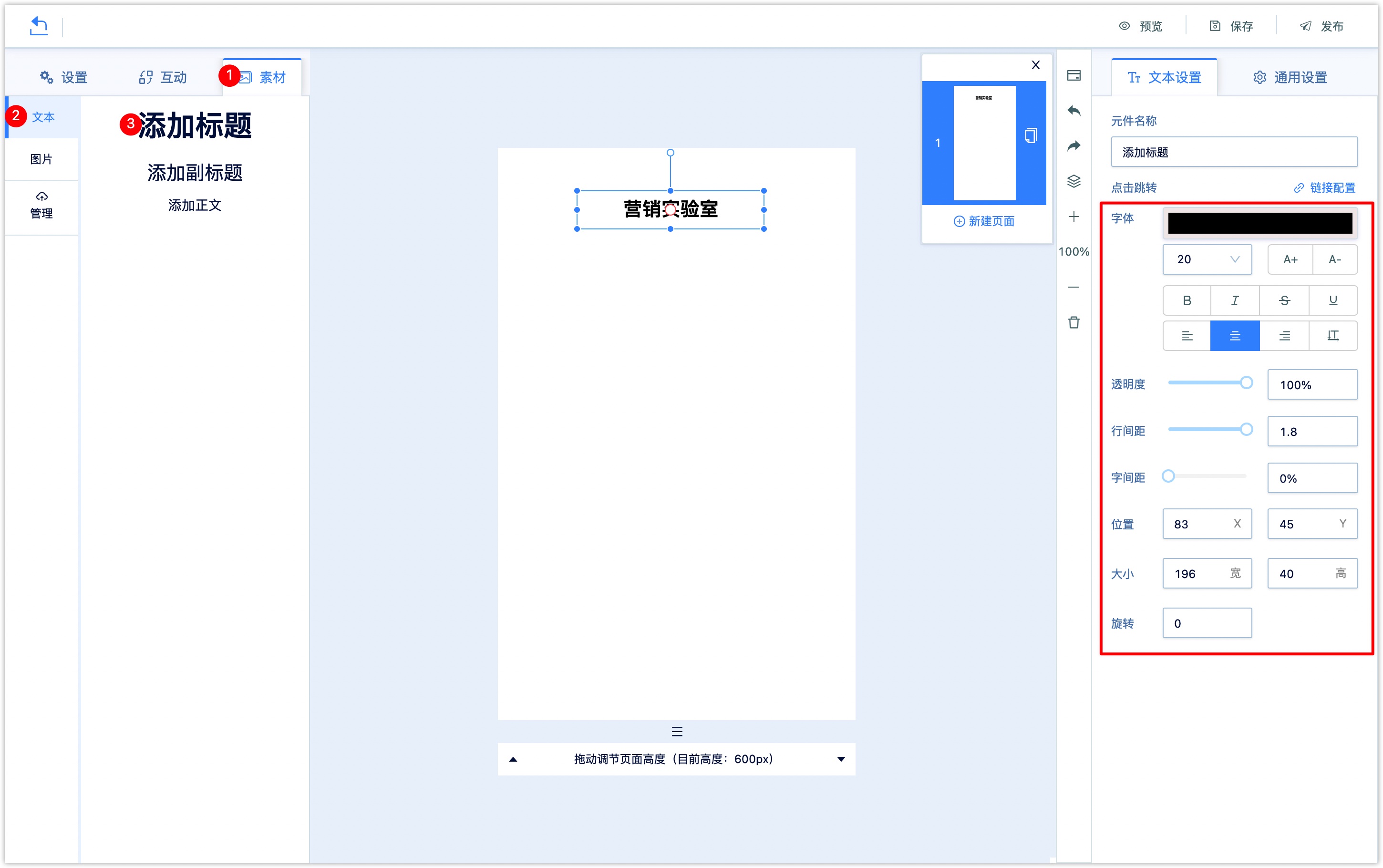
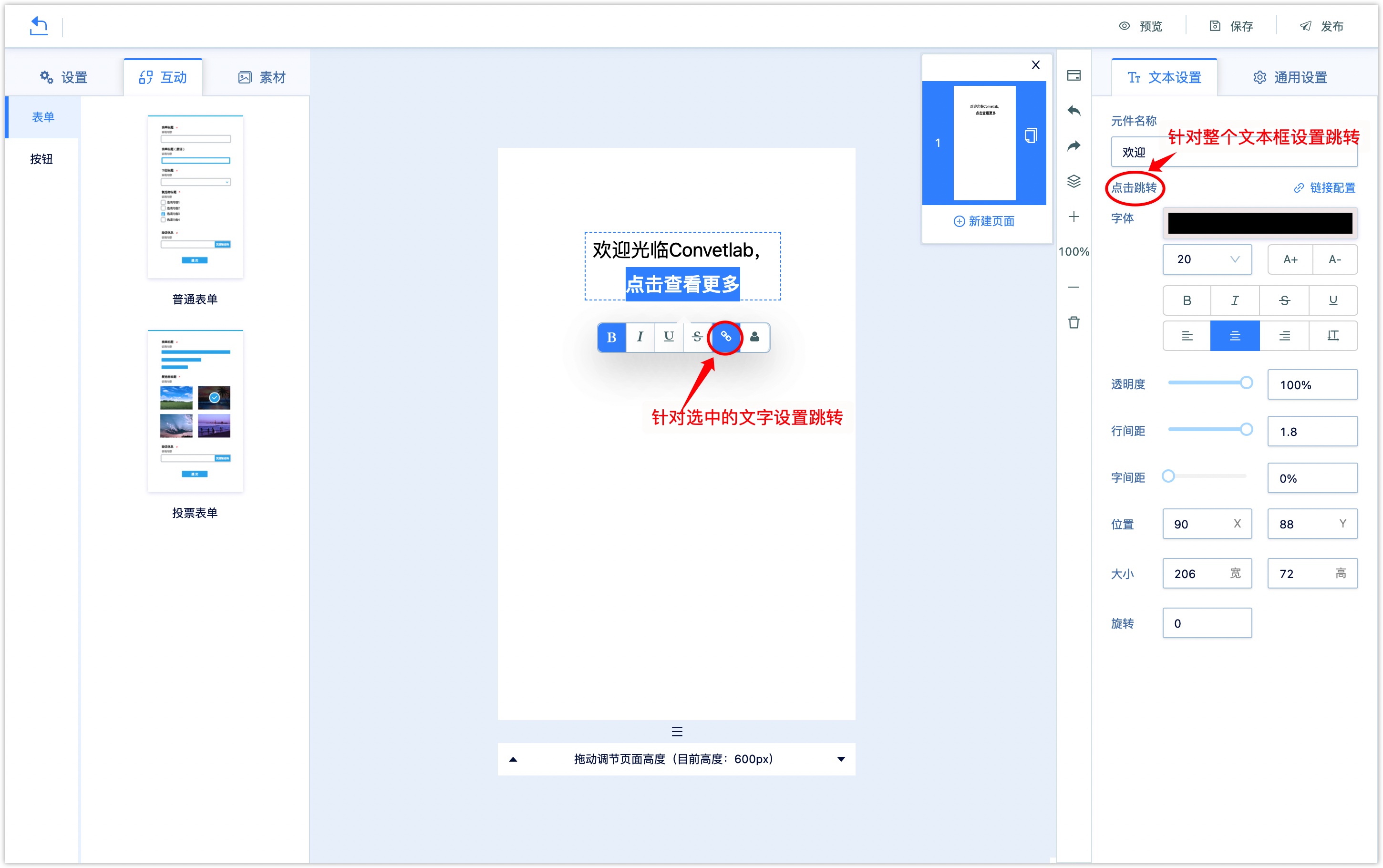
点击【素材】,选择【文本】【添加标题】,可以设置元件名称,调整文本框大小。

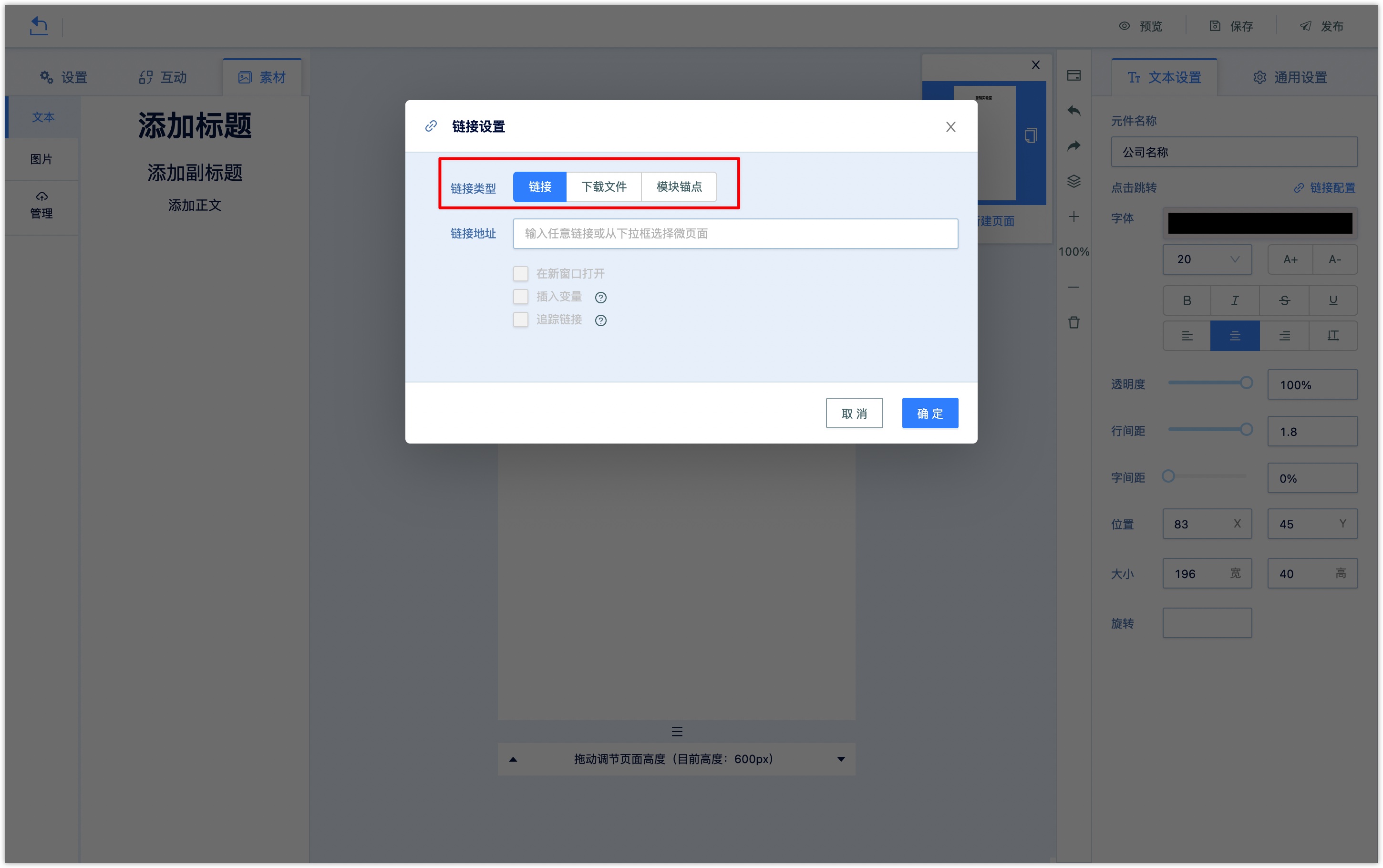
针对文本框可以配置跳转链接,链接类型三种:链接、下载文件和模块锚点。

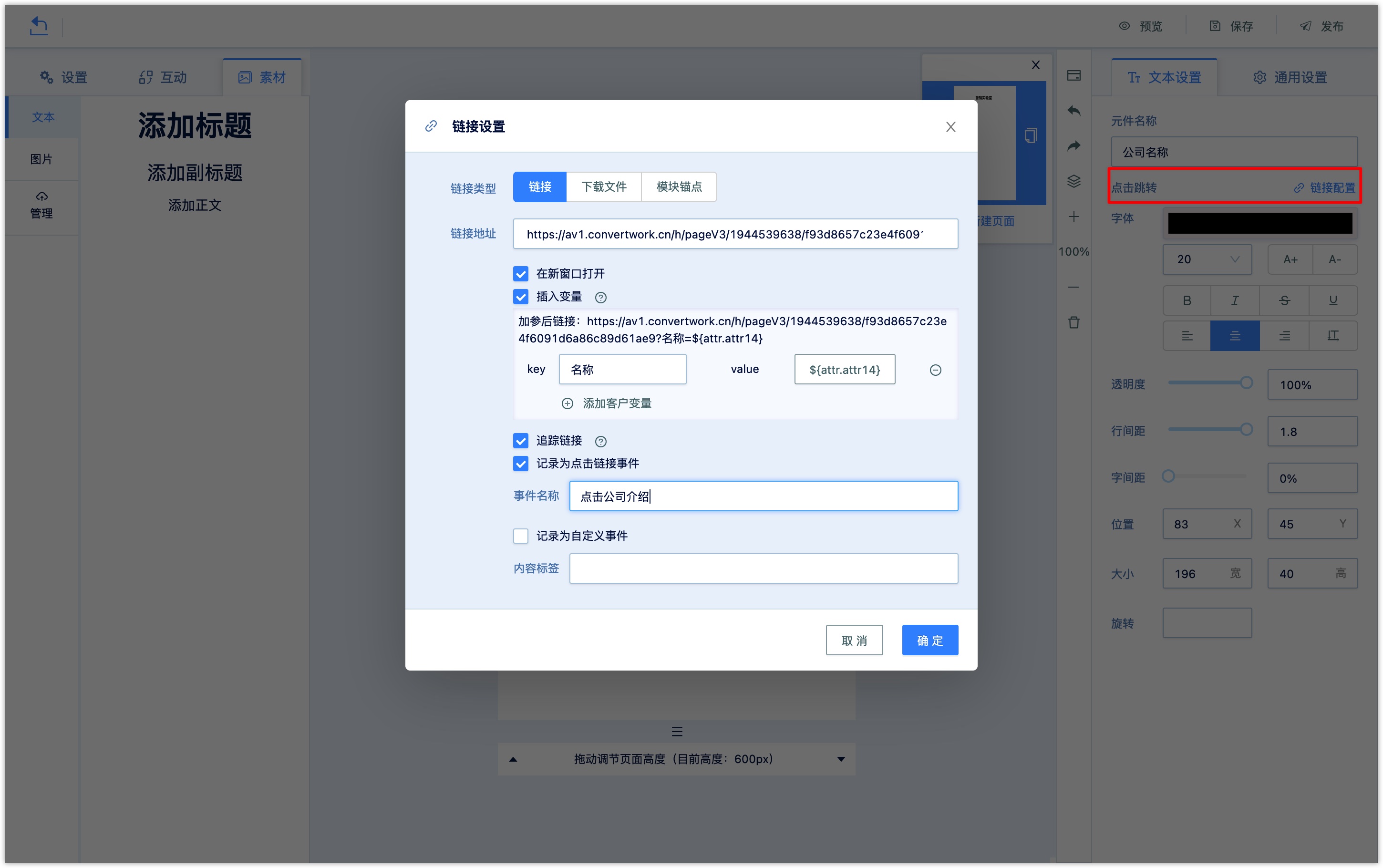
点击工具栏中的链接图标为文字设置跳转链接;链接类型选择链接,输入微页面或选择微页面;支持新窗口打开和插入变量。勾选追踪链接,可设置记录为点击链接事件或记录为自定义事件。客户点击链接时,系统会记录相应的事件。

支持文本框内文字基础设置:字体,透明度,行间距,文本位置和大小,旋转角度。

选中文本框内部分文字,支持字体调节、插入链接和设置插入变量。如果选择插入链接后,仅点击选中文字才可以跳转,注意和文本框链接的不同。

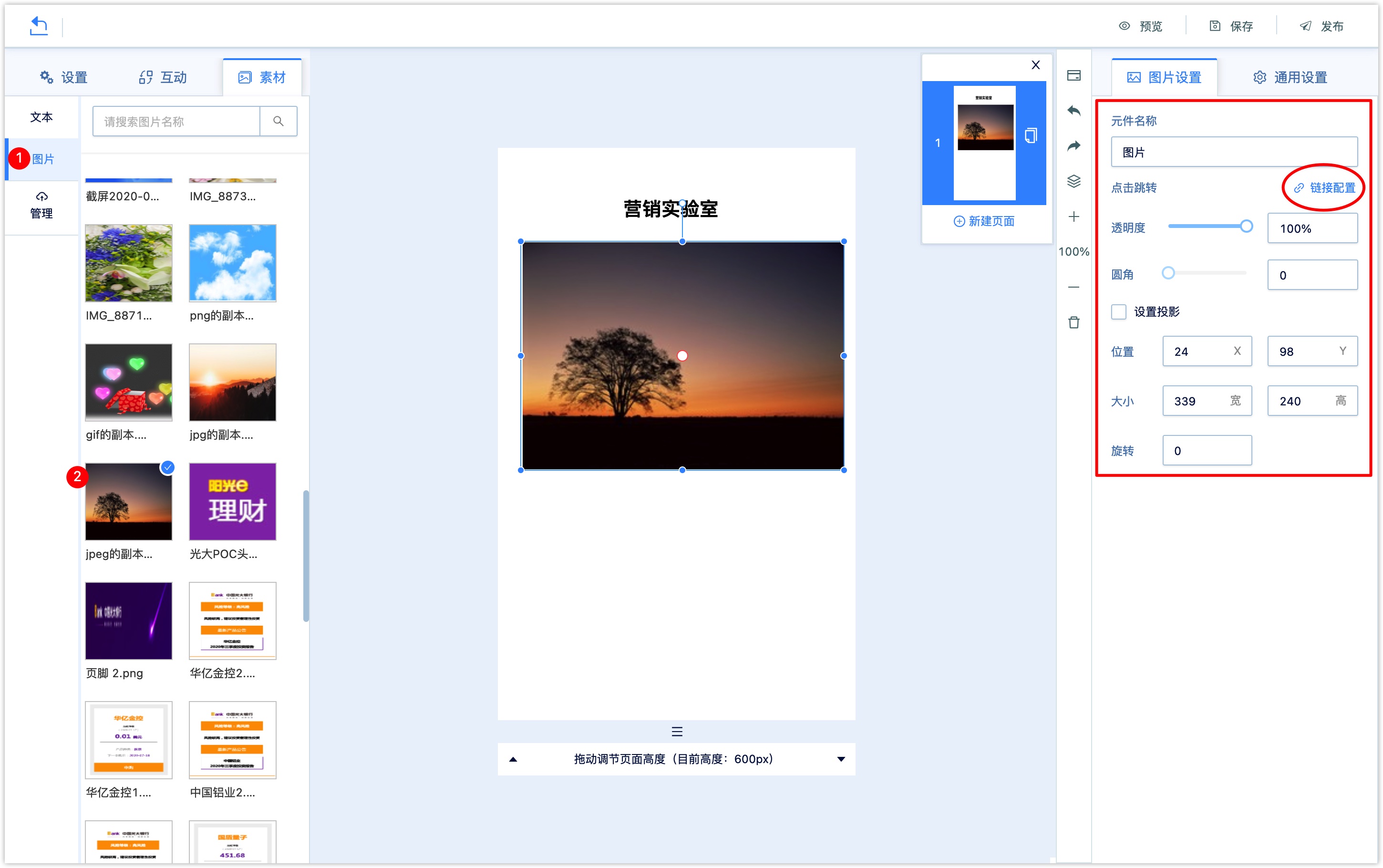
添加图片#
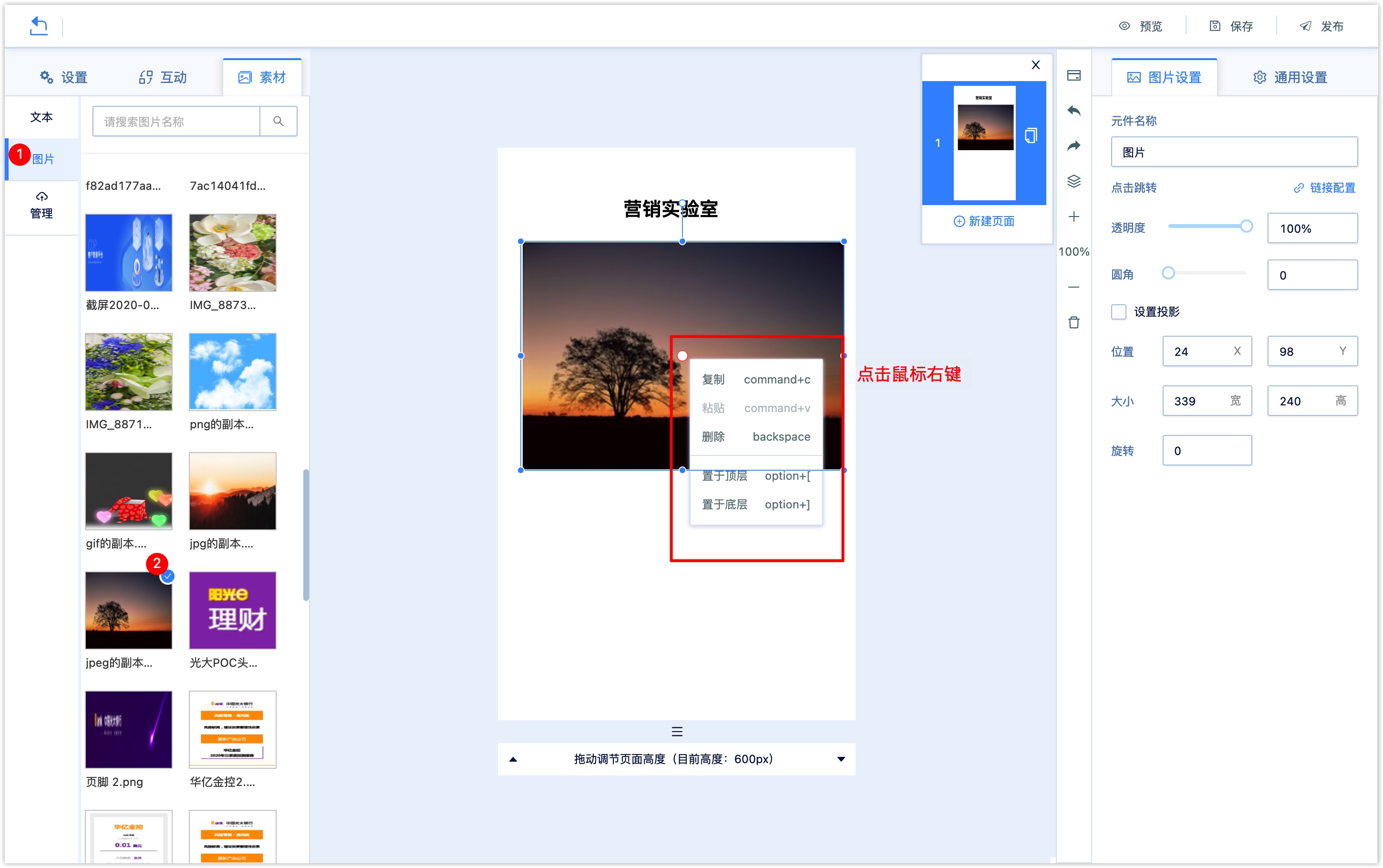
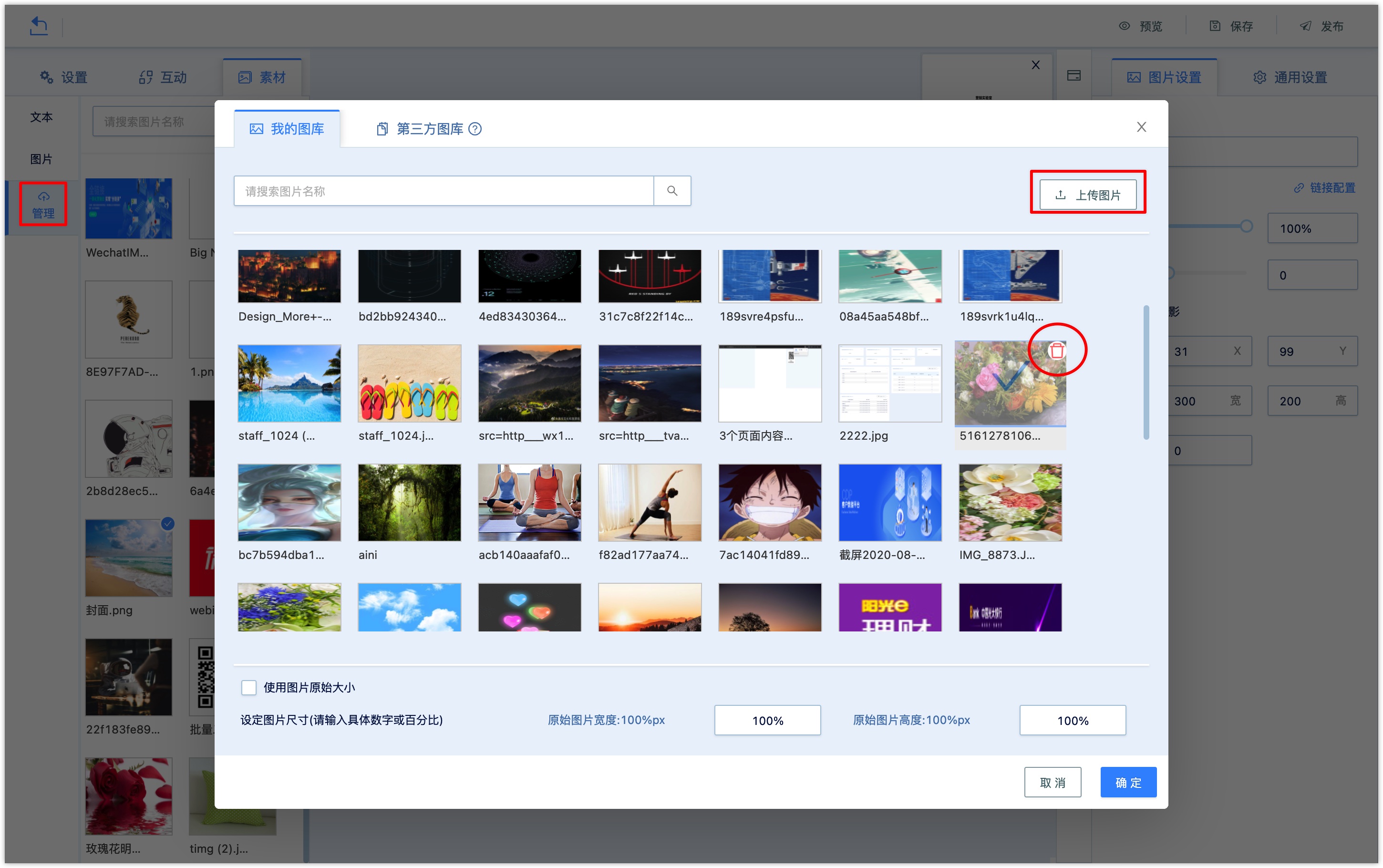
点击【素材】,选择【图片】搜索图片点击添加,设置元件的名称,支持图片基础配置(透明度、圆角、设置投影、调整位置,调整大小,旋转),跳转转链接配置

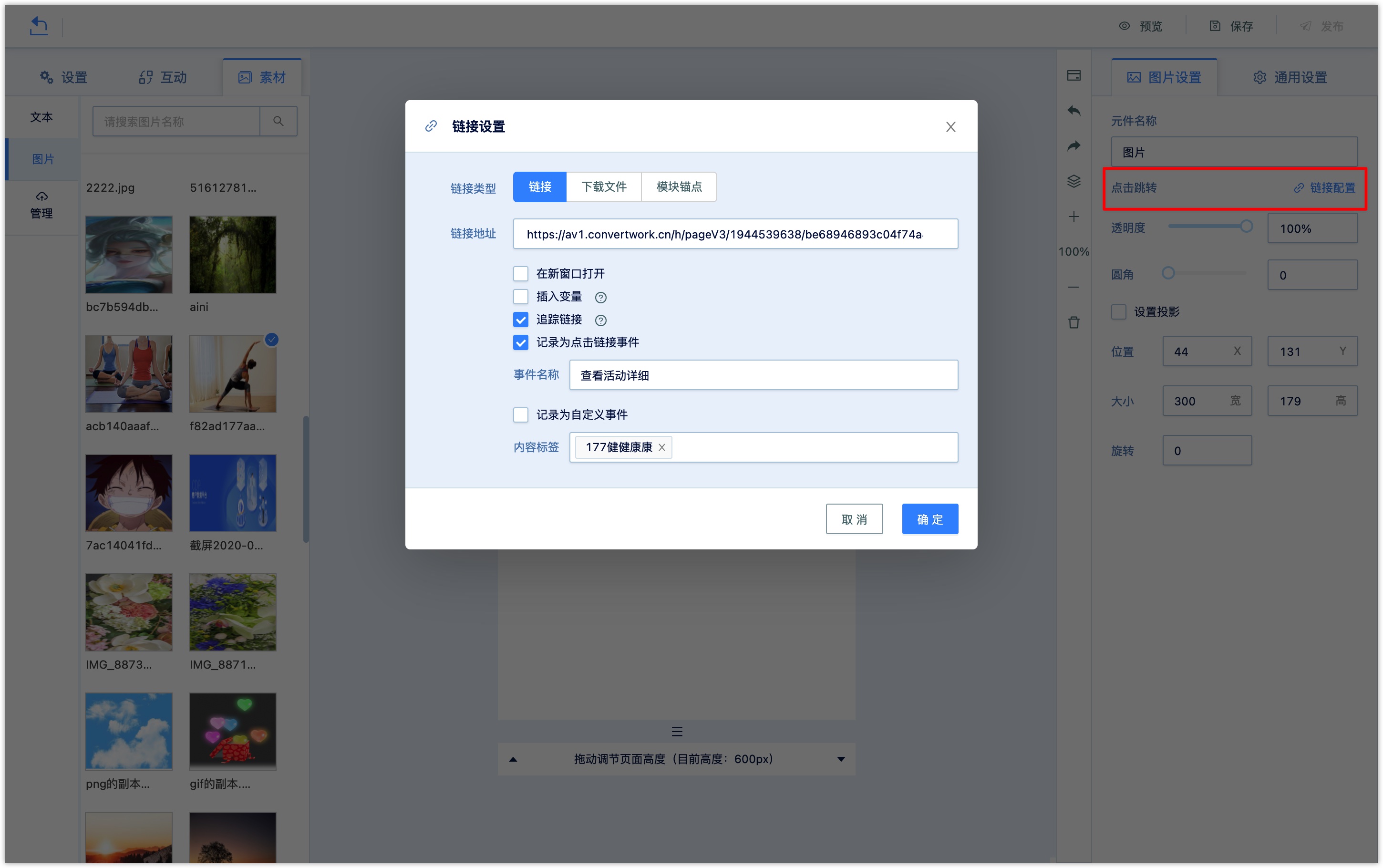
针对图片也是可以配置跳转链接,链接类型选择链接,输入微页面或选择微页面;支持新窗口打开和插入变量。勾选追踪链接,可设置记录为点击链接事件或记录为自定义事件。客户点击链接时,系统会记录相应的事件。

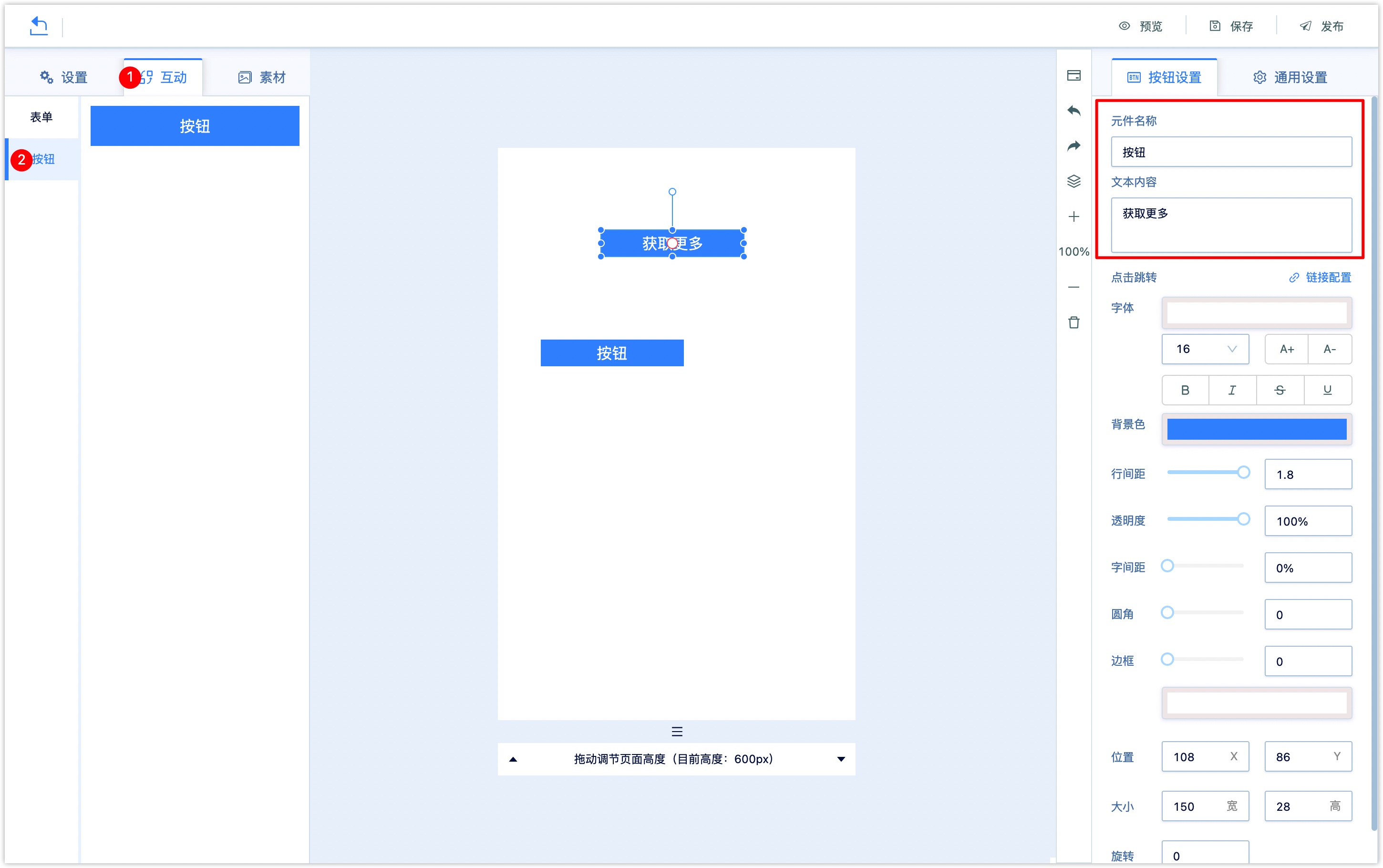
添加按钮#
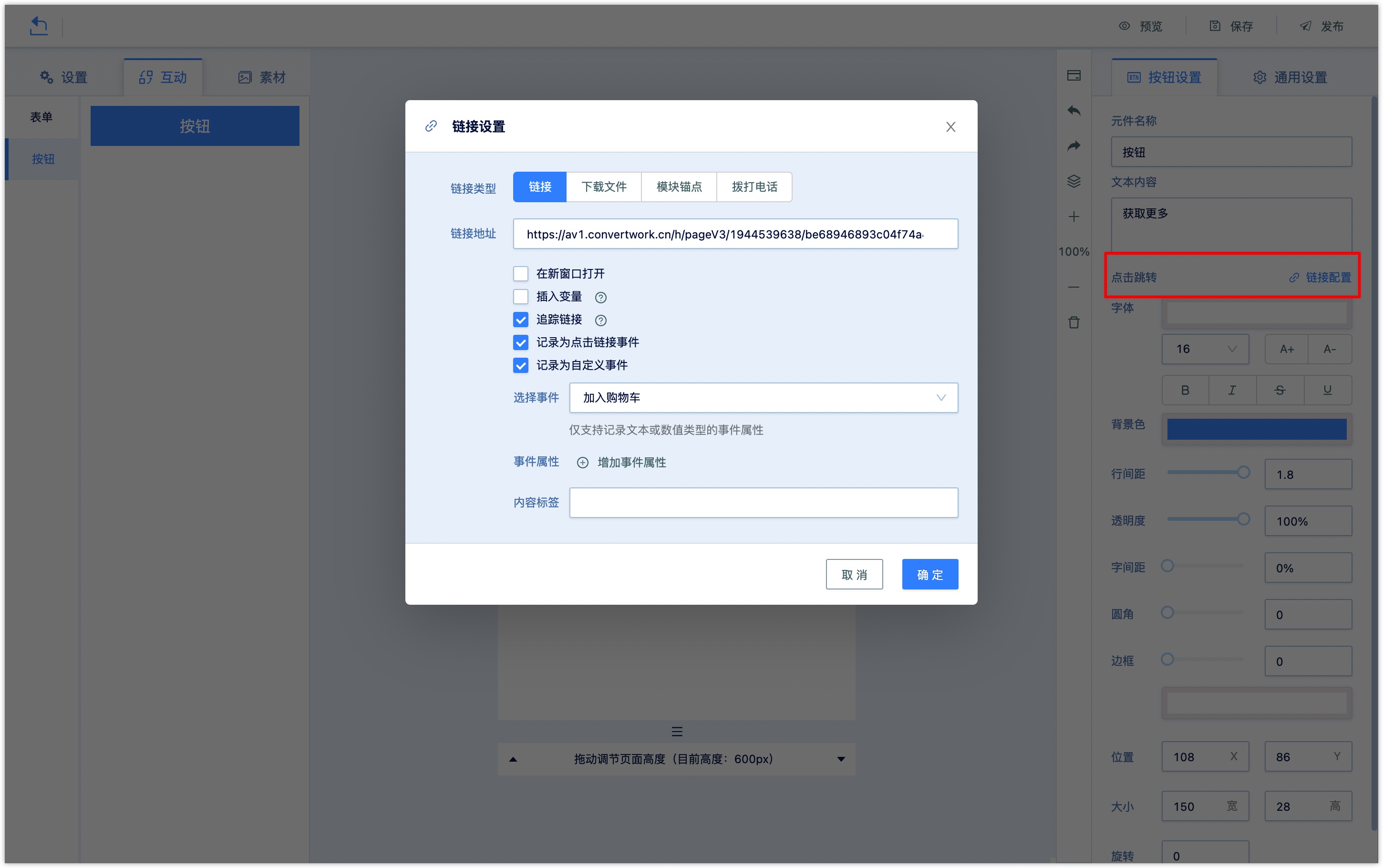
按钮作为页面的重要元素,可以设置元件名称和文本内容,按钮支持修改字体、字号、字体样式、按钮背景色、行间距、透明度、字间距、圆角、边框、位置等基础设置。

按钮可以做跳转设置,也可以设置成一块透明区域当做热区,为该区域设置跳转以记录事件。

中间画布#
中间画布目前支持单击右键弹出操作弹窗,可以进行素材/组件的复制,粘贴,删除,置于顶层,置于底层的操作,对应的快捷键也可以实现相应的操作。
置于顶层/置于底层:页面上重叠的元素或者组件,右键选择置于顶层,该元素或者组件或展示在图层最上方;右键选择置于底层,则该元素或者组件展示在图层最下方

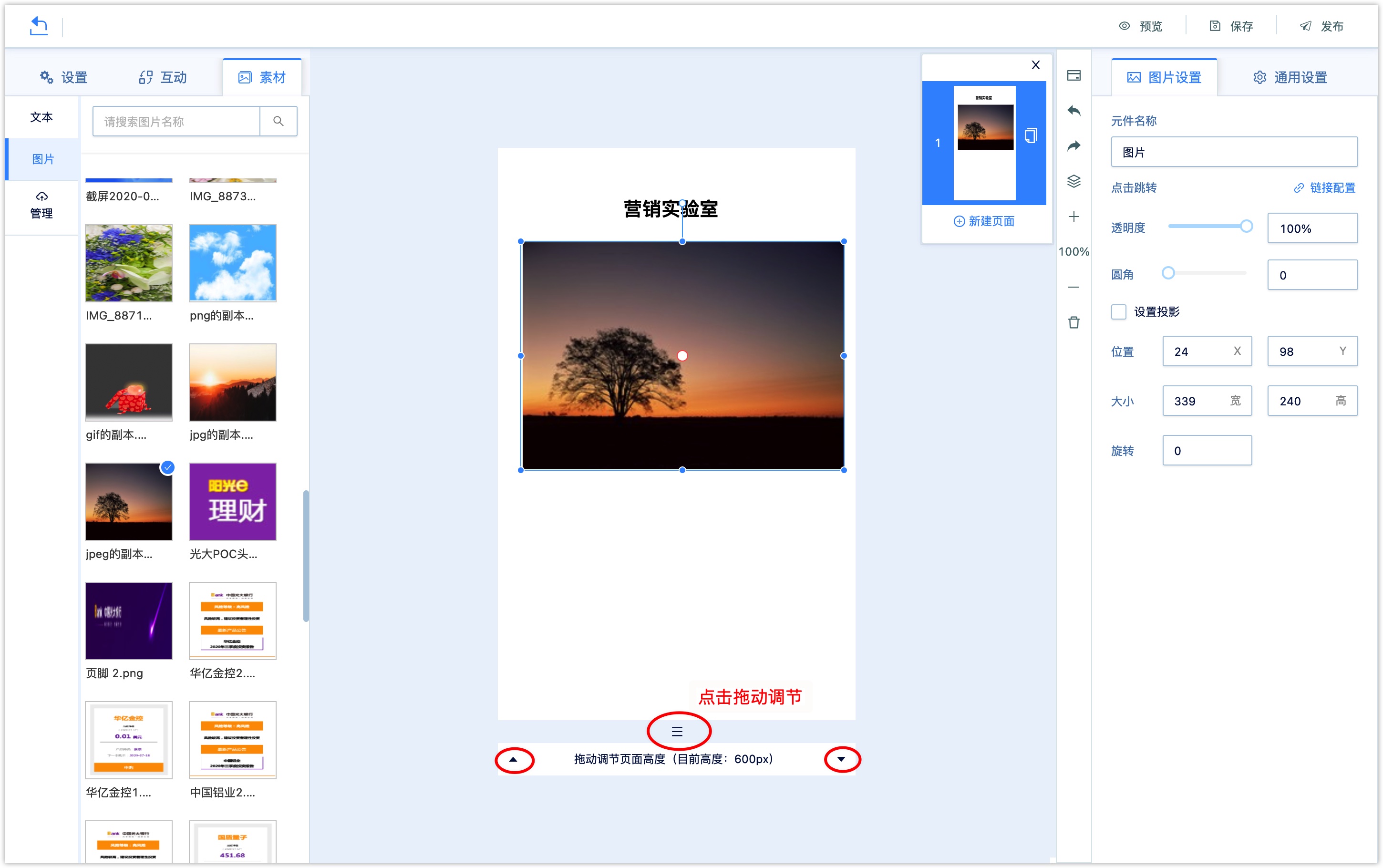
拖动调节页面高度:可以通过拖拽的方式拉伸页面高度,也可以点击画布下方两个三角去调节。

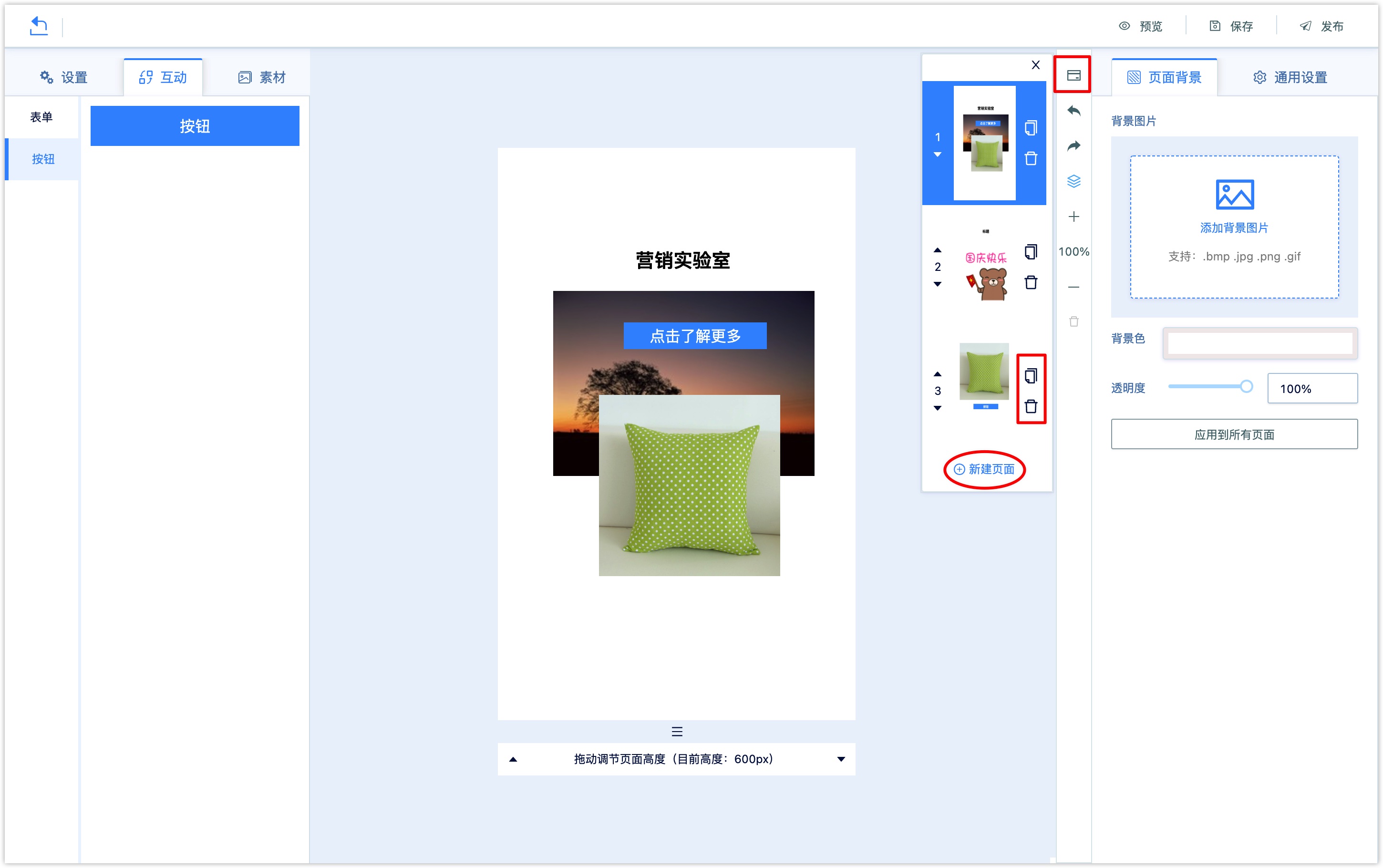
画布右侧是页面的快捷键,包含:页面管理,撤销,重做,放大页面,缩小页面,删除页面。
- 页面管理:点击页面管理可以弹出全部的页面,可以新建页面,复制页面,删除页面

撤销/重做:如果操作中出现失误,可以点击撤销重做
图层管理:元素和互动组件都在图层管理的范围内,当页面内容较多不好管理上下层级的时候,可以通过图层管理进行拖动修改顺序

放大/缩小:调整该页面的大小,选择放大或者缩小
删除:删除该页面
管理素材#
在编辑微页面时上传的图片会被保存在素材库里以便复用,在页面左侧的【管理】菜单下,可以管理保存的图片素材并上传新的图片到素材库。点击图片右上角删除按钮可以删除图片,从素材库里删除图片不会影响微页面中已经使用了该图片。

4.3 设置含表单的微页面#
表单是微页面中最常用的组件之一,可制作用于活动邀请、会议预约、课程报名、有奖调研和简单互动等场景的微页面。
添加表单#
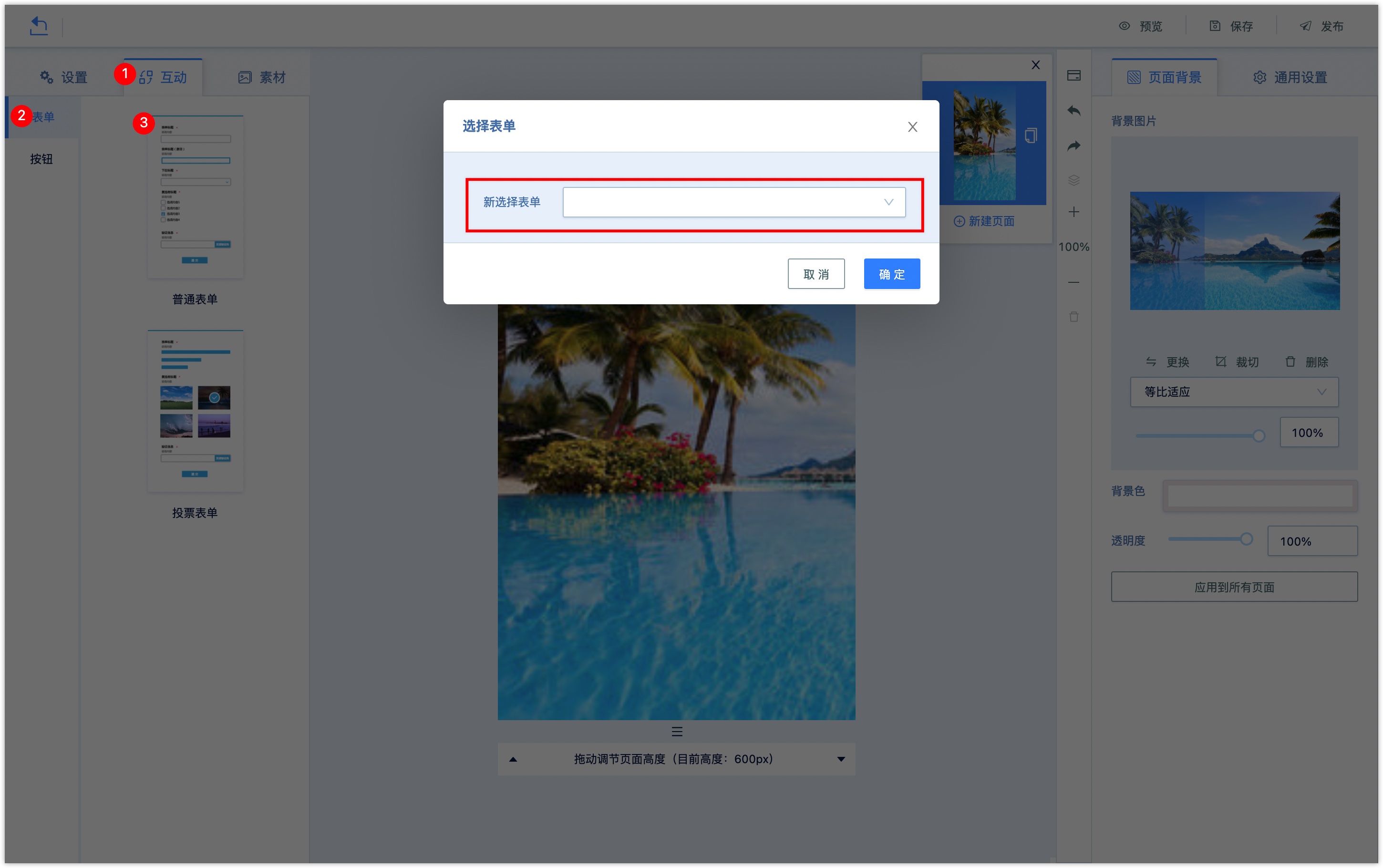
点击左侧【互动】菜单,选择【表单】,可以添加表单。类型包含:普通表单和投票表单

点击添加表单,选择需要插入的表单信息,一个微页面只能插入一个表单。

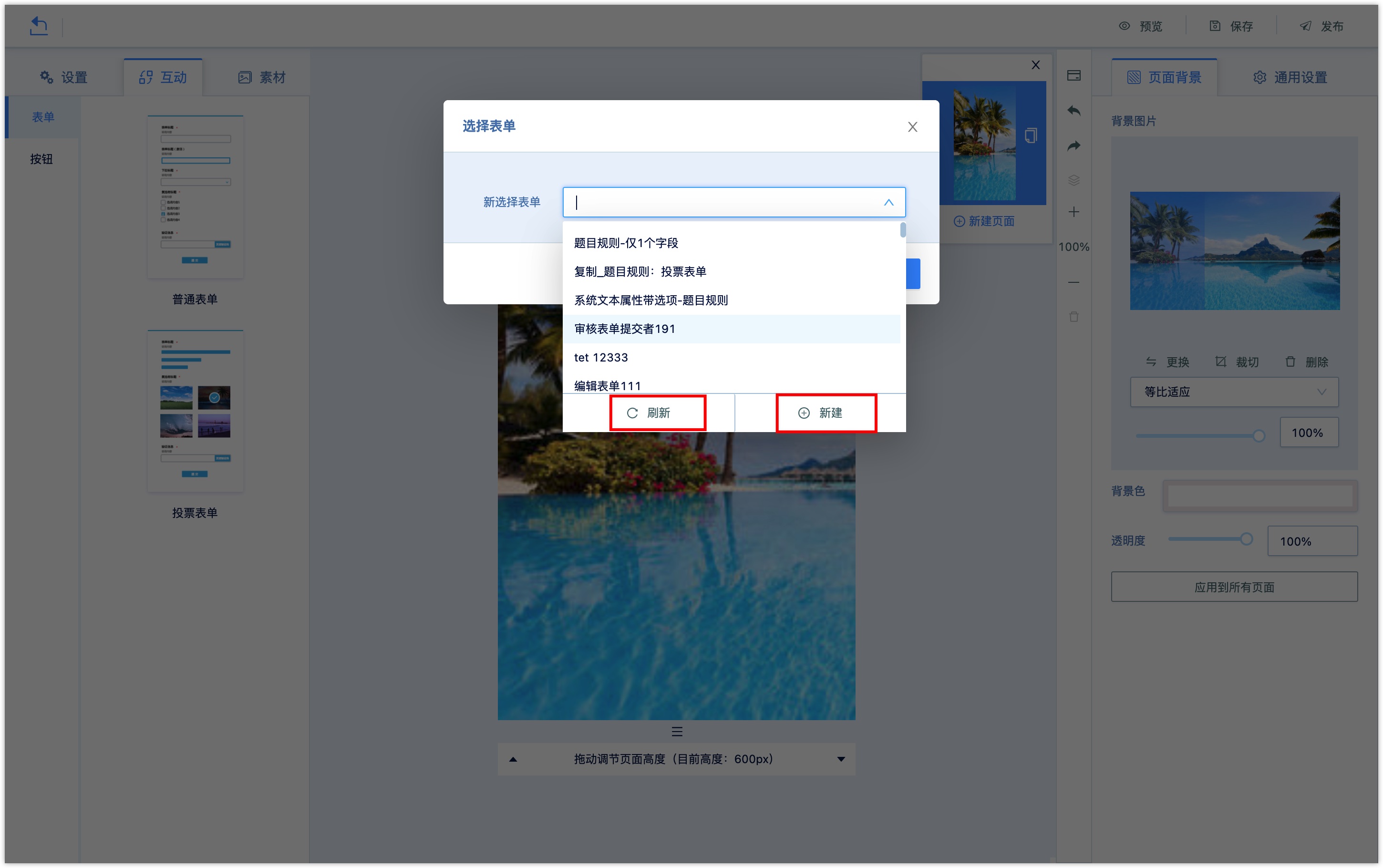
如果选择表单的下拉框中没有合适的表单,可以点击【新建】跳转到表单编辑页面创建新表单。表单创建完成后点击保存,回到微页面编辑页面,点击选择表单下拉框左下角的刷新,即可看到最新创建的表单。

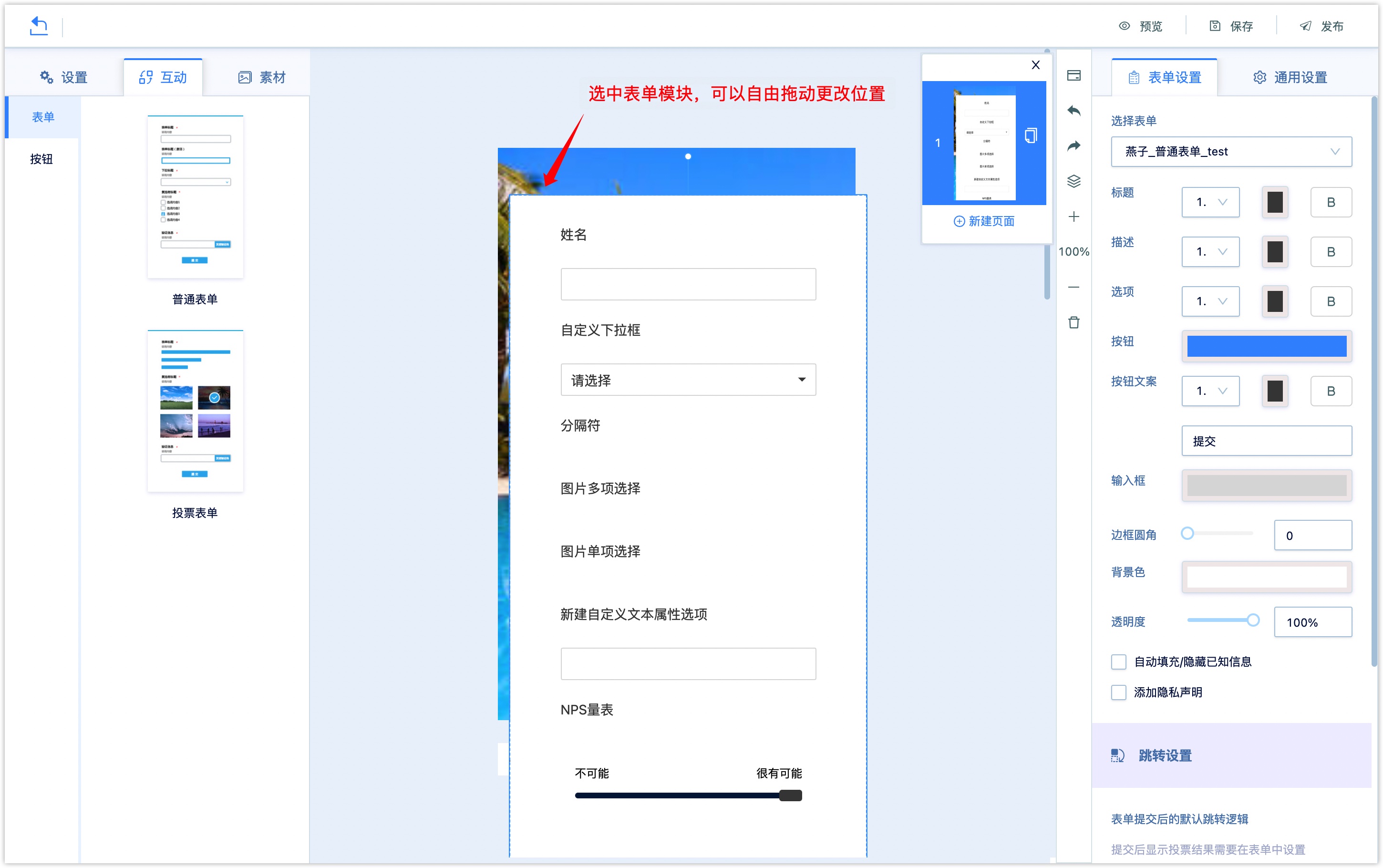
点击表单,选中可以自由移动表单位置。

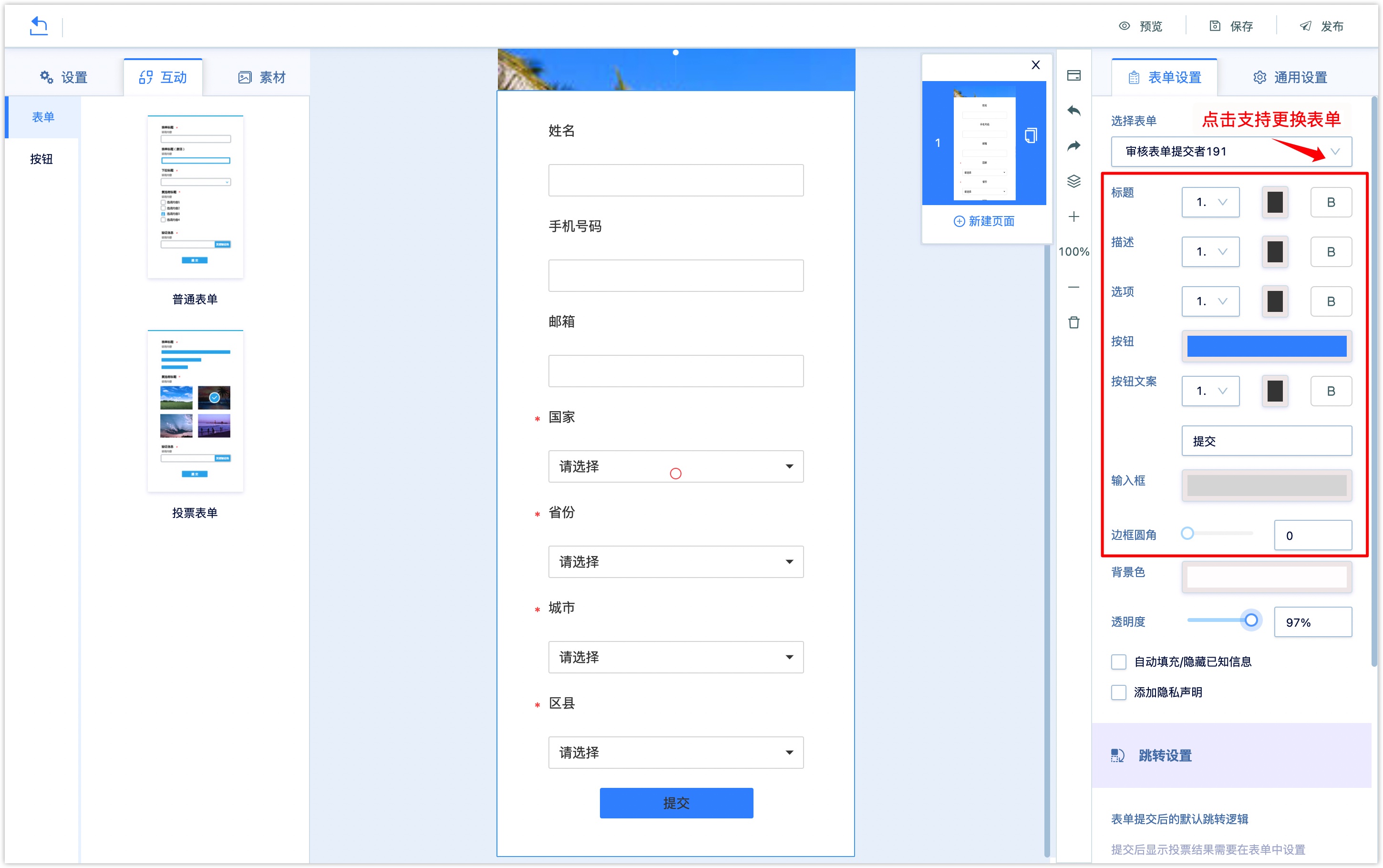
右侧表单设置中,支持重新选择表单,可以编辑表单标题、描述、选项的字号、颜色、加粗;可以编辑按钮的颜色、文案、字号,输入框颜色。

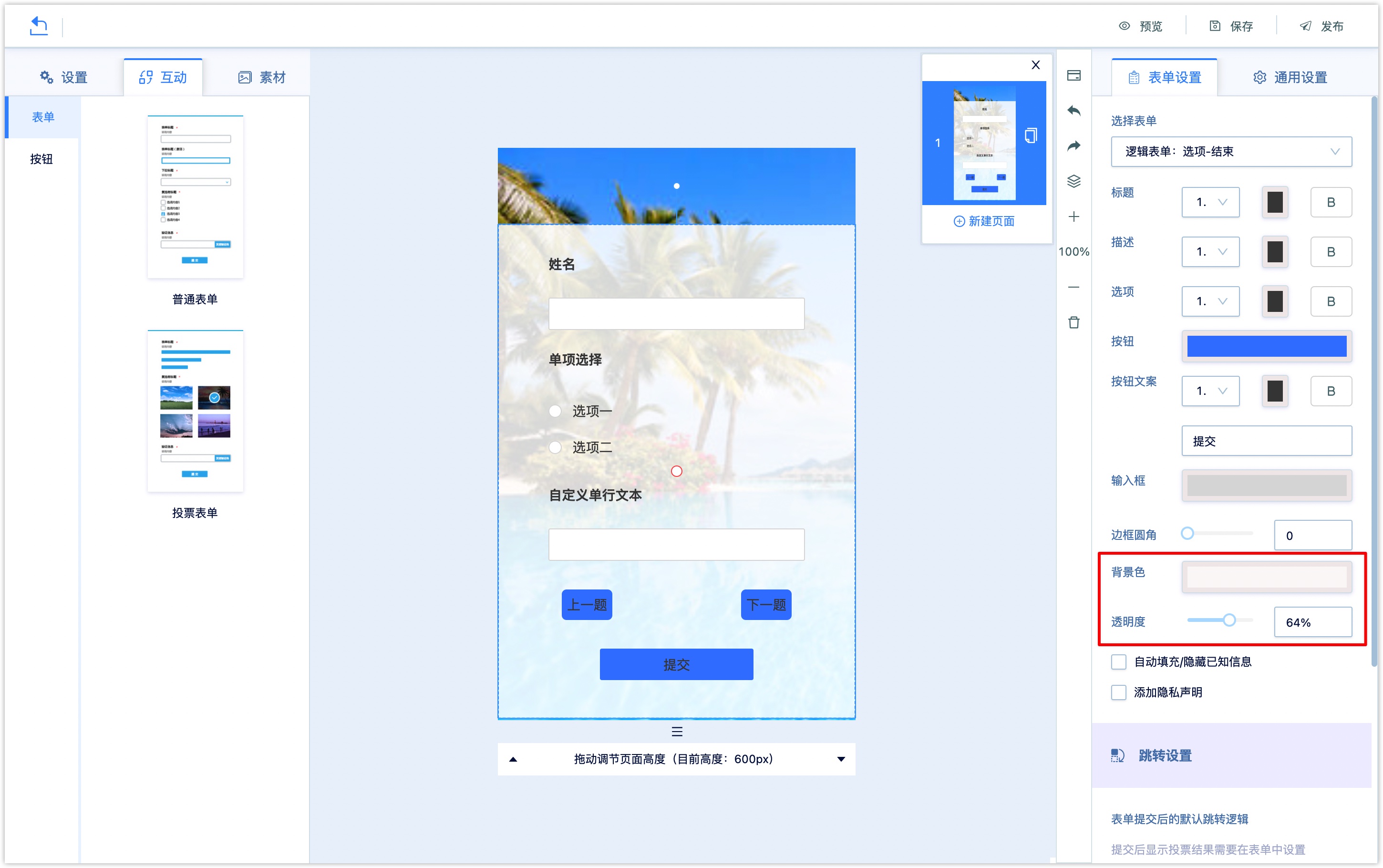
支持设置表单的背景色,也可以设置透明度,透明度为0时则会直接显示出背景图。

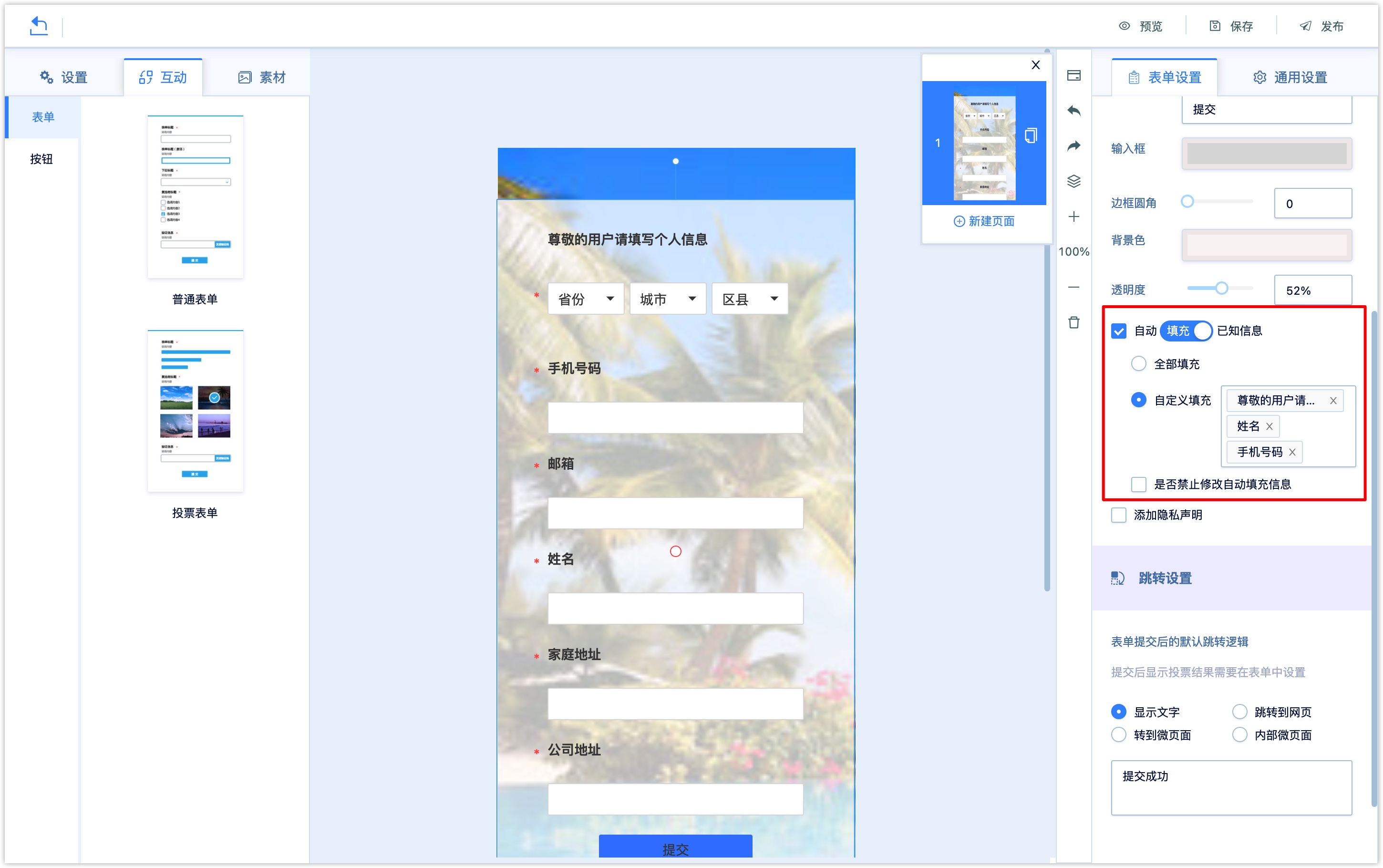
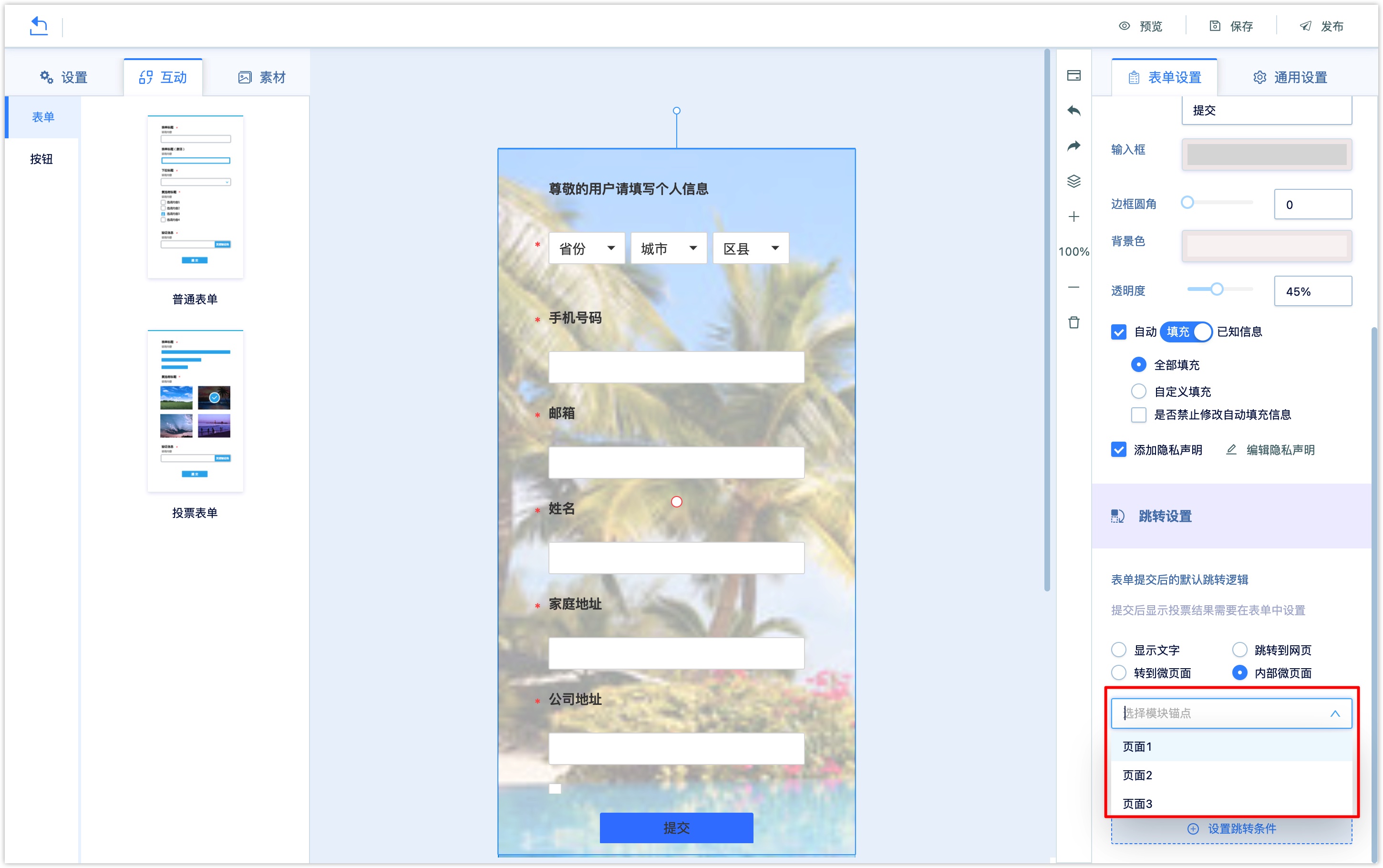
自动填充/隐藏已知信息:如勾选,选择自动填充或隐藏已知信息,可以全部或自定义填充/隐藏;如选择自定义填充/隐藏,需从文本框中选择要填充或隐藏的表单字段;设置后当用户访问微页面时,系统识别出用户在DM Hub中匹配的客户且已记录过相应字段的(属性)值时,用户无需再填写该字段问题,系统将自动填充或隐藏。
表单支持填充已知信息时,通过开关配置控制不可修改已填充内容。

添加隐私声明:如需设置隐私声明,勾选此项并点击【编辑隐私声明】,设置后用户访问微页面时,需勾选同意隐私申明才能提交表单。
如果隐私声明内容较简短,可以直接在声明内容文本框内编辑填写,如“获取您的位置信息“;填写未勾选提示文本,如”请同意隐私条款“,点击【确定】即完成设置。

如果隐私声明内容条款较多,建议通过链接跳转到隐私条款。在声明内容文本框内填写声明提示,如”点击查阅“,点击【插入链接】输入链接文本如”隐私条款“和隐私条款的链接;选择打开方式可选择在新窗口打开或弹窗打开,点击【确定】。

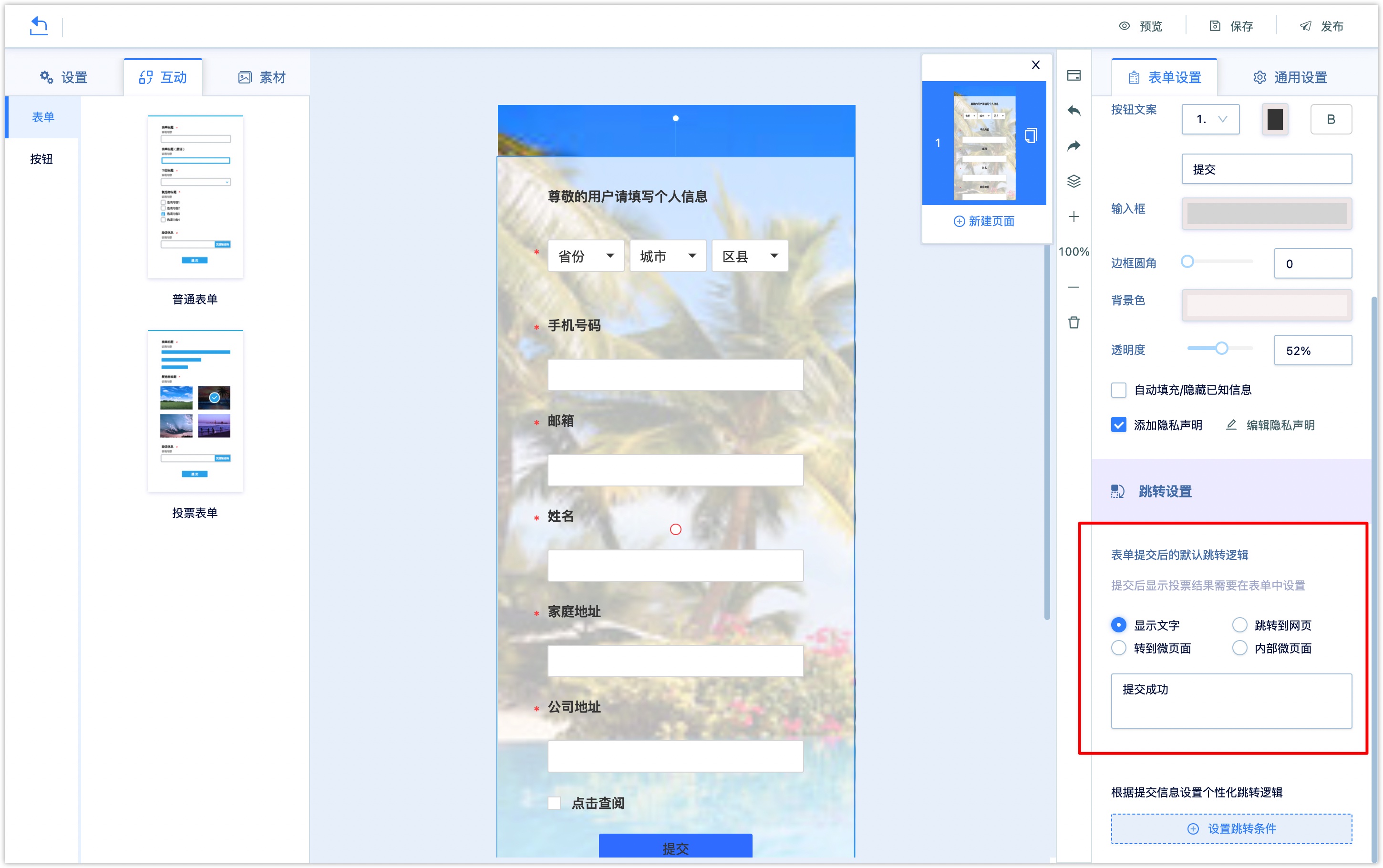
设置表单提交后调转逻辑#
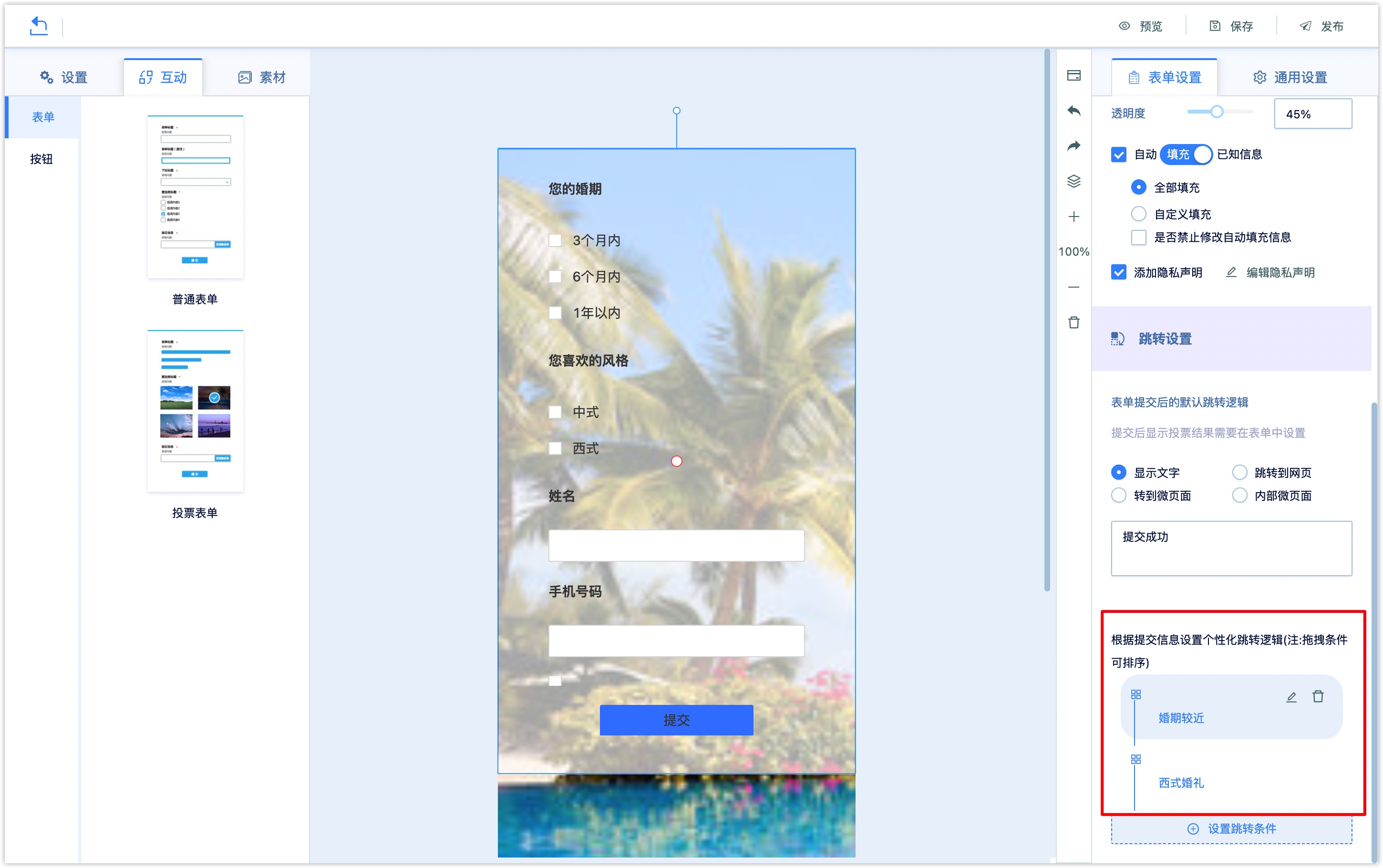
表单提交后支持显示文字(设置显示的文字)、跳转到网页(输入跳转网页地址)、转到微页面(从下拉框中选择已发布的微页面)、内部微页面(跳转至当前微页面内部的网页)。

如选择显示内部微页面,可以选择模块锚点。

根据提交信息设置个性化跳转逻辑:除了默认跳转逻辑还可以根据用户提交的表单字段选项设置显示不同的跳转逻辑,设置后满足跳转条件的用户提交表单后将依据个性化跳转逻辑的设置跳转;不满足条件的用户提交表单后将依据默认跳转逻辑的设置跳转。
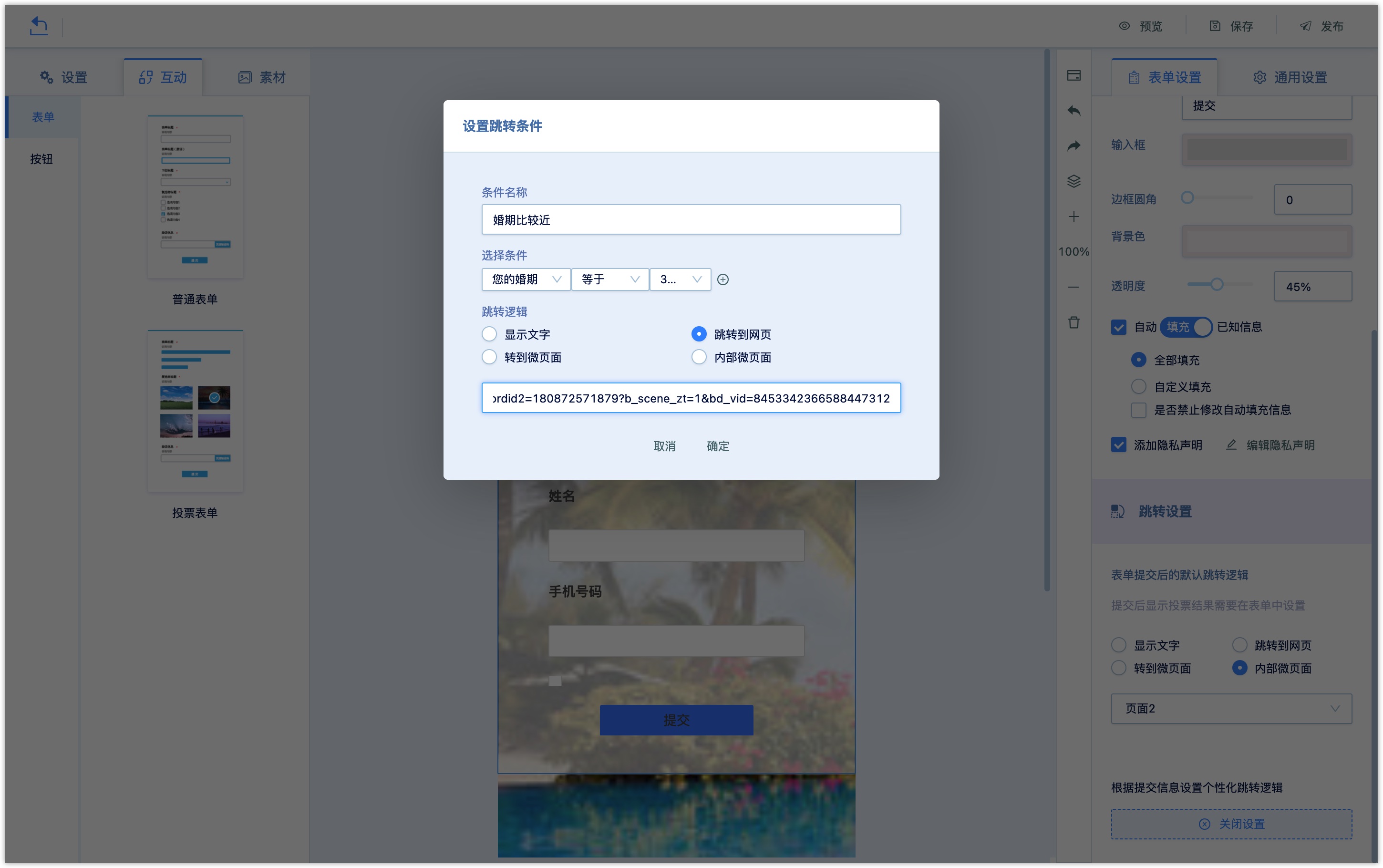
设置跳转条件:设置条件名称以便识别,如“婚期比较近”;选择条件,从下拉框中选择一个表单字段作为判断条件,如“您的婚期”,设置判断条件(等于/不等于,包含,为空/不为空);设置条件跳转逻辑,与设置默认跳转逻辑一样,条件跳转支持显示文字(设置显示的文字)、跳转到网页(输入跳转网页地址)、转到微页面(从下拉框中选择已发布的微页面)、内部微页面(跳转至当前微页面内部的网页)。

每一个个性化逻辑跳转支持添加多个条件,多个条件之间为“且”的关系,提交表单选项满足所有条件才会触发个性化跳转。如选择条件“您的婚期”,“您喜欢的风格”,则当提交表单的客户同时满足这两个条件时,才会触发该项个性化跳转内部微页面,展示页面2内容。

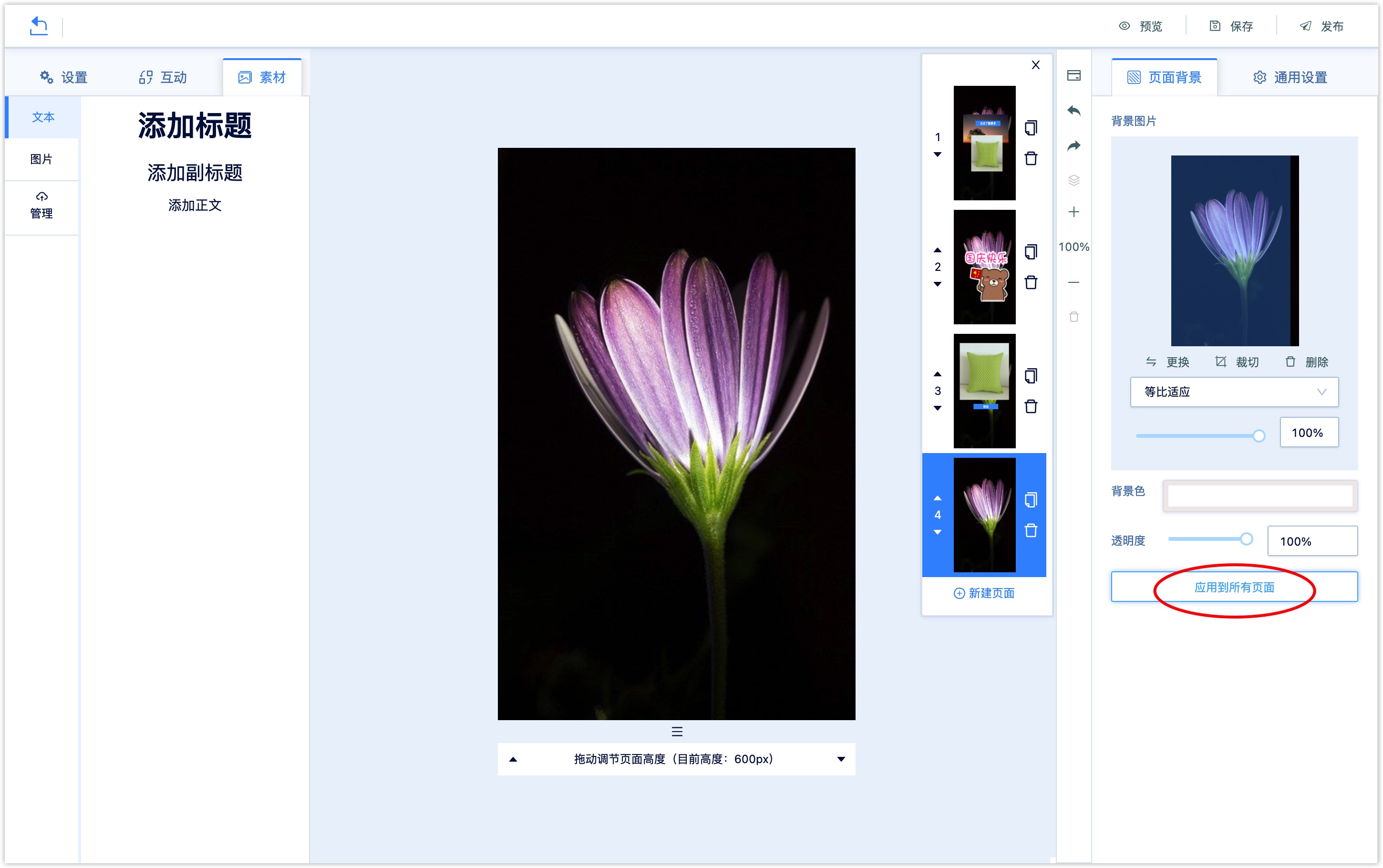
4.4 设置微页面背景#
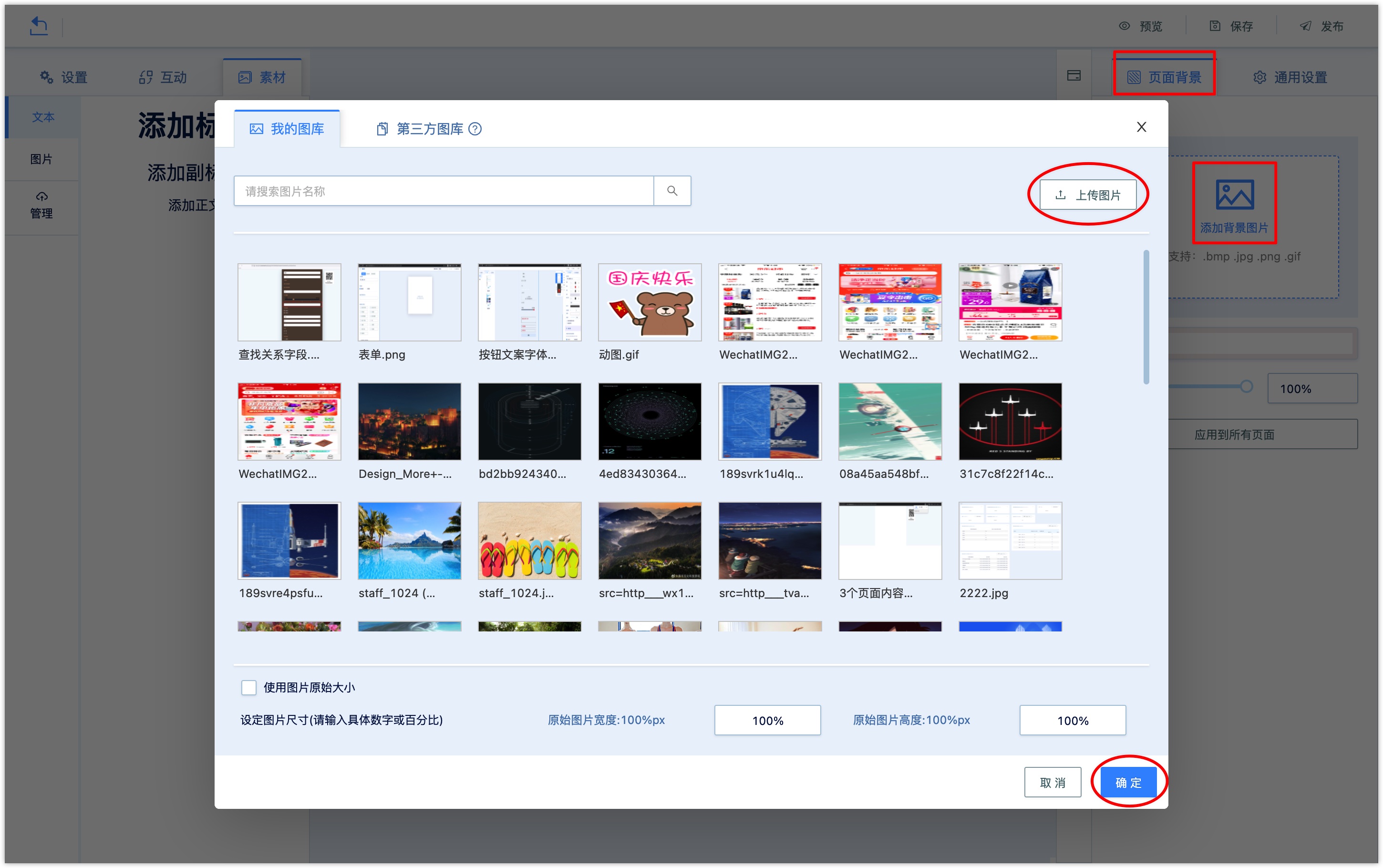
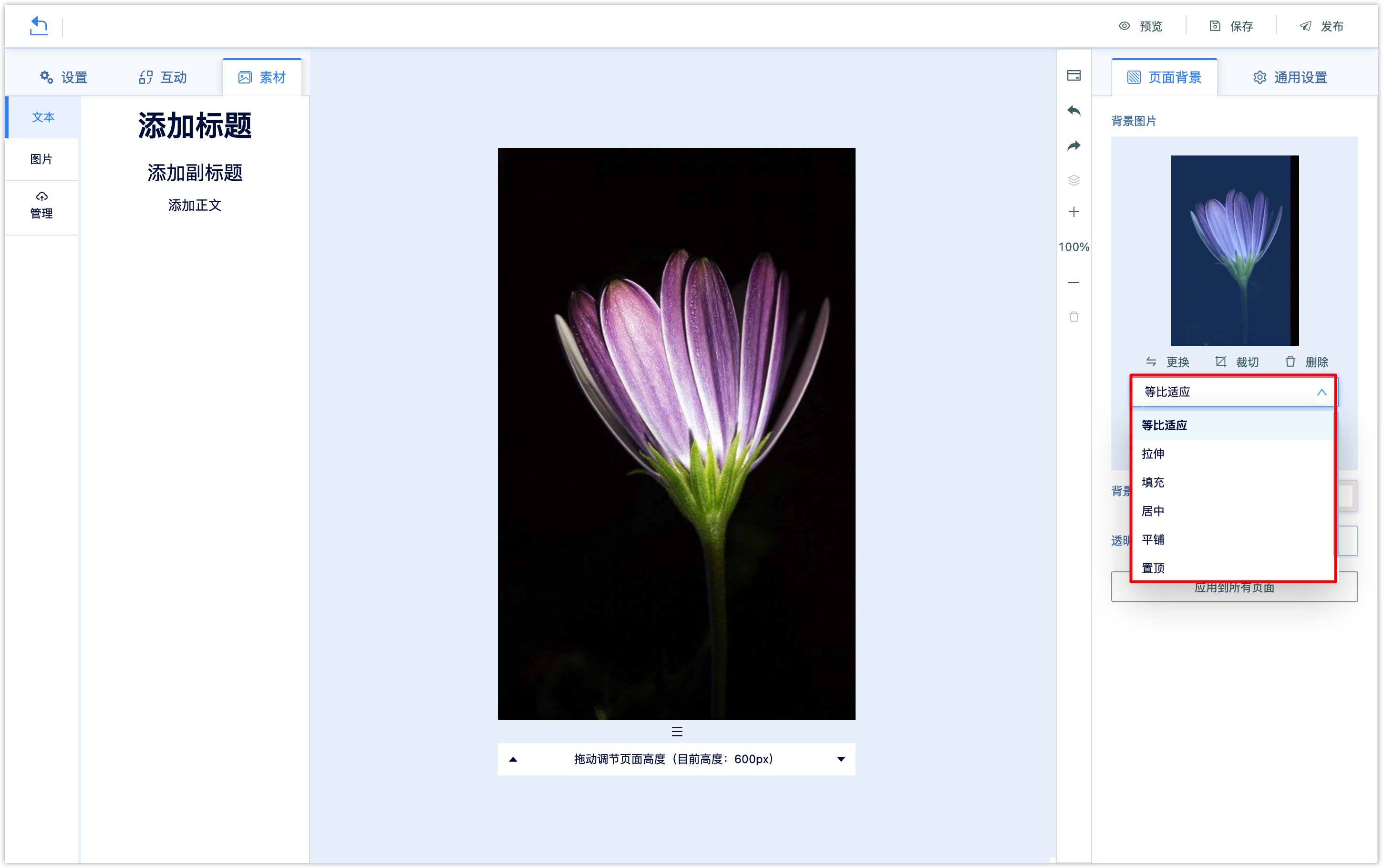
右侧页面背景设置,点击【添加背景图片】,可以给当前页面添加背景图。

背景图可以通过裁切功能,在原有图片的基础上进行截取,选取特定区域作为背景图。图片的展示支持等比适应、拉伸、填充、居中、平铺、置顶、置底等格式,可以根据需求进行选取。

击应用到所有页面,则当前微页面内的所有页面,都会使用该图片作为背景图。

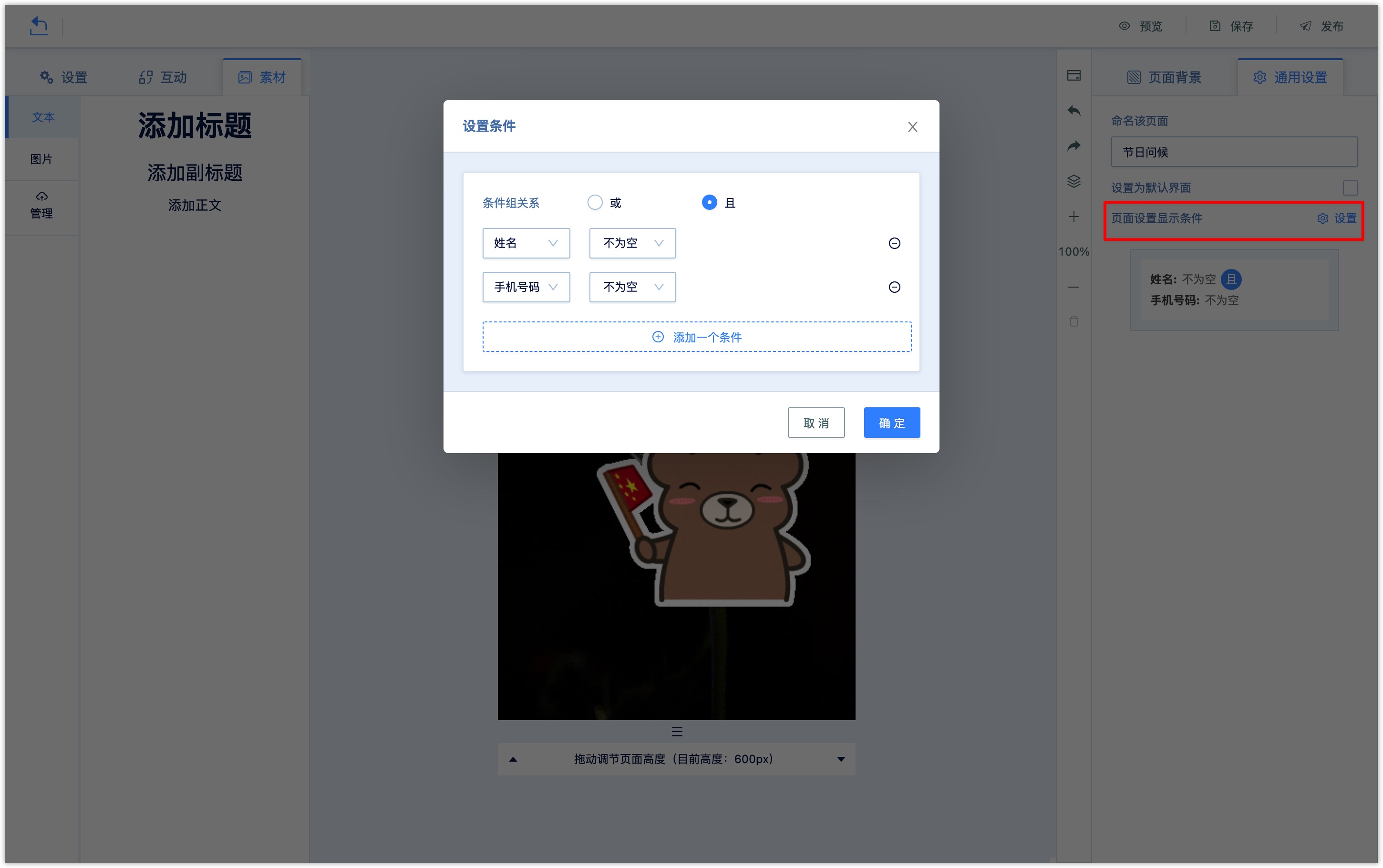
4.5 微页面通用设置#
点击通用设置是针对当前页面的设置。一个微页面内可以创建N个页面,页面之间可以通过点击按钮、提交等动作进行跳转,也可以根据属性、标签等内容设置个性化显示,特定人群在访问微页面的时候看到特定的页面。因此每个页面需要设置一个名称,如果不填则是默认名称。

设为默认界面是用于当设置了条件判断等情况没有命中时,会显示默认界面进行兜底。
设置页面显示条件则是进行个性化设置,如果用户满足一系列条件,则可以看到当前页面,如果不符合则继续往下查询,直到匹配到符合条件的页面,如果所有条件都没有命中,则显示默认页面

5. 传播微页面#
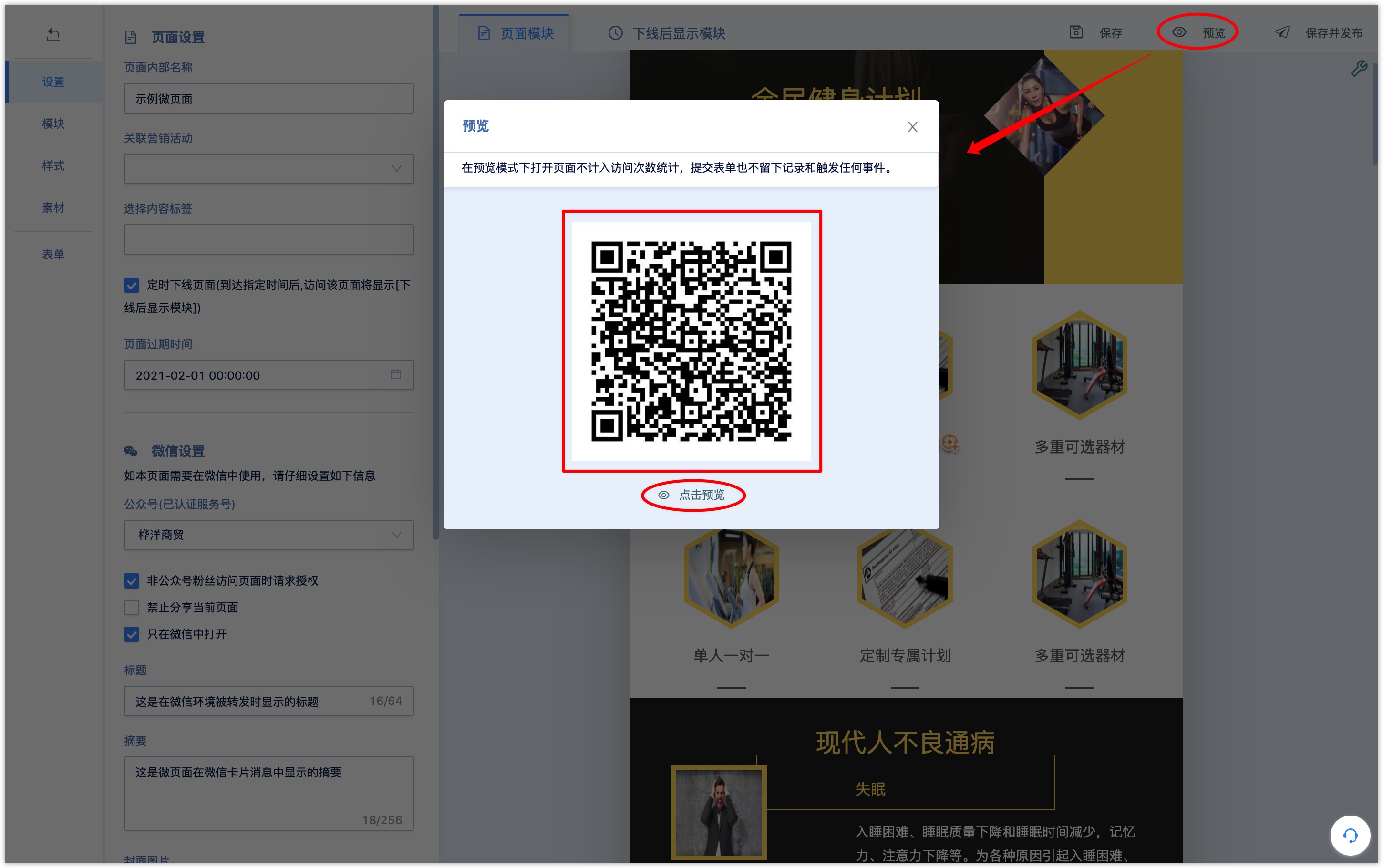
5.1 预览微页面#
编辑好微页面后点击页面右上角的【保存】,点击【预览】,点击弹窗中的预览按钮可以在PC端预览微页面,扫描二维码可在手机端预览微页面,在预览模式下可以检查微页面的各项设置及显示。

预览模式下打开页面不计入访问次数统计,提交表单也不留下记录和触发任何事件。
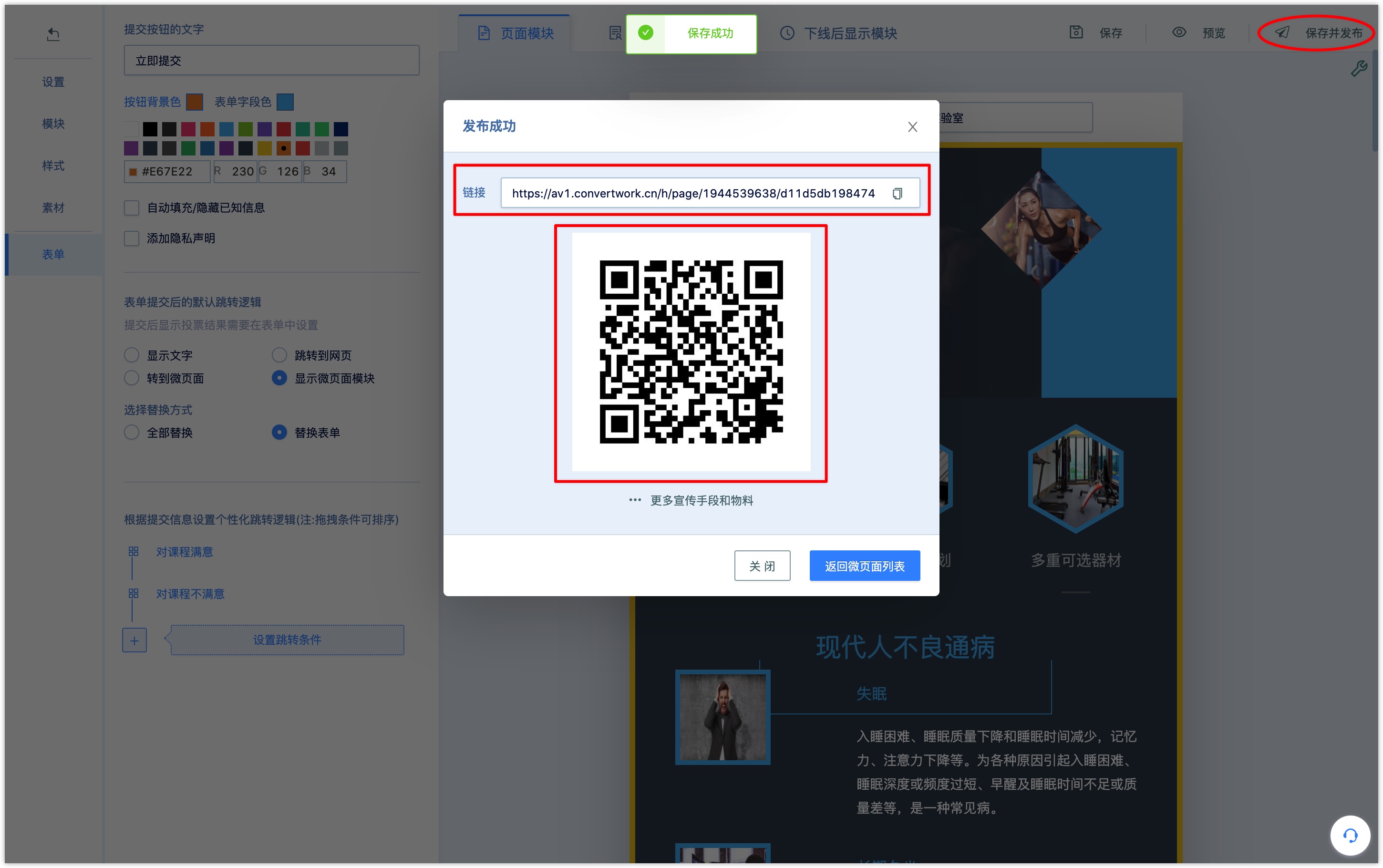
5.2 发布并传播微页面#
点击页面右上角的【保存并发布】,即成功创建了可传播的微页面。已发布的微页面会生成一个二维码和链接,用于对外投放和推广。

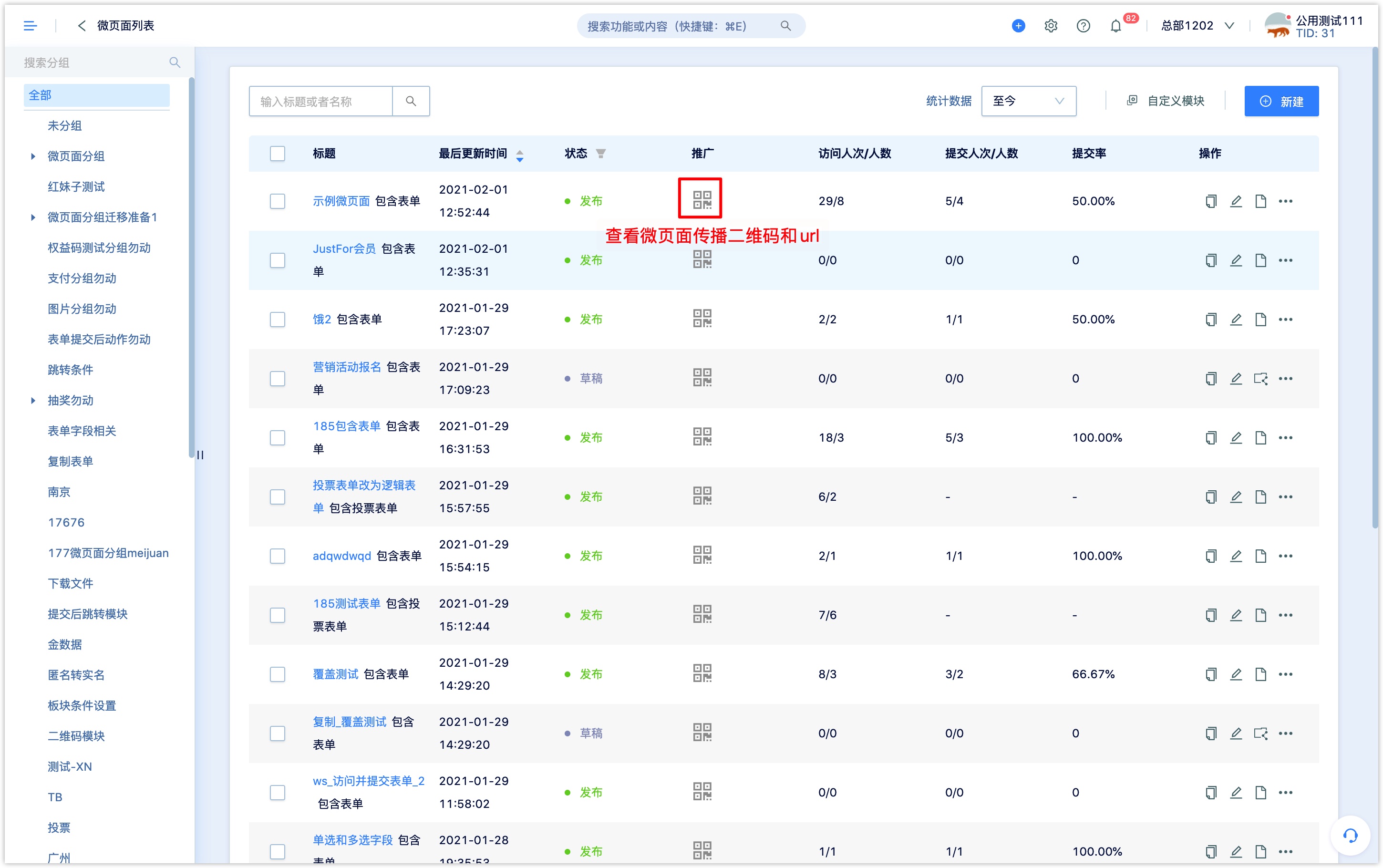
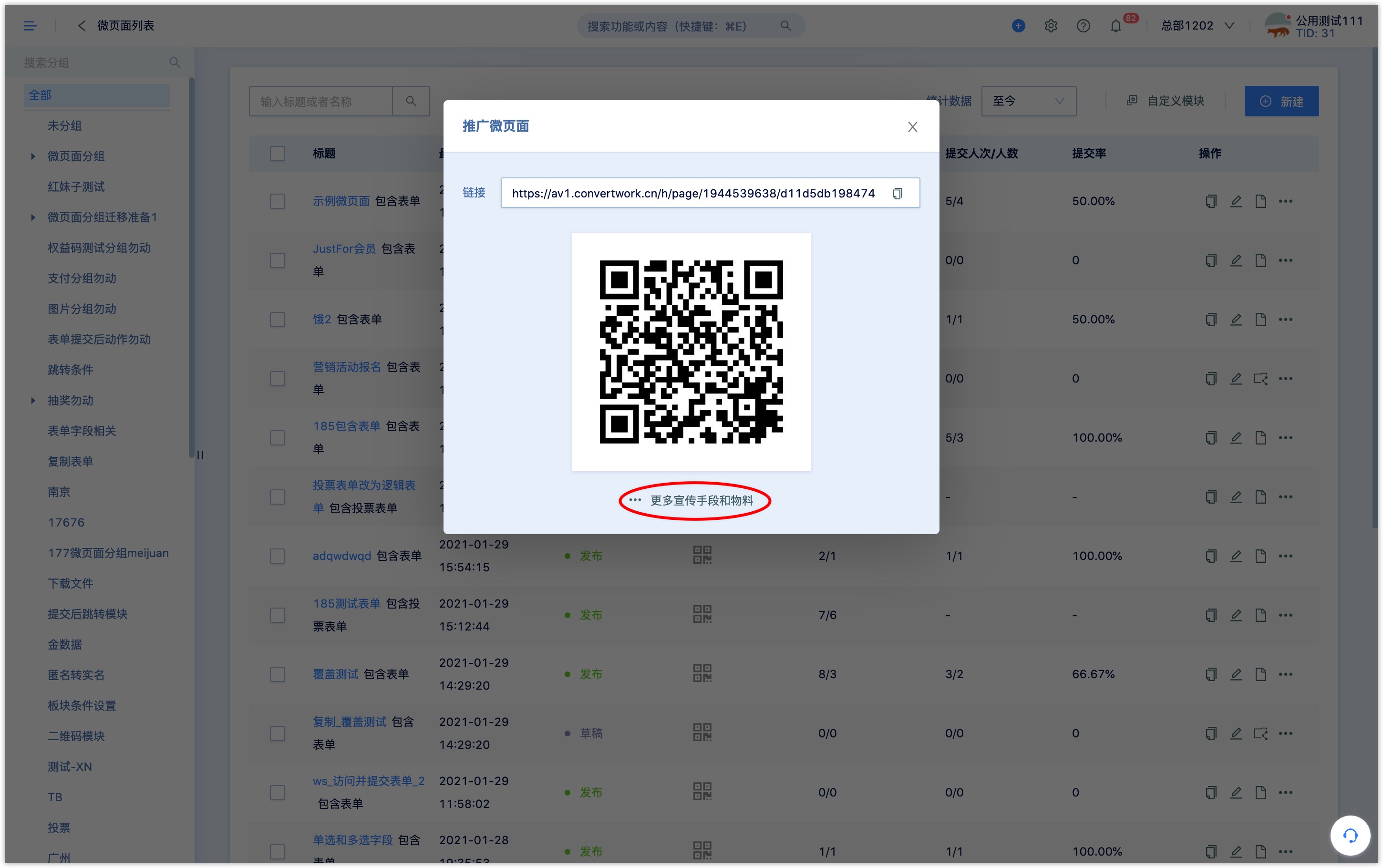
保存并发布后,在微页面列表点击【推广】列下的二维码图标,也可以查看微页面的二维码和链接。

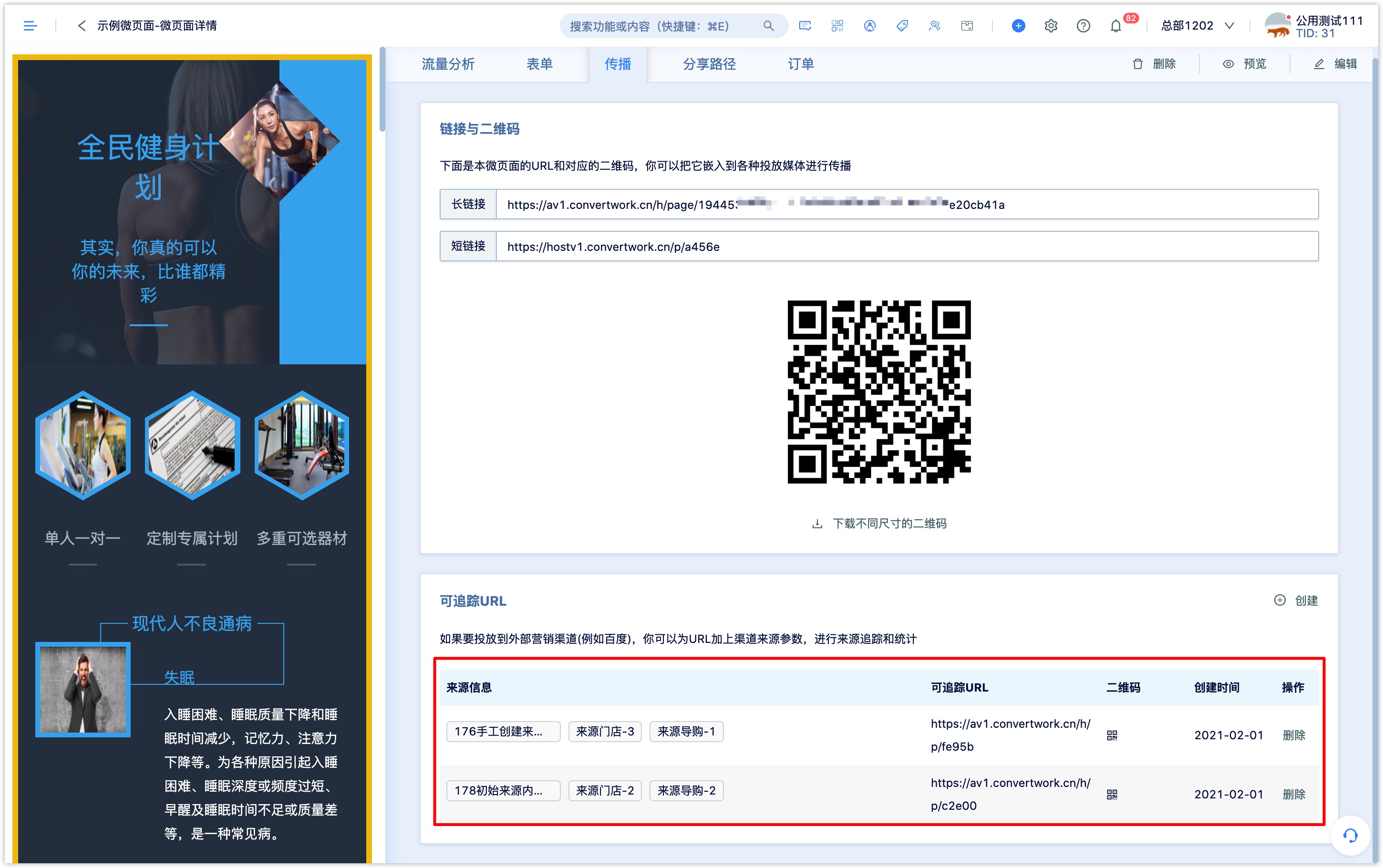
如果要追踪微页面在多个渠道投放的来源和访问、提交数据等,点击【更多物料宣传手段和物料】创建微页面带参数的url。

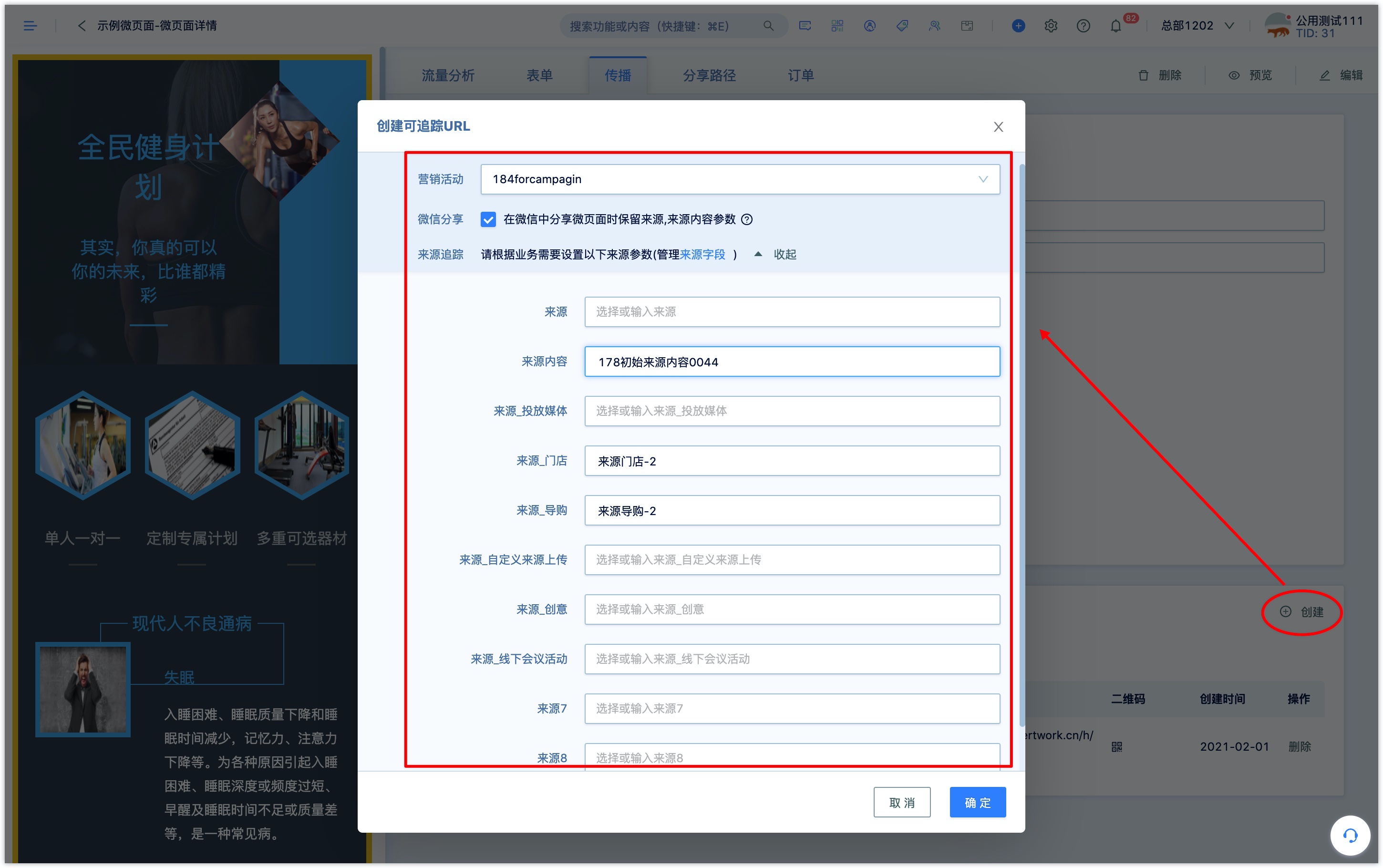
进入微页面传播设置页面,点击可追踪URL右侧的【创建】,为微页面设置带营销活动和来源追踪参数。

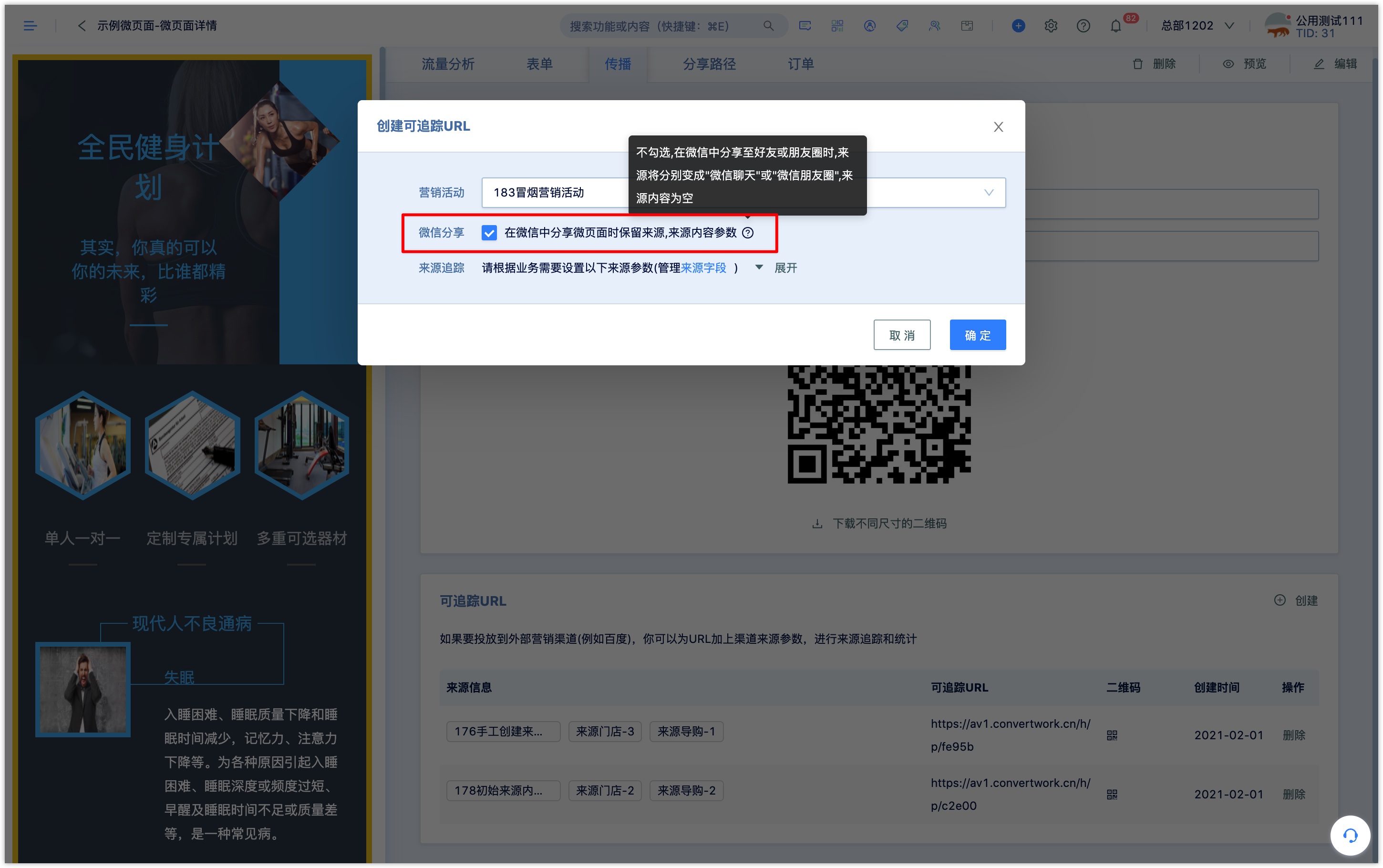
不带来源参数的微页面在微信环境中通过好友会话或分享到朋友圈传播时,系统自动记录的来源为"微信聊天"或"微信朋友圈";如果微页面的url设置了来源和来源内容参数,需设置微页面在微信环境中分享时的是否遵从系统默认追踪来源的逻辑。
勾选“在微信中分享微页面时保留来源,来源内容参数”,则带参数的微页面url在微信环境中传播,按照微页面url设置的来源和来源参数记录。
不勾选“在微信中分享微页面时保留来源,来源内容参数”,则带参数的微页面url在微信环境中传播时,按照系统自动追踪的来源逻辑记录,在微信中分享给好友或朋友圈时,来源将分别变成"微信聊天"或"微信朋友圈",来源内容为空。

微页面的默认传播二维码和url以及带参数的二维码和url,可以置入微信图文、活动海报或者短信、邮件中传播。

通过DM Hub自动流程微信回复、扫描二维码自动回复、微信关注后或关键词自动回复、微信菜单栏、微信菜单消息等方式也可以回复并传播微页面。
6. 管理及查看微页面传播数据#
6.1 微页面列表管理#
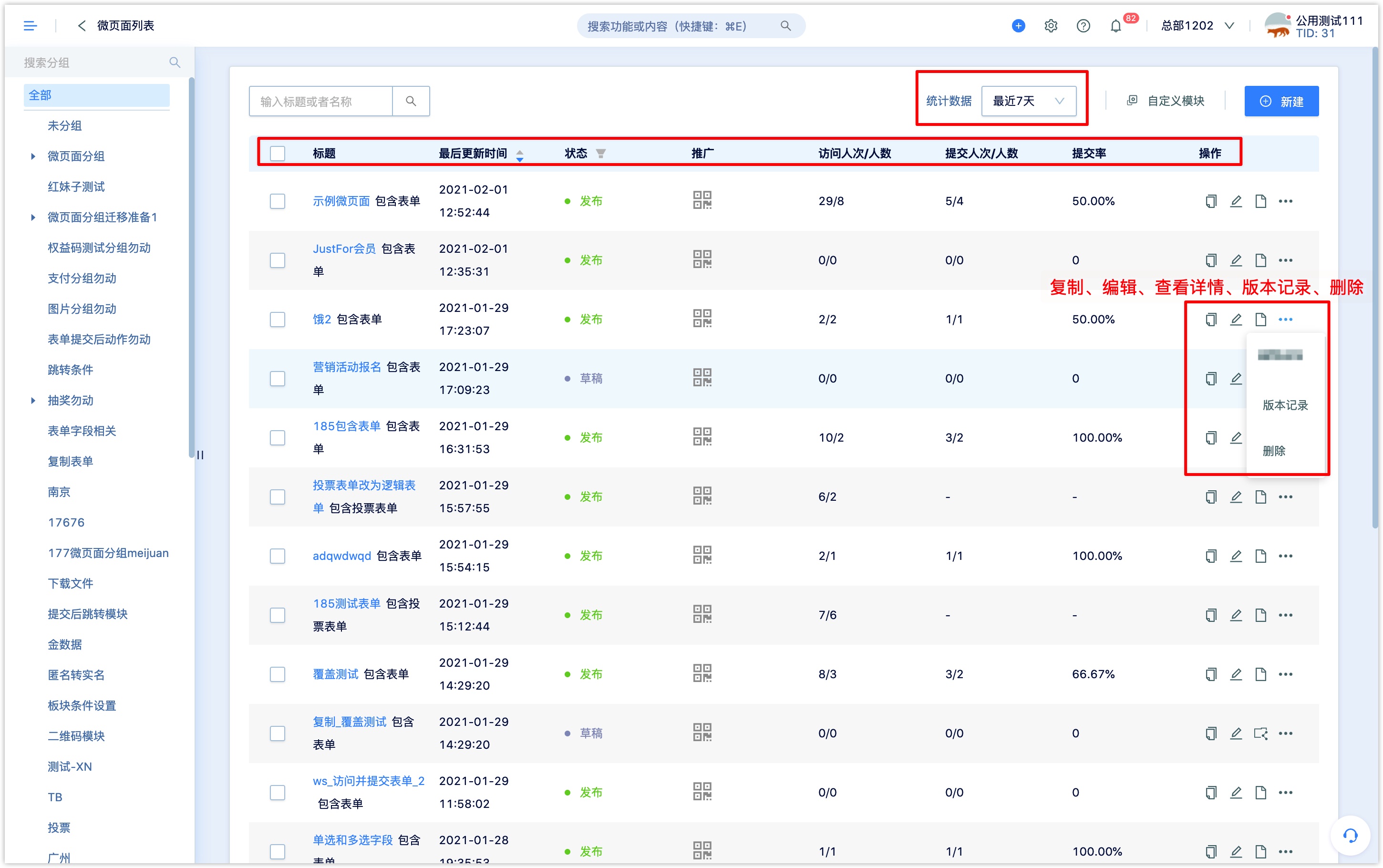
在微页面列表可以查看微页面的标题、更新时间、发布状态、访问及提交表单人次/人数、表单提交率等。在列表上方数据统计下拉框,可以选择数据统计时间。
在微页面列表【操作】列下可以对微页面进行复制、编辑修改、查看版本、删除等操作。

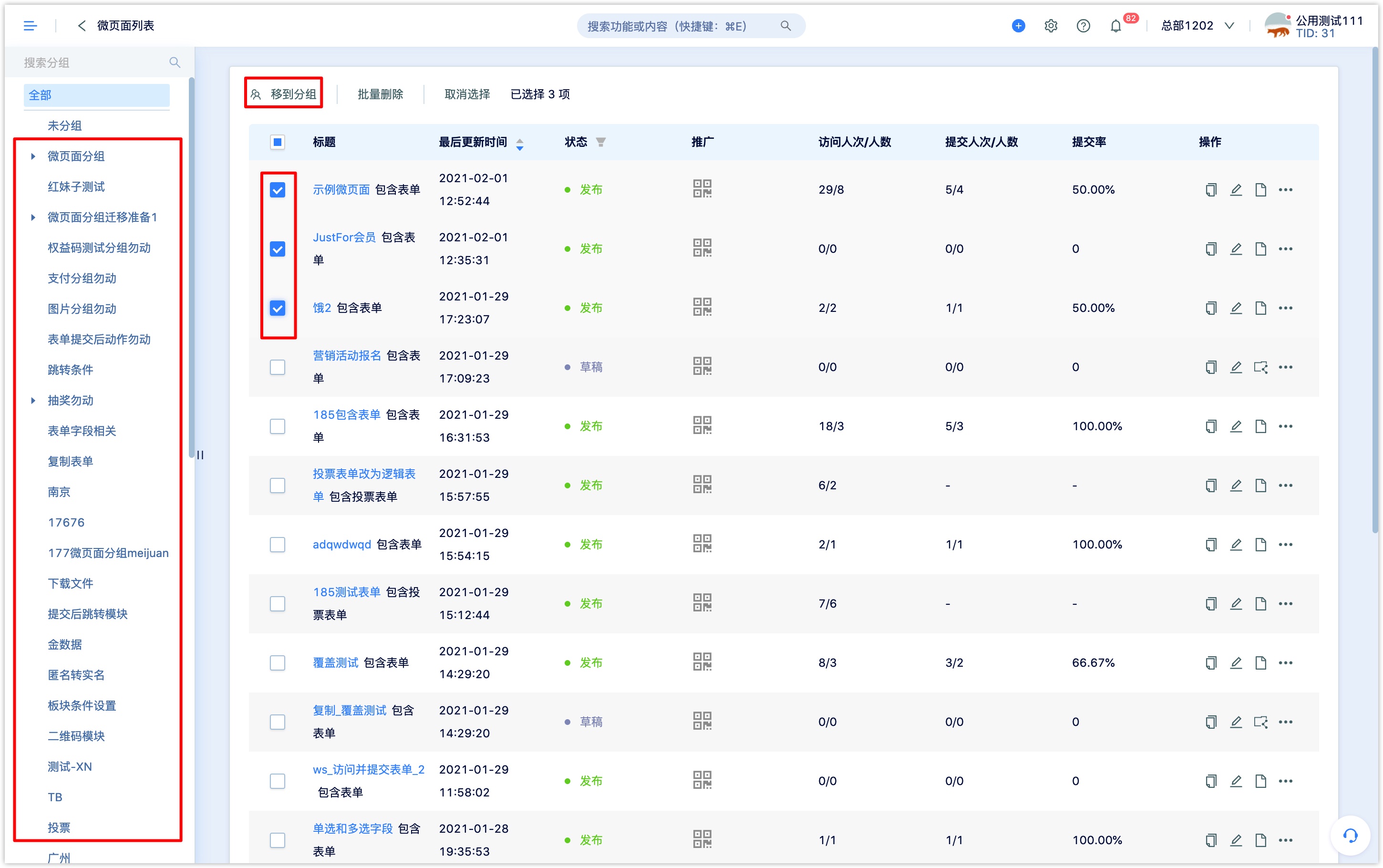
在页面左侧可管理微页面的分组,编辑分组名称,添加或删除分组及子分组,拖拽可调整群组顺序。
勾选模板消息名称前的复选框,点击上方【移到分组】可批量将二维码加入到分组。

在微页面列表点击草稿状态的微页面标题进入微页面编辑页面,可以修改编辑微页面。
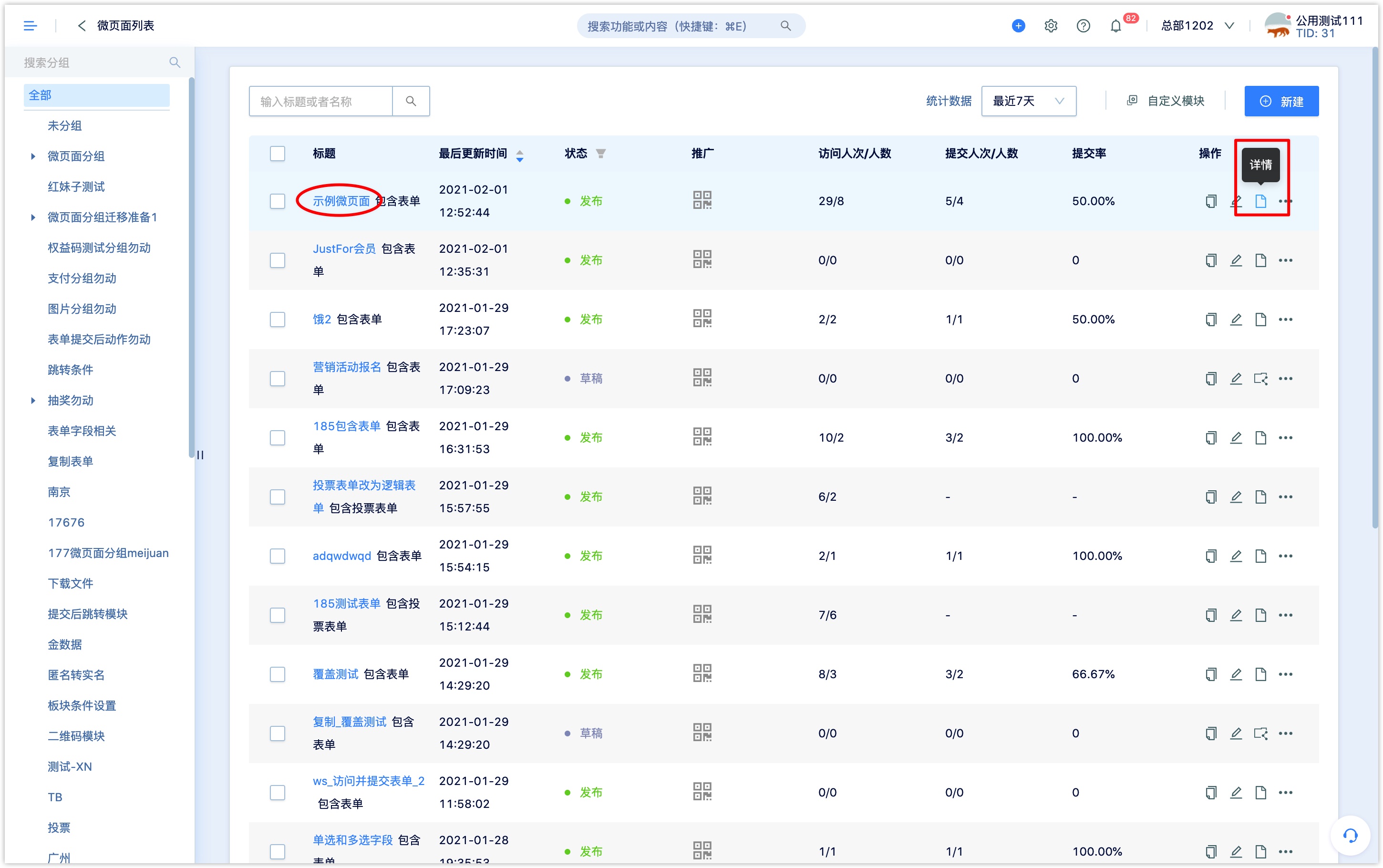
在微页面列表点击已发布状态的微页面标题进入微页面详情页,可以查看微页面传播数据。
6.2 微页面传播数据#
在微页面列表点击已发布的微页面标题或操作栏下的【详情】按钮进入微页面详情页,可以查看微页面传播数据。

微页面发布后可能会有多个渠道的访问流量,DM Hub会统计访问流量的PV、UV,并追踪流量来源。
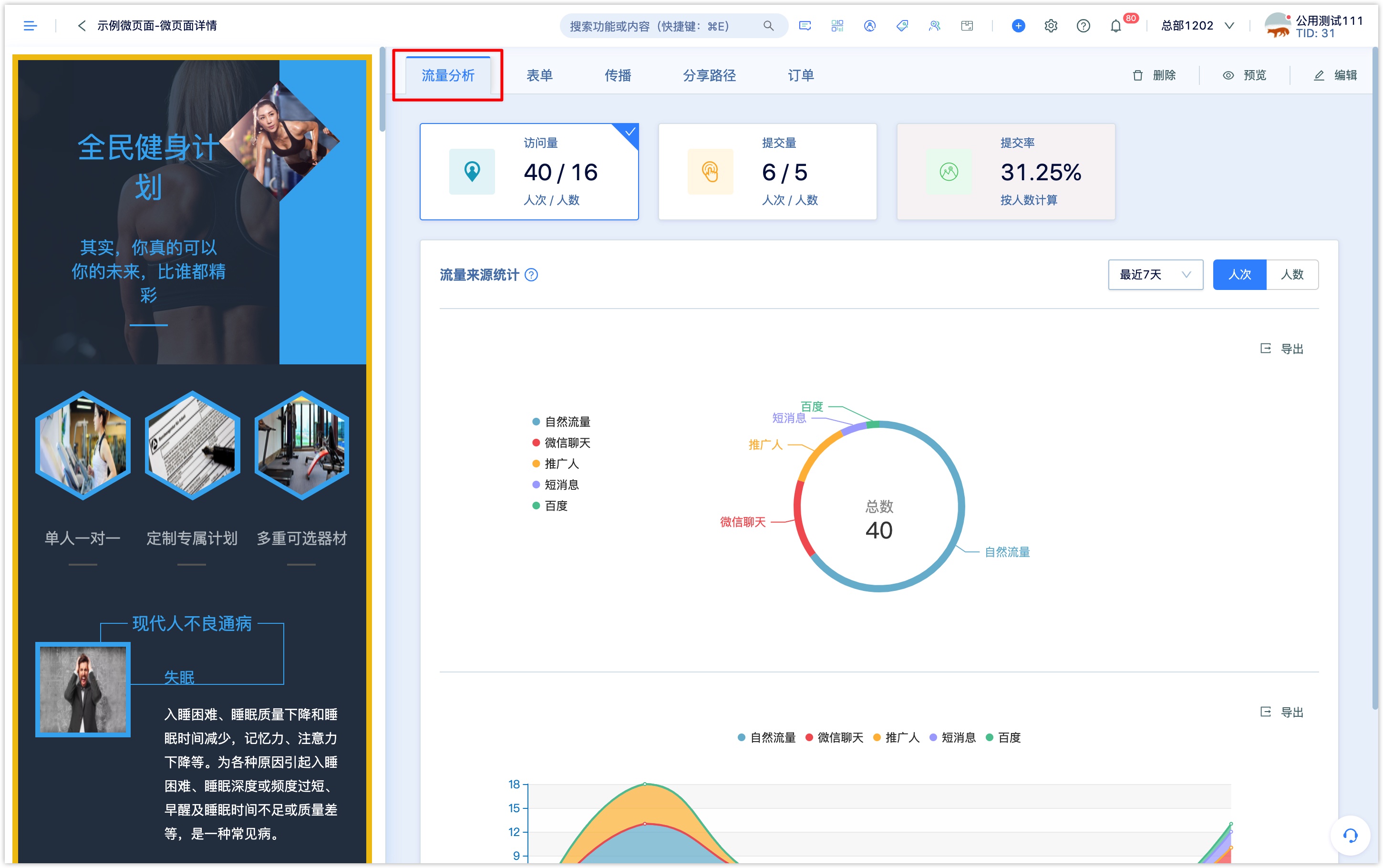
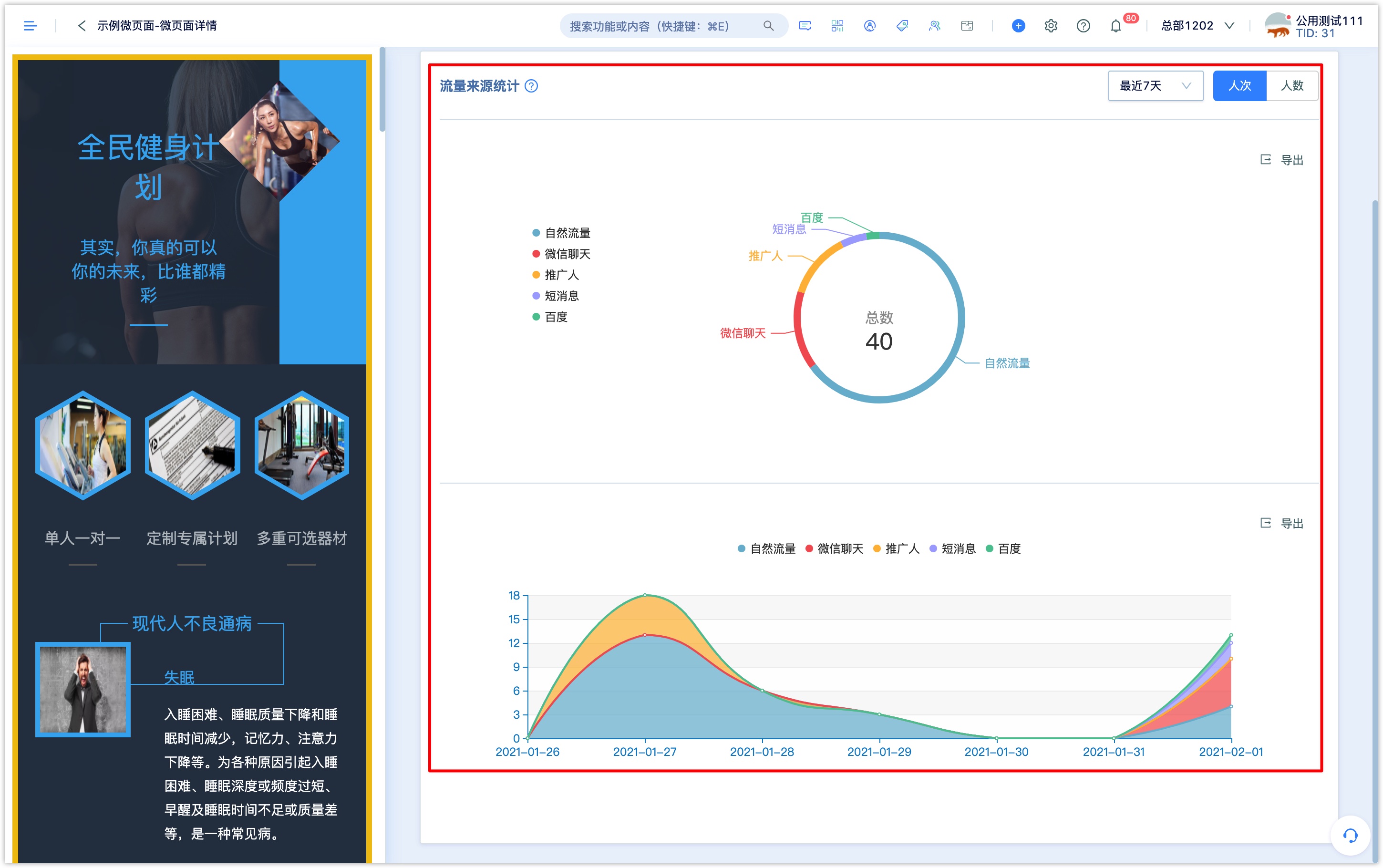
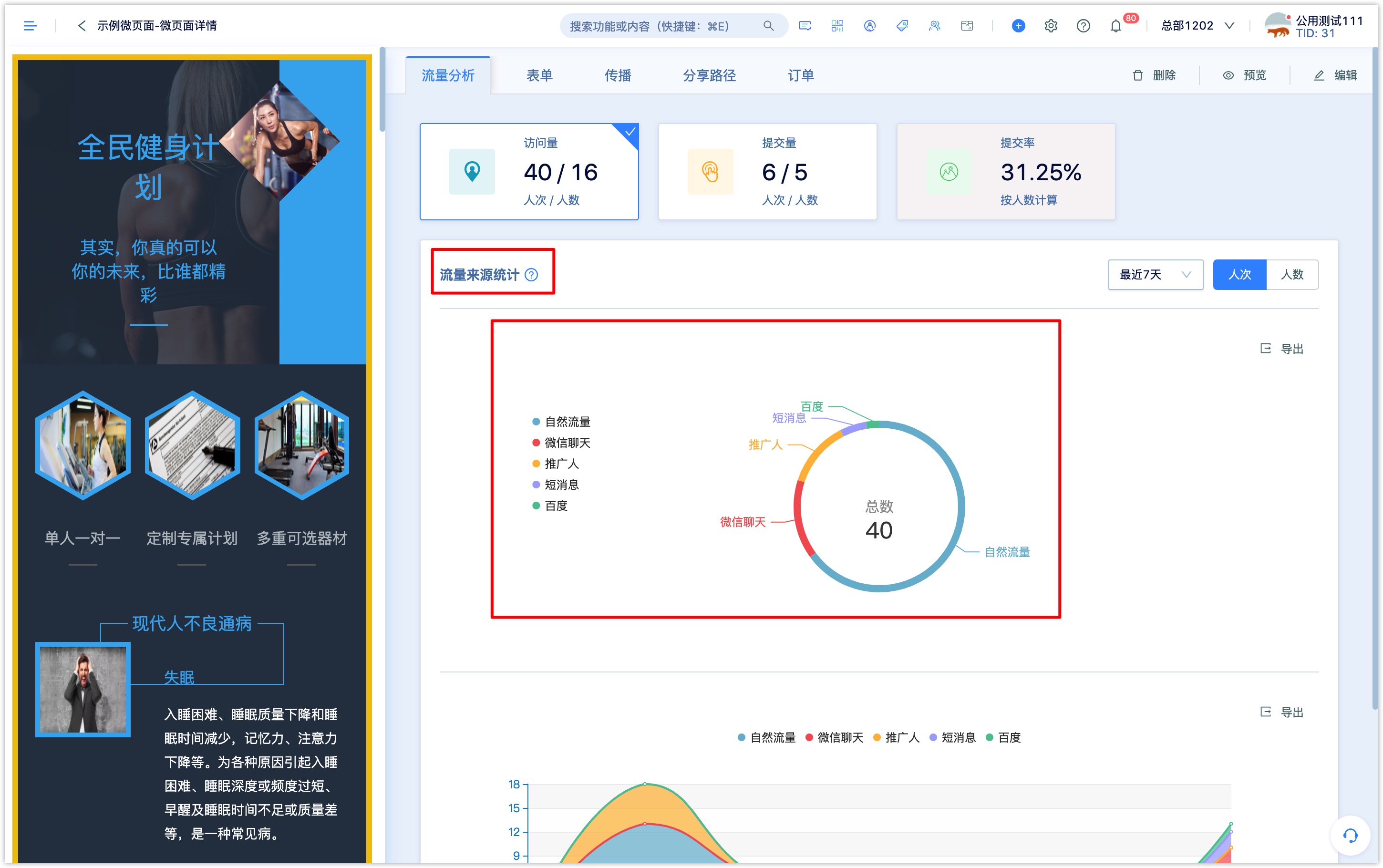
在微页面详情页【流量分析】菜单下,可以查看微页面的访问、提交(表单)数据(人数和人次),流量来源统计的环形图和每日各来源流量统计的曲线图。


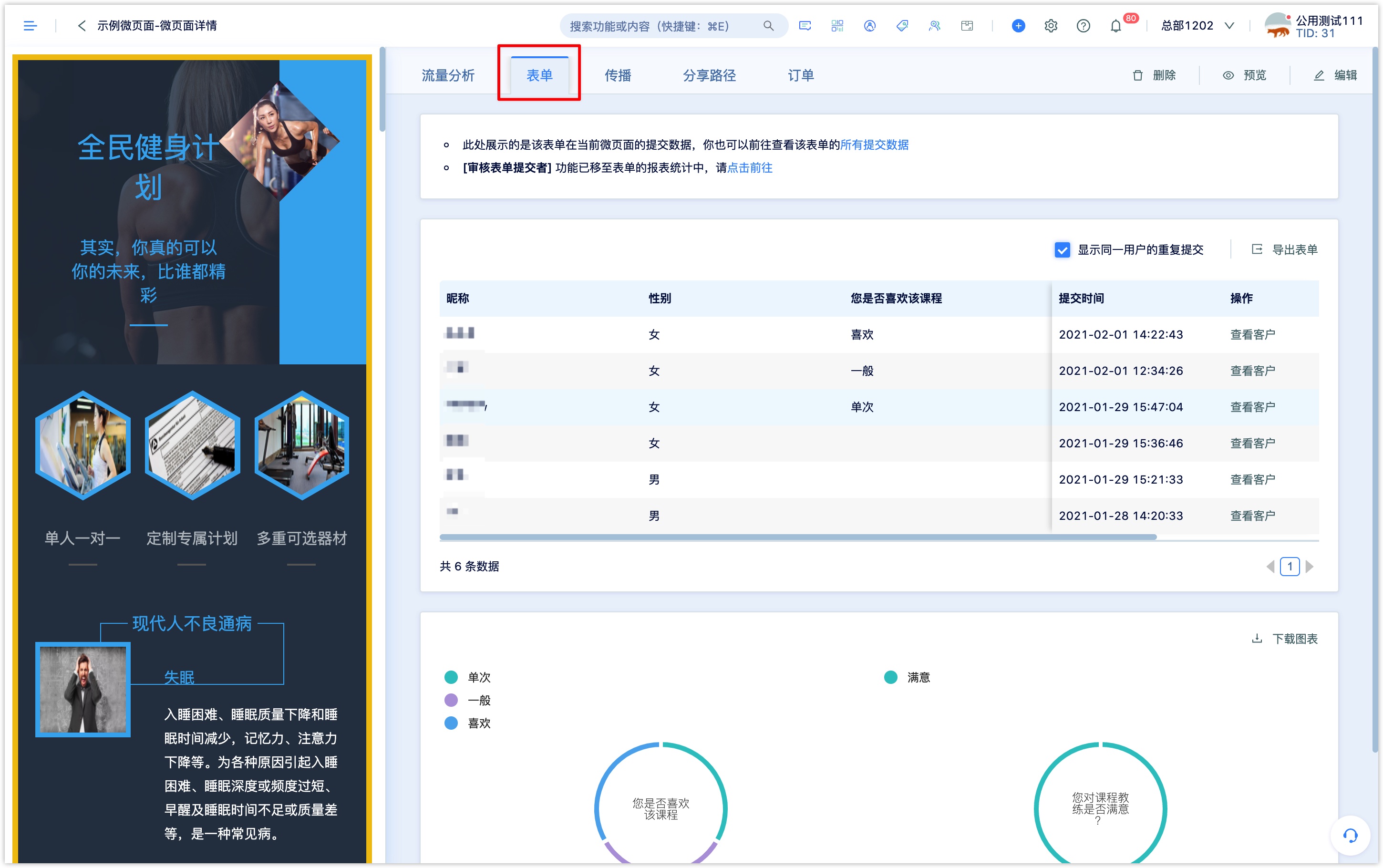
如微页面包含表单,在【表单】菜单下,可以查看该表单在当前微页面的提交数据。点击【导出表单】可以导出设置事件范围内收集的表单数据。除了表单字段,导出时还支持同时导出用户的属性字段、页面来源参数和其他来源字段。

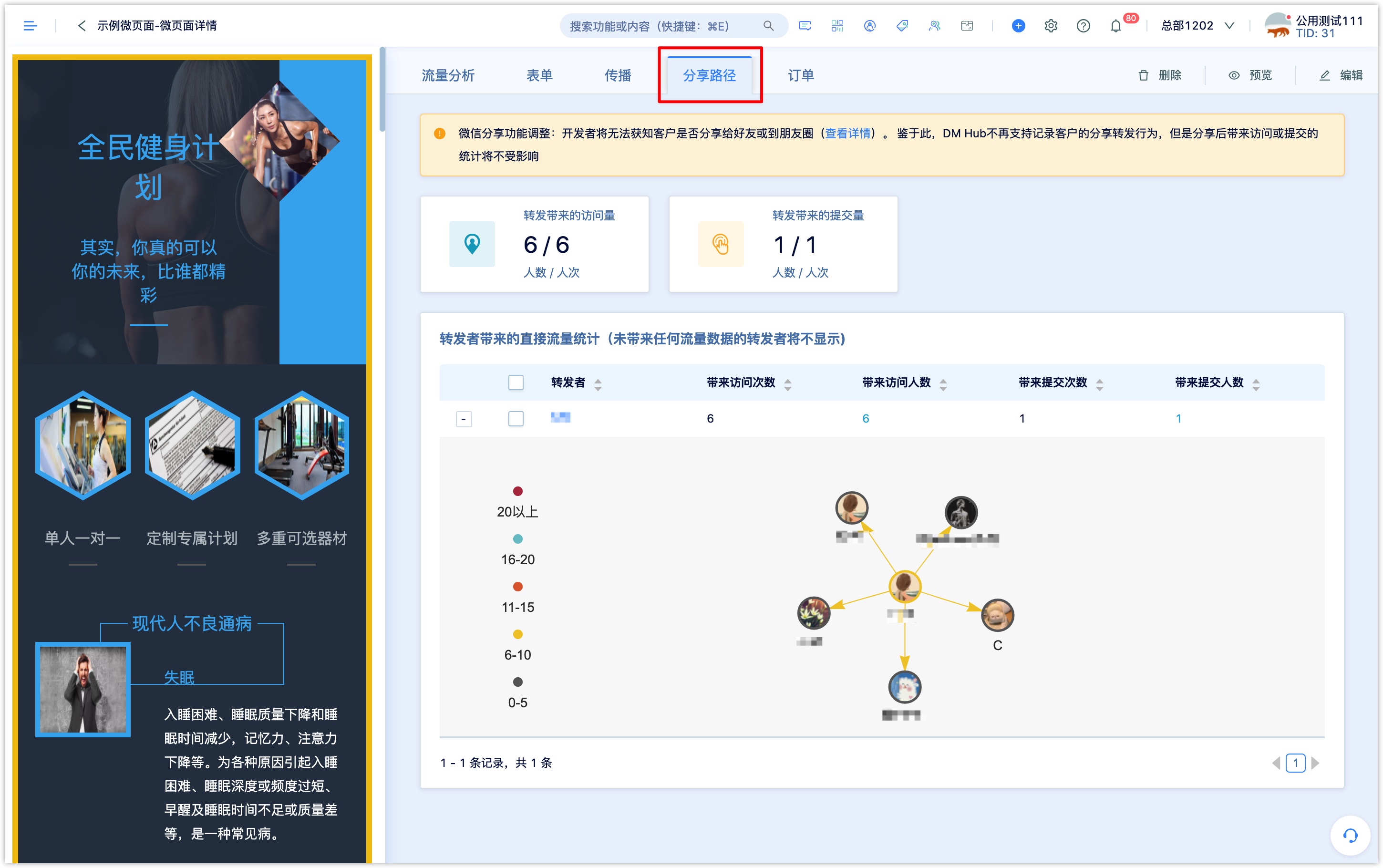
在【分享路径】菜单下,可以查看转发带来的直接访问和表单提交流量统计(未带来任何流量数据的转发者将不显示)。

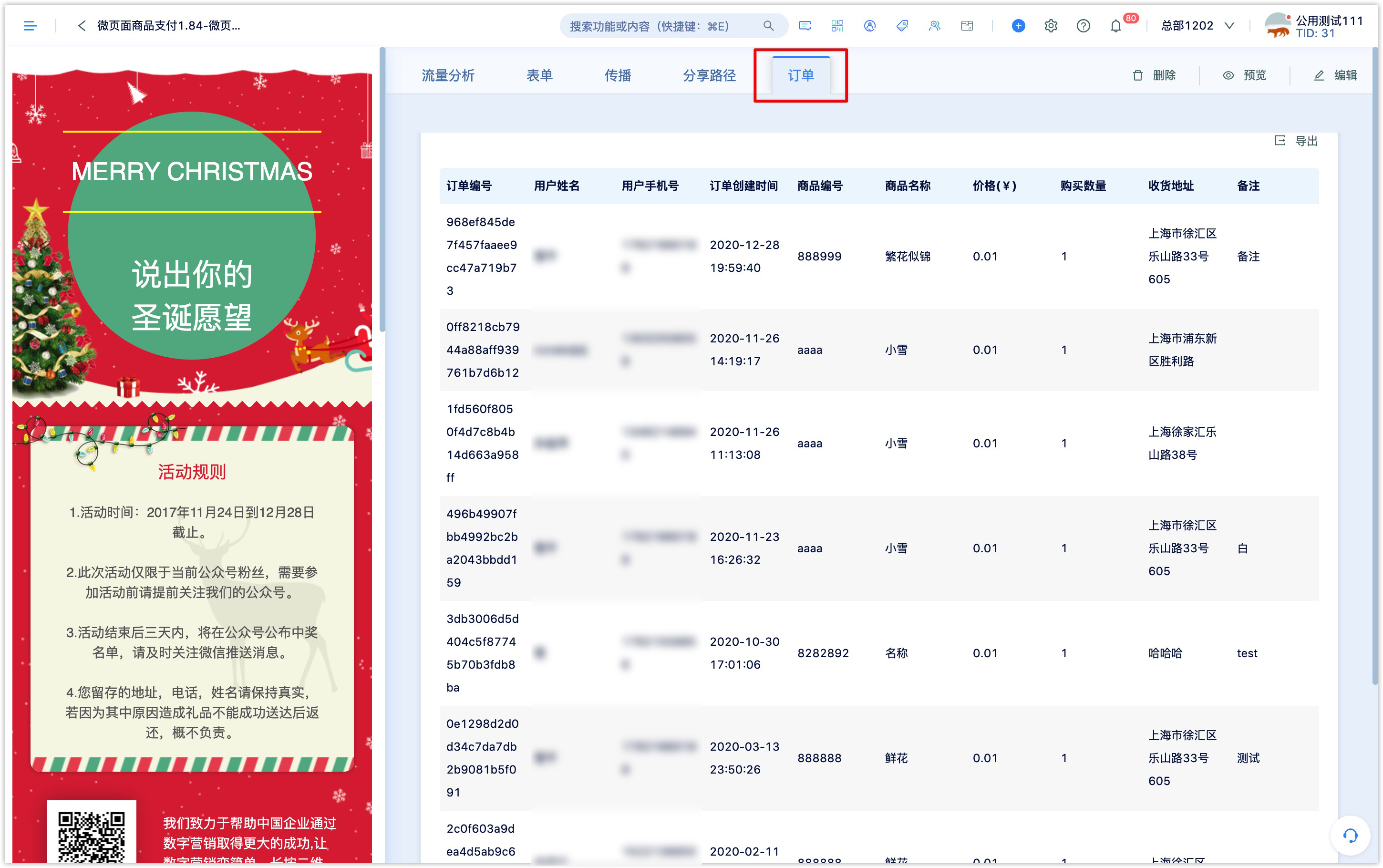
如微页面包含商品模块,在【订单】菜单下,可以查看该商品在当前微页面的成交订单数据。点击【导出】可以导出订单数据。

6.3 微页面来源统计解释#
在微页面数据详情【流量分析】页面-流量来源统计中,可以看到微页面访问流量的来源(系统预设来源字段,即设置中心-来源中的第一个来源字段)分布。
通过微页面带参数的URL或二维码访问微页面的流量,系统会记录可追踪URL设置的来源(系统预设来源字段,即设置中心-来源中的第一个来源字段)参数;

除此之外DM Hub还会根据访问微页面的场景记录默认的来源参数,默认来源说明如下:
| 系统默认来源 | 说明 |
|---|---|
| 自然流量 | 用户通过微页面不带参数的二维码或url链接直接访问微页面,访问来源记录为“自然流量”。 |
| 短消息 | DM Hub短信中插入微页面不带参数的url链接,访问来源记录为“短消息”。如果短信中插入的微页面url链接已经设置了来源,访问来源会被记录为微页面设置的来源参数。 |
| 邮件 | DM Hub邮件中插入微页面不带参数的url链接,访问来源记录为“邮件”。如果邮件中插入的微页面url链接已经设置了来源,且没有勾选设置追踪链接,访问来源会被记录为微页面设置的来源参数。 |
| 微信聊天 | 不带来源参数的微页面在微信环境中通过转发到聊天会话中(群聊或个人)传播时,访问来源记录为"微信聊天";带来源参数的微页面需设置微页面在微信环境中分享时的是否遵从系统默认追踪来源的逻辑。如果没有勾选“在微信中分享微页面时保留来源,来源内容参数”,则通过转发到聊天会话中(群聊或个人)带来的访问来源同样记录为"微信聊天"。 |
| 微信朋友圈 | 不带来源参数的微页面在微信环境中通过转发到朋友圈传播时,访问来源记录为"微信朋友圈";带来源参数的微页面需设置微页面在微信环境中分享时的是否遵从系统默认追踪来源的逻辑。如果没有勾选“在微信中分享微页面时保留来源,来源内容参数”,则通过转发到朋友圈带来的访问来源同样记录为"微信朋友圈"。 |
| 微信公众号菜单 | DM Hub微信菜单设置了跳转网页,页面链接直接选择微页面,通过点击菜单栏跳转访问微页面,访问来源记录为“微信公众号菜单”。如果微信菜单设置了设置了跳转网页,页面链接为外部链接(微页面的带参数url链接),则访问来源记录为微页面设置的来源参数。 |
| 内部链接 | 通过微页面A点击链接或提交表单后跳转访问微页面B,且跳转链接没有设置来源参数,则微页面B的访问来源记录为“内部链接”。 |
| 外部链接 | 通过其他网页或页面(非微页面)点击链接跳转访问微页面B,且跳转链接没有设置来源参数,则微页面B的访问来源记录为“外部链接”。 |
| 推广人 | 在全员推广活动中,由推广人转发的微页面,会添加值为“推广人”的来源参数。访问来源记录为“推广人”。 |