小程序监测
1.概述#
小程序所有行为数据需要通过埋点才能接入到DM Hub,仅仅授权给DM Hub是没办法获取任何行为数据的。数据接入后,在小程序监测功能可以查看小程序相关的访问次数、访问人数、打开次数,新用户数这几个相关的指标,同时可以查看指定时间段内,小程序的流量来源情况以及流量趋势情况。
2.小程序埋点#
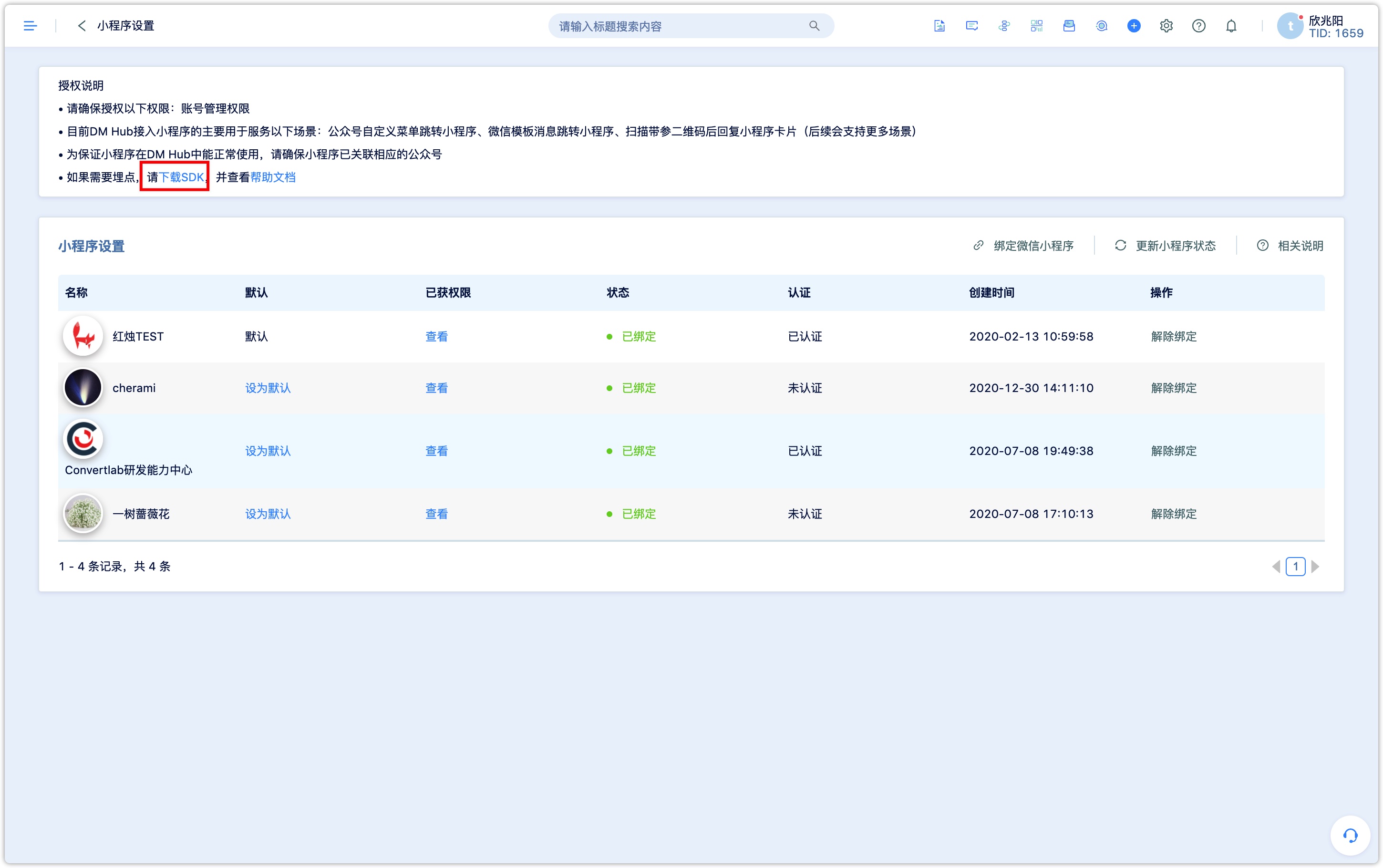
2.1下载SDK#
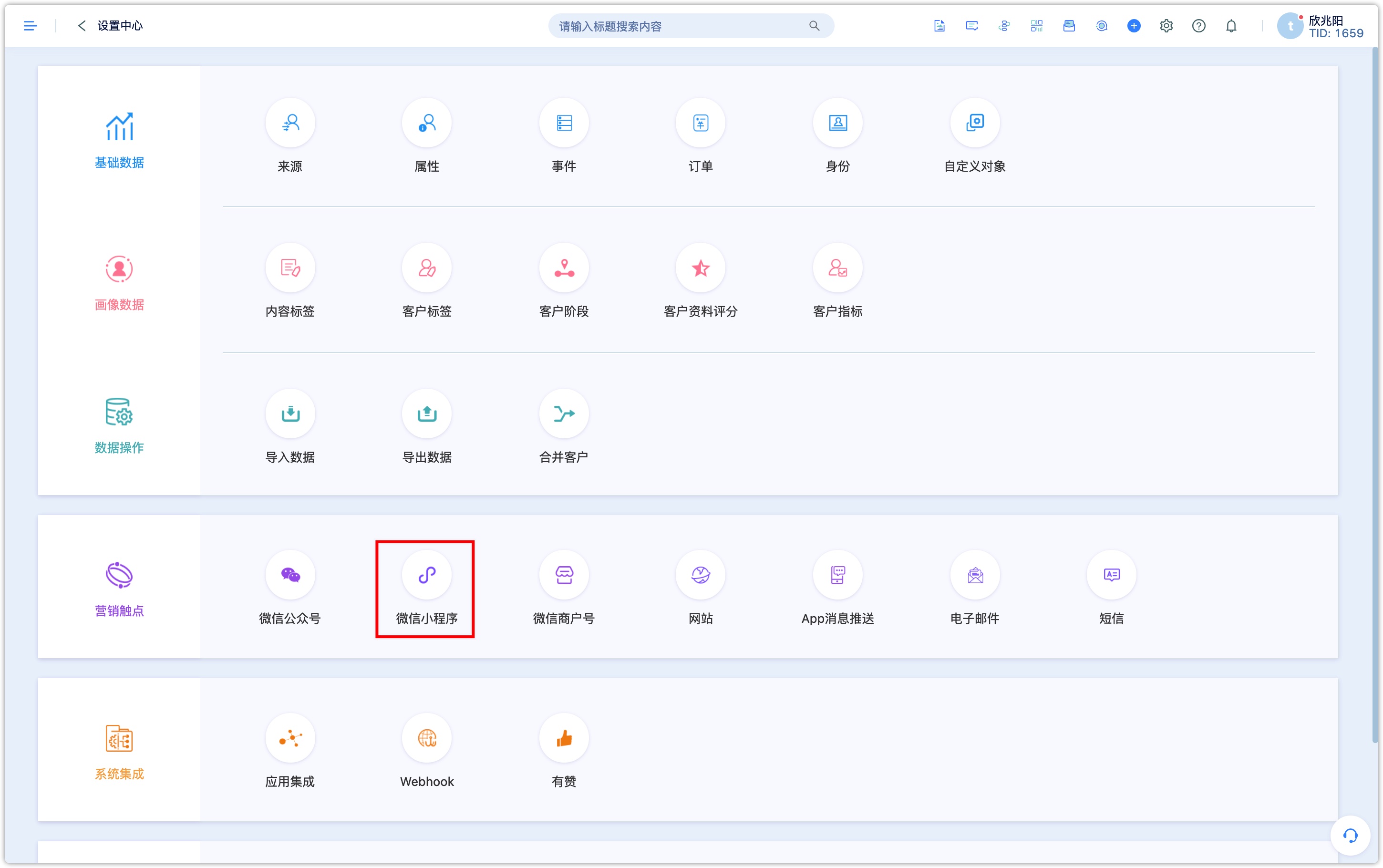
从DM Hub的设置中心下载SDK,路径为:【设置中心】-【营销触点】-【微信小程序】
注意:不同云环境、不同租户的SDK配置信息不同。

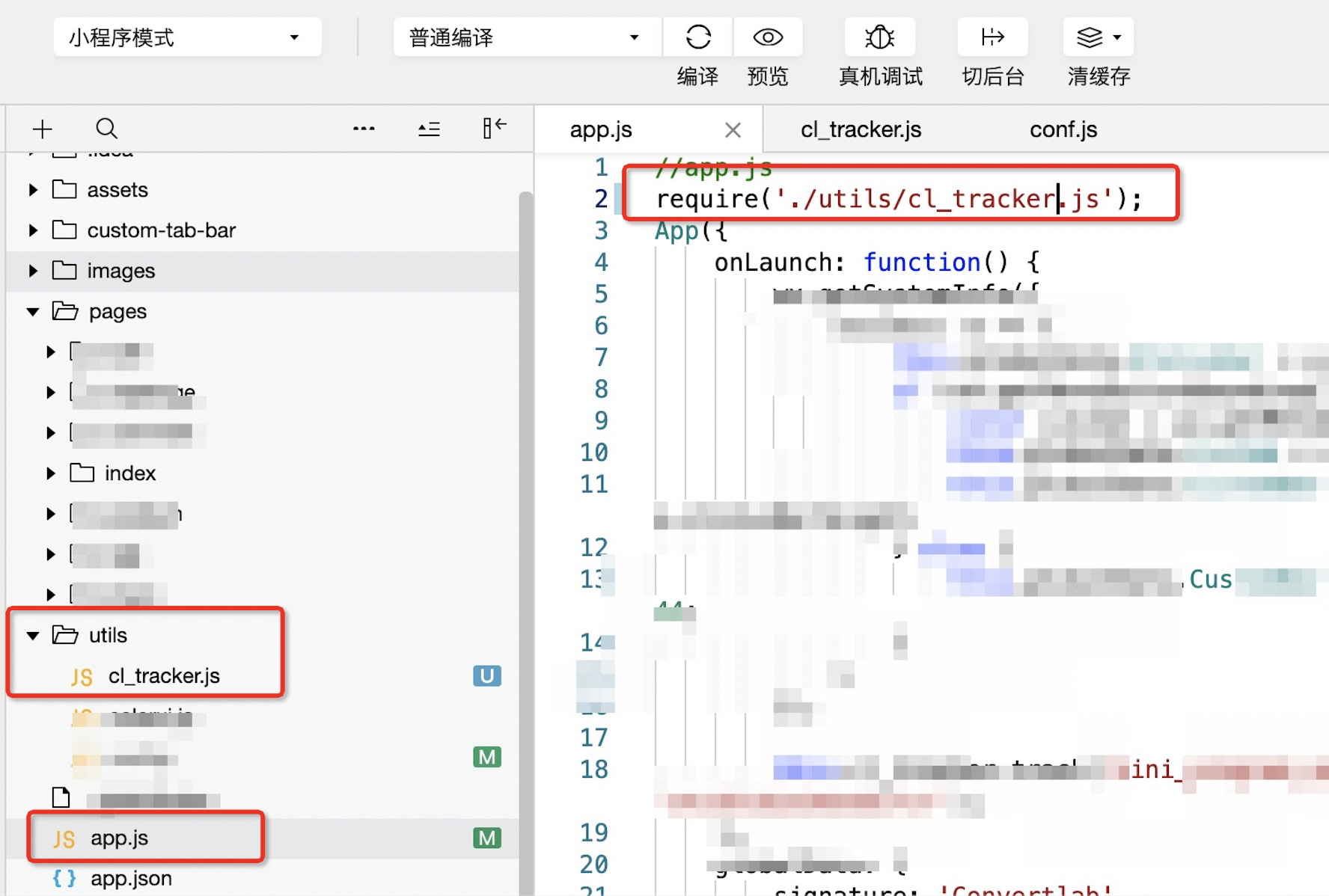
将文件拷贝到小程序项目的utils文件夹中,并在 app.js 第一行加上:

2.2添加微信request合法域名#
在微信开发设置,服务器域名的 request 合法域名内,把服务器地址加上. 详情参考微信服务器域名设置
管理员或开发者身份在微信小程序后台,开发-开发者设置中添加域名, 域名为cbe.convertlab.com,如果是私有部署,请联系在线小助手确认域名。
![]()
2.3检测SDK接入是否成功#

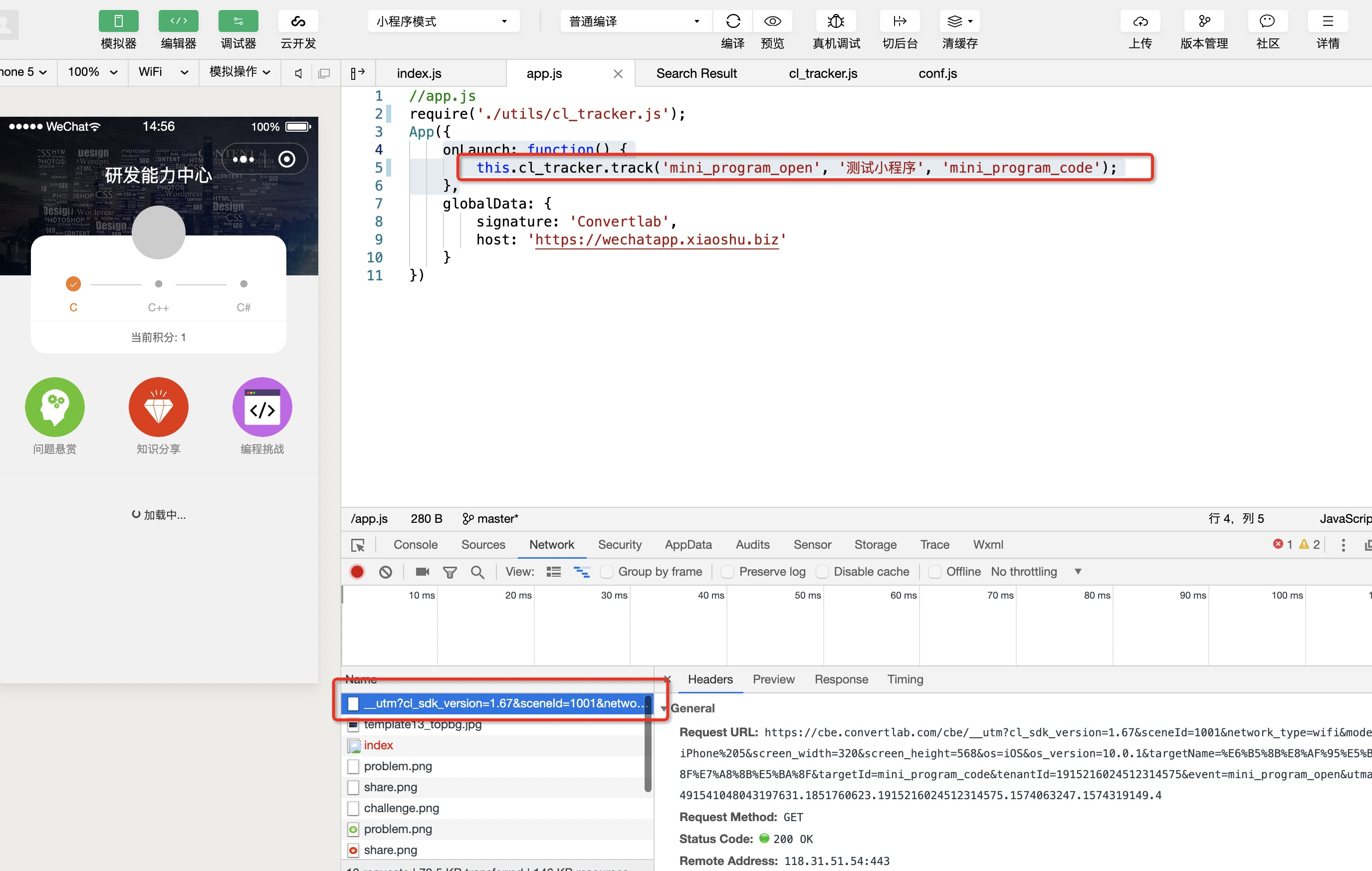
在app.js中的onLaunch方法中键入
控制台中的Network中是否有消息( https://cdn.convertlab.com/__utm ),并且status为200
2.4身份设置#
2.4.1小程序常用身份类型#
| 序号 | 身份名称 | 身份类型 | 备注 |
|---|---|---|---|
| 1 | 微信unionid | wechat-unionid | |
| 2 | 微信小程序openid | applet-wechat | |
| 3 | 手机号码 | mobile | |
| 4 | 会员ID | c_memberid | 自定义身份 |
建议将客户的手机号码、微信unionid,微信小程序openid均设置为客户身份,三个身份的优先级为:手机号 > 微信unionid > 小程序openId。
除了系统默认身份外,可在【设置中】-【身份】根据需求创建自定义身份,操作介绍参考身份介绍文档
2.4.2身份设置#
在拿到对应身份后, 应立即设置客户身份,设置对应的身份类型(type)和value, 例如:
身份模型请参考:DM Hub用户身份模型
如果有多个身份: (最多同时支持3个身份), 请分别放在identityType/identityType2/identityType3中
如果不是同时拿到所有的身份, 可以分别push identityType/identityType2/identityType3
注意:同一个identityType应该永远对应一种身份类型。
如果使用
又使用
结果是第一个identityType: 'applet-wechat' 是无效的。
2.4.3标识用户#
在没有identityValue之前,事件将一直是匿名的。 当获得用户的openId后,请将它设置在全局参数中
3.记录事件示例#
若需要记录自定义事件请先在系统中添加。
小程序SDK的接口和身份模型与JS SDK保持一致,关于接口的详细介绍,已经URL参数的格式,可以参考网页JS SDK中的2、3、4章节。
注意:小程序只能使用javascript来提交事件
##错误情况(从1.67开始支持):
如果app.cl_tracker为空,请使用以下方式初始化sdk:
在app.js第一行加上var cl_tracker = require('./utils/cl_tracker.js');
在App的onLaunch 和 onShow 事件中主动调用cl_tracker.onAppLaunch 和cl_tracker.onAppShow
注意onAppShow方法需要带参数 该完后的app.js示例代码如下:
4.数据监测#
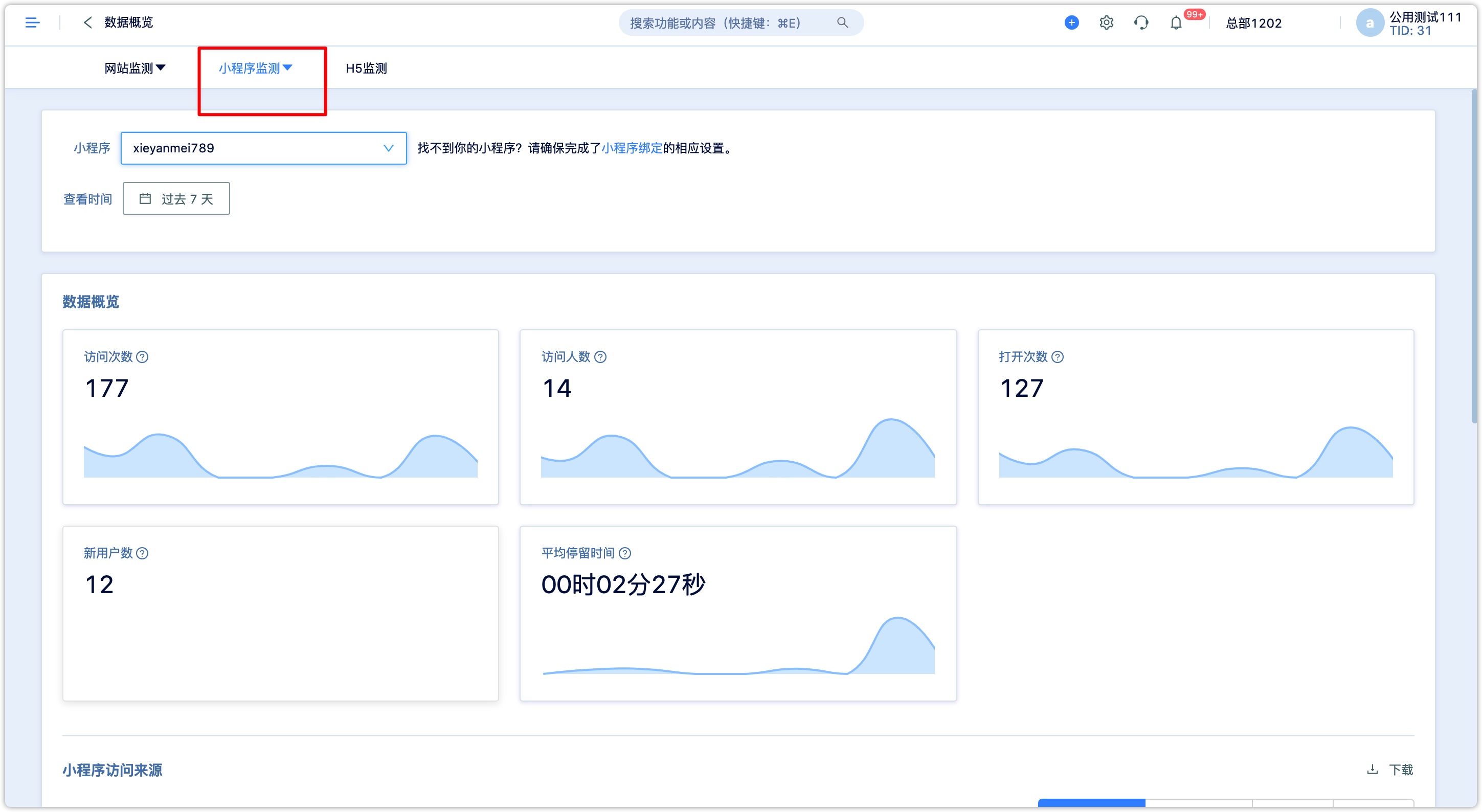
4.1数据概览#
访问次数:指定时间段内,访问小程序所有页面的总和。
访问人数:指定时间段内,访问小程序的用户数。
打开次数:指定时间段内,用户打开小程序的总次数,从打开小程序到关闭小程序或超时退出算1次。
新用户数:指定时间段内,首次访问的用户数。
平均停留时间:指定窗口期内,从打开小程序到主动关闭的停留时间。

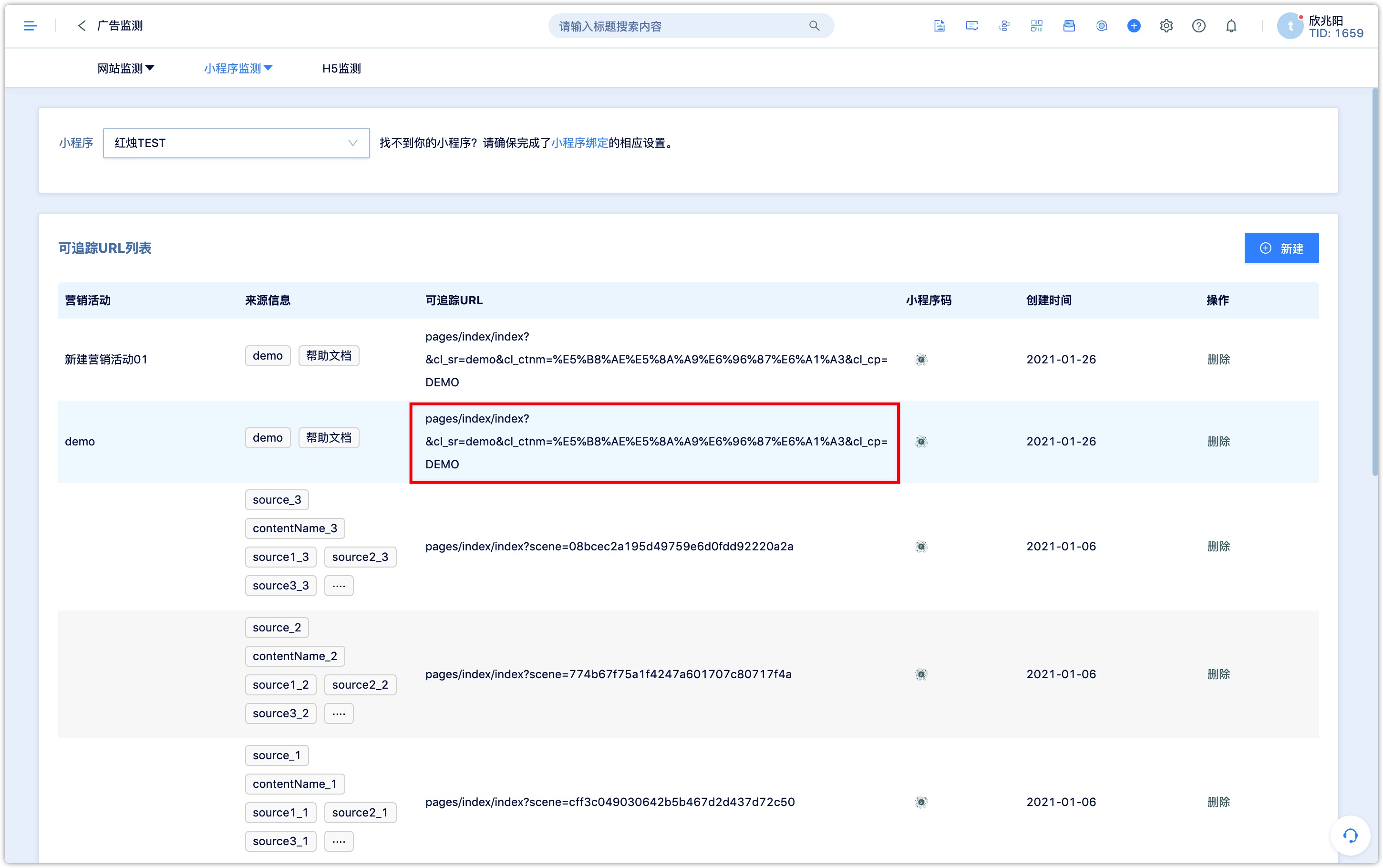
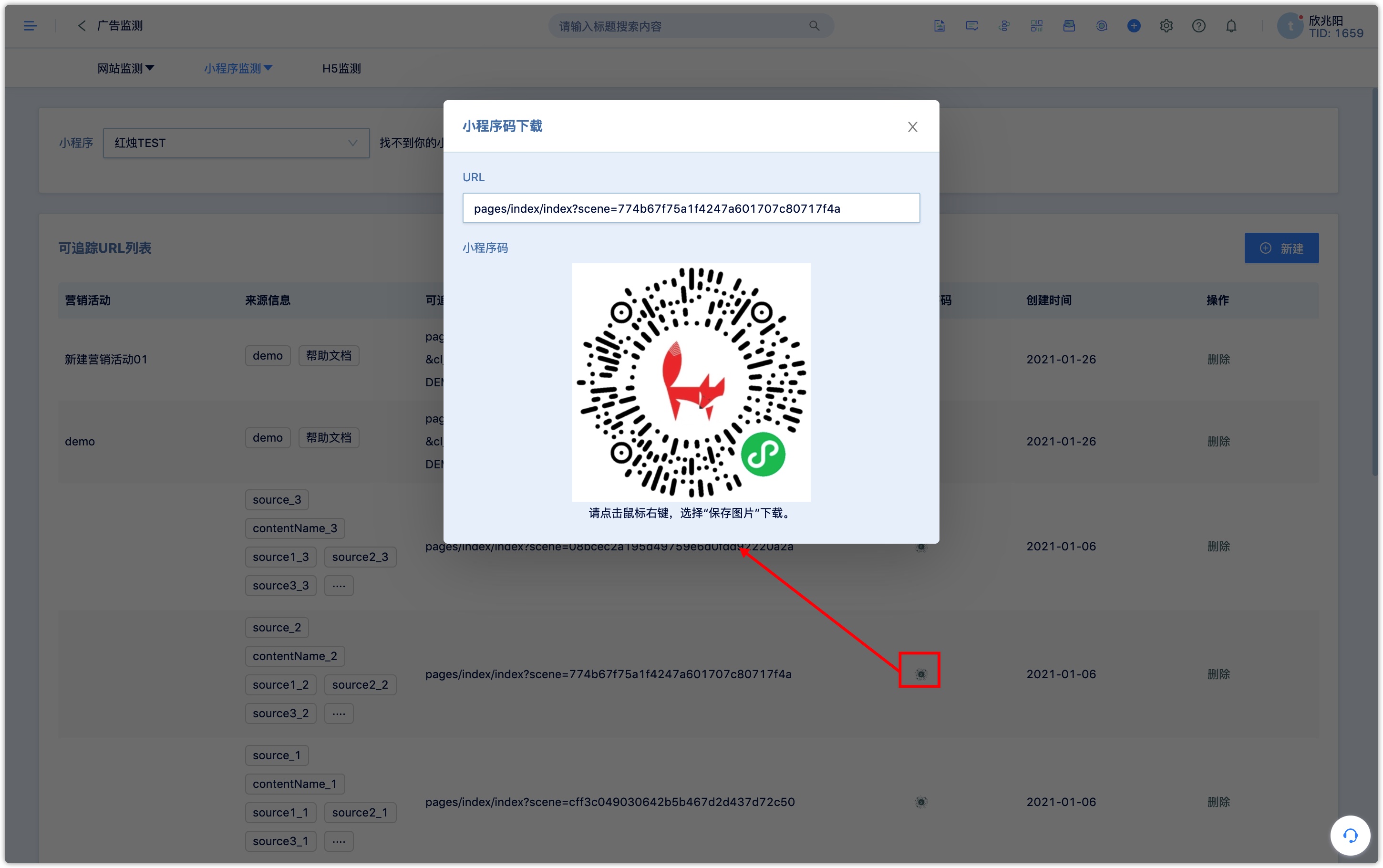
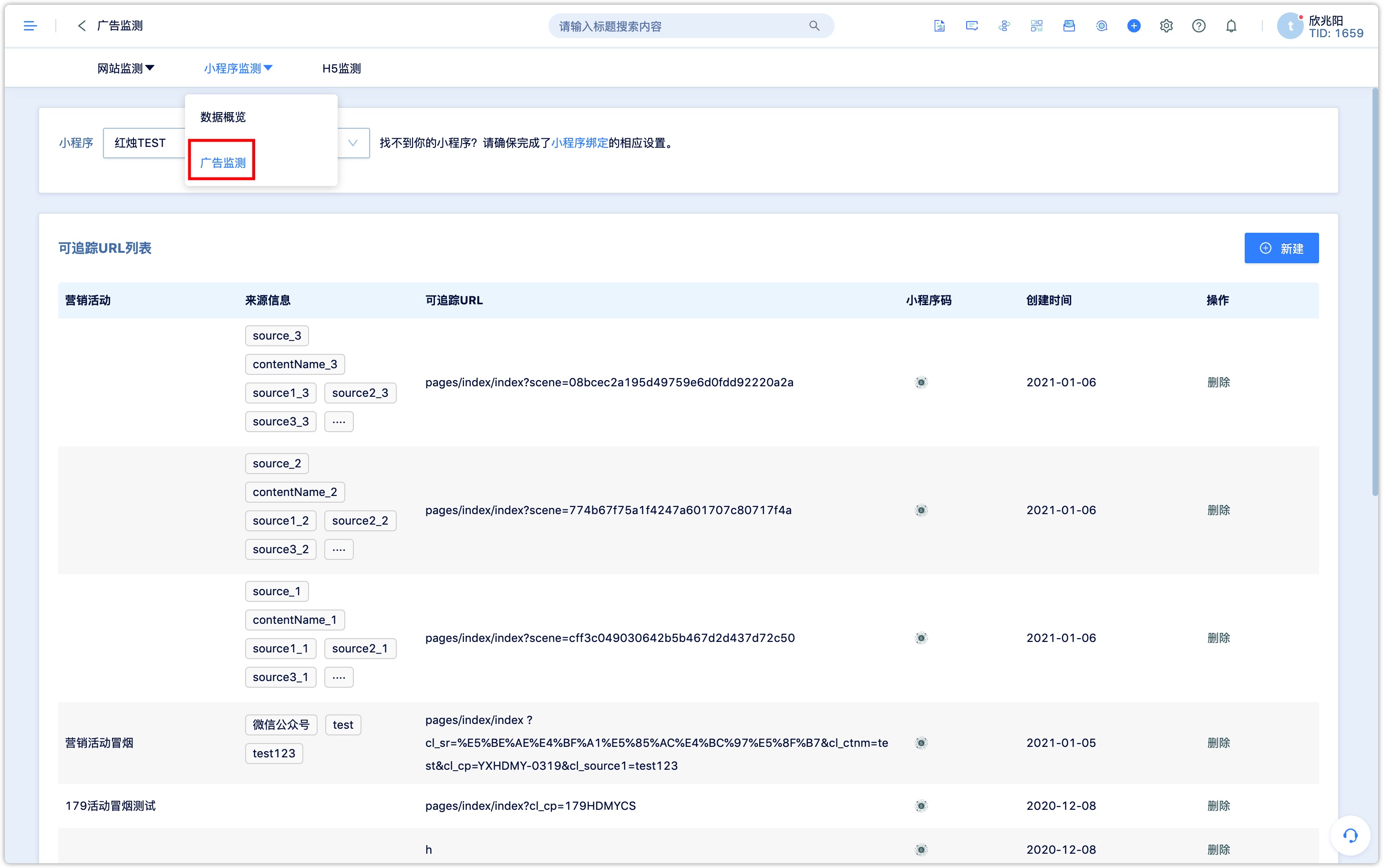
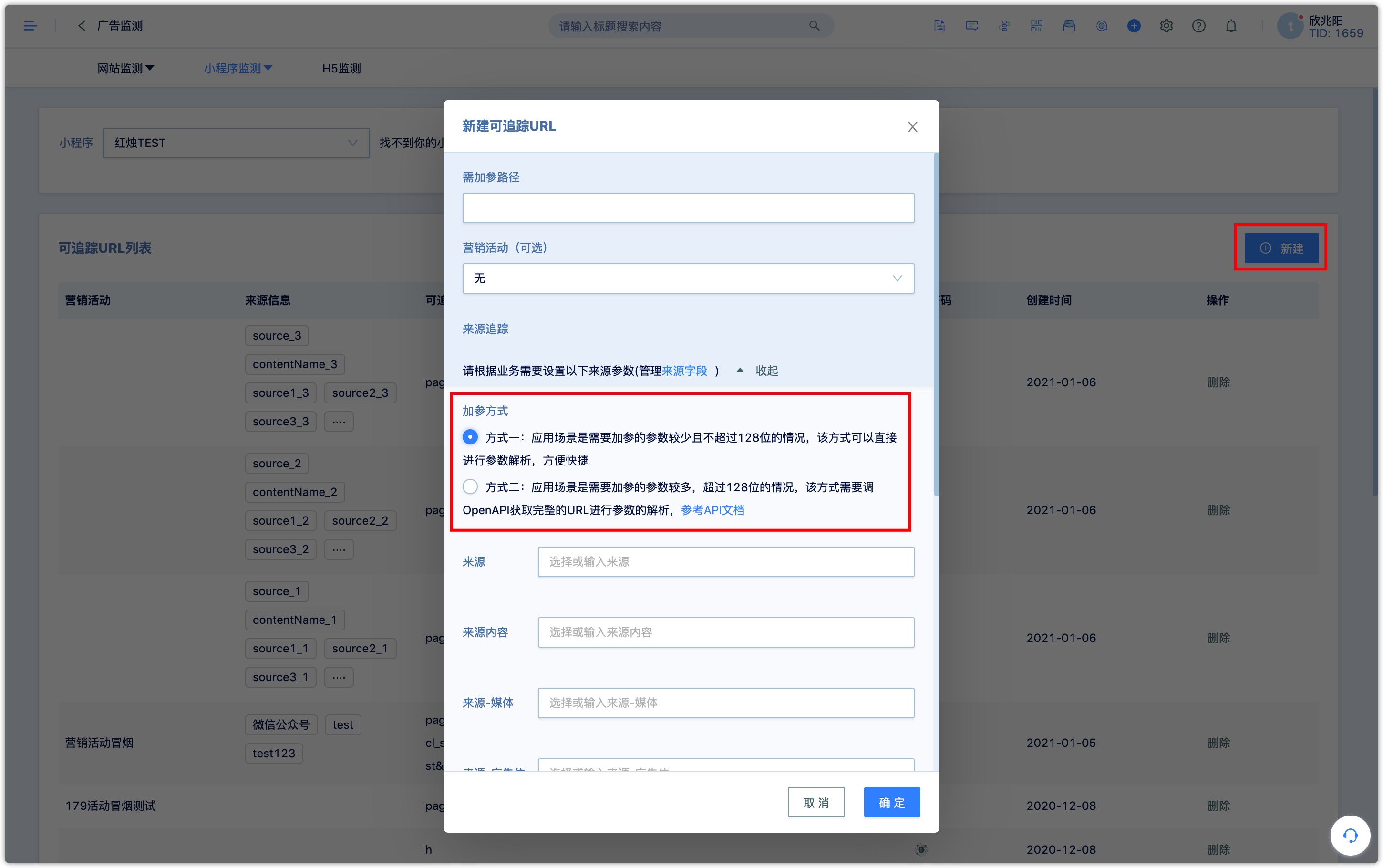
4.2广告监测#
广告监测可以对小程序路径进行加参,在投放小程序时,使用加参过的路径就可以在系统中追踪不同来源或营销活动等数据,衡量不同的来源的流量情况。
关于来源的具体使用和配置说明参考文档来源介绍


方式一:应用场景是需要加参的参数较少且不超过128位的情况,该方式可以直接进行参数解析,方便快捷
方式二:应用场景是需要加参的参数较多,超过128位的情况,该方式需要调OpenAPI获取完整的URL进行参数的解析,参考API文档